Merge branch 'favorites_implementation' into 'master'
Favorites implementation See merge request dorian/blueROCK!1
|
|
@ -1,5 +1,5 @@
|
|||
<?xml version="1.0"?>
|
||||
<manifest package="com.itsblue.blueROCK" xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="0.02.1" android:versionCode="9" android:installLocation="auto">
|
||||
<manifest package="com.itsblue.blueROCK" xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="0.03" android:versionCode="12" android:installLocation="auto">
|
||||
<application android:hardwareAccelerated="true" android:name="org.qtproject.qt5.android.bindings.QtApplication" android:label="blueROCK" android:icon="@drawable/icon">
|
||||
<activity android:configChanges="orientation|uiMode|screenLayout|screenSize|smallestScreenSize|layoutDirection|locale|fontScale|keyboard|keyboardHidden|navigation" android:name="org.qtproject.qt5.android.bindings.QtActivity" android:label="blueROCK" android:screenOrientation="unspecified" android:launchMode="singleTop">
|
||||
<intent-filter>
|
||||
|
|
@ -65,7 +65,7 @@
|
|||
|
||||
</application>
|
||||
|
||||
<uses-sdk android:minSdkVersion="16" android:targetSdkVersion="28"/>
|
||||
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28"/>
|
||||
<supports-screens android:largeScreens="true" android:normalScreens="true" android:anyDensity="true" android:smallScreens="true"/>
|
||||
|
||||
<!-- The following comment will be replaced upon deployment with default permissions based on the dependencies of the application.
|
||||
|
|
|
|||
BIN
android-sources/libs/archived/libcrypto.so
Normal file
BIN
android-sources/libs/archived/libssl.so
Normal file
|
|
@ -1,4 +1,4 @@
|
|||
QT += quick qml quickcontrols2 purchasing
|
||||
QT += quick qml quickcontrols2 purchasing widgets
|
||||
CONFIG += c++11
|
||||
|
||||
android {
|
||||
|
|
|
|||
36
resources/qml/Components/SwipeGallery.qml
Normal file
|
|
@ -0,0 +1,36 @@
|
|||
import QtQuick 2.12
|
||||
import QtQuick.Controls 2.12
|
||||
|
||||
Item {
|
||||
id: control
|
||||
|
||||
property var images: []
|
||||
|
||||
SwipeView {
|
||||
id: view
|
||||
|
||||
clip: true
|
||||
|
||||
anchors.fill: parent
|
||||
anchors.margins: 1
|
||||
anchors.bottomMargin: indicator.height
|
||||
|
||||
Repeater {
|
||||
model: control.images.length
|
||||
delegate: Image {
|
||||
source: control.images[index]
|
||||
fillMode: Image.PreserveAspectFit
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
PageIndicator {
|
||||
id: indicator
|
||||
|
||||
anchors.bottom: control.bottom
|
||||
anchors.horizontalCenter: parent.horizontalCenter
|
||||
|
||||
count: view.count
|
||||
currentIndex: view.currentIndex
|
||||
}
|
||||
}
|
||||
|
|
@ -61,6 +61,8 @@ DataListView {
|
|||
}
|
||||
}
|
||||
|
||||
compCats.push( {"text": qsTr("Pinned"), "data": {"sort_rank":0, "cat_id":[-1]}} )
|
||||
|
||||
compCats.sort(function(a, b) {
|
||||
return a['data']['sort_rank'] - b['data']['sort_rank'];
|
||||
});
|
||||
|
|
@ -87,6 +89,7 @@ DataListView {
|
|||
property int year: new Date().getFullYear()
|
||||
|
||||
property var displayedCompCats: []
|
||||
property var compFavorites: []
|
||||
|
||||
anchors.fill: parent
|
||||
|
||||
|
|
@ -101,6 +104,7 @@ DataListView {
|
|||
|
||||
Component.onCompleted: {
|
||||
initFilters()
|
||||
initFavorites()
|
||||
|
||||
if(model){
|
||||
control.status = 200
|
||||
|
|
@ -304,7 +308,6 @@ DataListView {
|
|||
}
|
||||
|
||||
function initFilters() {
|
||||
|
||||
if(appSettings.read("displayedCompCats"+params.nation) !== "false"){
|
||||
//console.log(appSettings.read("displayedCompCats"+params.nation))
|
||||
control.displayedCompCats = JSON.parse(appSettings.read("displayedCompCats"+params.nation))
|
||||
|
|
@ -326,6 +329,34 @@ DataListView {
|
|||
//console.log(control.displayedCompCats)
|
||||
}
|
||||
|
||||
function editFavorites(favorite, compId) {
|
||||
if(control.compFavorites.indexOf(compId) >= 0 && !favorite) {
|
||||
control.compFavorites.splice( control.compFavorites.indexOf(compId), 1)
|
||||
}
|
||||
else if(control.compFavorites.indexOf(compId) < 0 && favorite) {
|
||||
control.compFavorites.push(compId)
|
||||
}
|
||||
|
||||
appSettings.write("compFavorites", JSON.stringify(control.compFavorites))
|
||||
// trigger 'changed' signal
|
||||
control.compFavorites = control.compFavorites
|
||||
}
|
||||
|
||||
function initFavorites() {
|
||||
if(appSettings.read("compFavorites") !== "false"){
|
||||
//console.log(appSettings.read("displayedCompCats"+params.nation))
|
||||
control.compFavorites = JSON.parse(appSettings.read("compFavorites"))
|
||||
}
|
||||
else {
|
||||
control.compFavorites = []
|
||||
appSettings.write("compFavorites", JSON.stringify(control.compFavorites))
|
||||
}
|
||||
|
||||
// trigger 'changed' signal
|
||||
control.compFavorites = control.compFavorites
|
||||
console.log(control.compFavorites)
|
||||
}
|
||||
|
||||
Connections {
|
||||
target: parent.selector
|
||||
onSelectionFinished: {
|
||||
|
|
@ -369,12 +400,21 @@ DataListView {
|
|||
property var cats: thisData["cats"]
|
||||
property int catId: thisData["cat_id"] === undefined ? 0:thisData["cat_id"]
|
||||
|
||||
property bool thisIsFavored: control.compFavorites.indexOf(parseInt(thisData['WetId'])) >= 0
|
||||
property bool includedByFavorites: control.displayedCompCats.indexOf(-1) >= 0 && thisIsFavored
|
||||
property bool includedByFilter: control.displayedCompCats.indexOf(parseInt(thisData['cat_id'])) >= 0
|
||||
property bool thisIsVisible: includedByFavorites || includedByFilter
|
||||
|
||||
function updateVisibility() {
|
||||
competitionDel.includedByFilter = control.displayedCompCats.indexOf(parseInt(competitionDel.thisData['cat_id'])) >= 0
|
||||
competitionDel.thisIsFavored = control.compFavorites.indexOf(parseInt(thisData['WetId'])) >= 0
|
||||
competitionDel.includedByFavorites = control.displayedCompCats.indexOf(-1) >= 0 && thisIsFavored
|
||||
}
|
||||
|
||||
width: parent.width
|
||||
height: includedByFilter ? compDelCol.height + 10 : 0
|
||||
height: thisIsVisible ? compDelCol.height + 10 : 0
|
||||
|
||||
enabled: (thisData["cats"] !== undefined && thisData["cats"].length > 0) || competitionDel.thisData["homepage"] !== undefined || getCompInfoUrl(index) !== undefined
|
||||
enabled: ((thisData["cats"] !== undefined && thisData["cats"].length > 0) || competitionDel.thisData["homepage"] !== undefined || getCompInfoUrl(index) !== undefined) && height > 0
|
||||
//visible: includedByFilter
|
||||
|
||||
opacity: 0
|
||||
|
|
@ -383,18 +423,22 @@ DataListView {
|
|||
Connections {
|
||||
target: control
|
||||
onDisplayedCompCatsChanged: {
|
||||
competitionDel.includedByFilter = control.displayedCompCats.indexOf(parseInt(competitionDel.thisData['cat_id'])) >= 0
|
||||
competitionDel.updateVisibility()
|
||||
}
|
||||
|
||||
onCompFavoritesChanged: {
|
||||
competitionDel.updateVisibility()
|
||||
}
|
||||
}
|
||||
|
||||
onThisDataChanged: {
|
||||
if(includedByFilter){
|
||||
if(thisIsVisible){
|
||||
fadeInPa.start()
|
||||
}
|
||||
}
|
||||
|
||||
onIncludedByFilterChanged: {
|
||||
if(includedByFilter){
|
||||
onThisIsVisibleChanged: {
|
||||
if(thisIsVisible){
|
||||
fadeInPa.start()
|
||||
}
|
||||
else {
|
||||
|
|
@ -443,20 +487,48 @@ DataListView {
|
|||
|
||||
spacing: 10
|
||||
|
||||
Label {
|
||||
id: nameLa
|
||||
|
||||
RowLayout {
|
||||
width: parent.width
|
||||
Label {
|
||||
id: nameLa
|
||||
|
||||
font.bold: true
|
||||
width: parent.width
|
||||
|
||||
wrapMode: Text.WordWrap
|
||||
font.bold: true
|
||||
|
||||
text: name
|
||||
}
|
||||
wrapMode: Text.WordWrap
|
||||
|
||||
Label {
|
||||
//text: model.month
|
||||
text: name
|
||||
|
||||
Layout.fillWidth: true
|
||||
}
|
||||
|
||||
ToolButton {
|
||||
id: bookmarkTb
|
||||
icon.name: competitionDel.thisIsFavored ? "pinFilled":"pin"
|
||||
onClicked: {
|
||||
control.editFavorites(!competitionDel.thisIsFavored, parseInt(thisData['WetId']))
|
||||
}
|
||||
|
||||
Layout.alignment: Layout.Right
|
||||
|
||||
Behavior on icon.name {
|
||||
SequentialAnimation {
|
||||
NumberAnimation {
|
||||
property: "scale"
|
||||
target: bookmarkTb
|
||||
duration: 75
|
||||
to: 0.8
|
||||
}
|
||||
NumberAnimation {
|
||||
property: "scale"
|
||||
target: bookmarkTb
|
||||
duration: 75
|
||||
to: 1
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
Label {
|
||||
|
|
|
|||
|
|
@ -17,10 +17,13 @@
|
|||
*/
|
||||
|
||||
import QtQuick 2.9
|
||||
import QtQuick.Controls 2.4
|
||||
import QtQuick.Controls 2.5
|
||||
import QtQuick.Layouts 1.3
|
||||
import QtGraphicalEffects 1.0
|
||||
import QtQuick.Controls.Material 2.3
|
||||
import QtLocation 5.13
|
||||
|
||||
import QtPurchasing 1.13
|
||||
|
||||
import "../Components"
|
||||
|
||||
|
|
@ -101,7 +104,7 @@ DataListView {
|
|||
onWidgetDataChanged: {
|
||||
console.log("widget data changed")
|
||||
|
||||
if(control.widgetData['discipline'] === 'speed'){
|
||||
if(control.widgetData['discipline'] === 'speed' && control.widgetData['route_order'] === "-1" && Object.keys(control.widgetData['route_names']).length > 2){
|
||||
speedFlowChart.flowchartData = ({})
|
||||
speedFlowChart.enabled = true
|
||||
speedFlowChart.flowchartData = control.widgetData
|
||||
|
|
@ -734,6 +737,131 @@ DataListView {
|
|||
speedFlowChartBackgroundRect.state = 'hidden'
|
||||
}
|
||||
}
|
||||
|
||||
Rectangle {
|
||||
id: speedFlowChartLockedOverlay
|
||||
|
||||
state: appSettings.read("speedBackendPurchase") === "1" ? "unlocked":"locked"
|
||||
|
||||
anchors.fill: parent
|
||||
anchors.margins: -20
|
||||
|
||||
color: "white"
|
||||
|
||||
Connections {
|
||||
target: speedFlowChartProduct
|
||||
onPurchaseRestored: {
|
||||
speedFlowChartLockedOverlay.state = appSettings.read("speedBackendPurchase") === "1" ? "unlocked":"locked"
|
||||
}
|
||||
|
||||
onPurchaseSucceeded: {
|
||||
speedFlowChartLockedOverlay.state = appSettings.read("speedBackendPurchase") === "1" ? "unlocked":"locked"
|
||||
}
|
||||
|
||||
onPurchaseFailed: {
|
||||
purchaseBt.text = qsTr("Purchase failed")
|
||||
purchaseBt.enabled = false
|
||||
buttonTextResetTimer.start()
|
||||
}
|
||||
}
|
||||
|
||||
Timer {
|
||||
id: buttonTextResetTimer
|
||||
interval: 2000
|
||||
running: false
|
||||
repeat: false
|
||||
onTriggered: {
|
||||
purchaseBt.text = (speedFlowChartProduct.status === Product.Registered
|
||||
? "Buy now for " + speedFlowChartProduct.price
|
||||
: qsTr("this item is currently unavailable"))
|
||||
purchaseBt.enabled = true
|
||||
}
|
||||
}
|
||||
|
||||
ColumnLayout {
|
||||
id: lockedLayout
|
||||
|
||||
anchors {
|
||||
fill: parent
|
||||
topMargin: parent.height * 0.05
|
||||
bottomMargin: parent.height * 0.1
|
||||
rightMargin: parent.width * 0.1 + 20
|
||||
leftMargin: parent.width * 0.1 + 20
|
||||
}
|
||||
|
||||
//spacing: parent.height * 0.05
|
||||
|
||||
Image {
|
||||
id: name
|
||||
|
||||
Layout.alignment: Layout.Center
|
||||
Layout.preferredHeight: height
|
||||
Layout.preferredWidth: width
|
||||
|
||||
width: lockedLayout.height * 0.1
|
||||
height: width
|
||||
|
||||
mipmap: true
|
||||
|
||||
source: "qrc:/icons/lock.png"
|
||||
}
|
||||
|
||||
Text {
|
||||
Layout.fillWidth: true
|
||||
|
||||
height: parent.height * 0.05
|
||||
|
||||
text: qsTr("This is a premium feature.")
|
||||
|
||||
font.bold: true
|
||||
font.pixelSize: parent.height * 0.05
|
||||
fontSizeMode: Text.Fit
|
||||
|
||||
minimumPixelSize: 1
|
||||
|
||||
horizontalAlignment: Text.AlignHCenter
|
||||
|
||||
}
|
||||
|
||||
SwipeGallery {
|
||||
Layout.fillHeight: true
|
||||
Layout.fillWidth: true
|
||||
|
||||
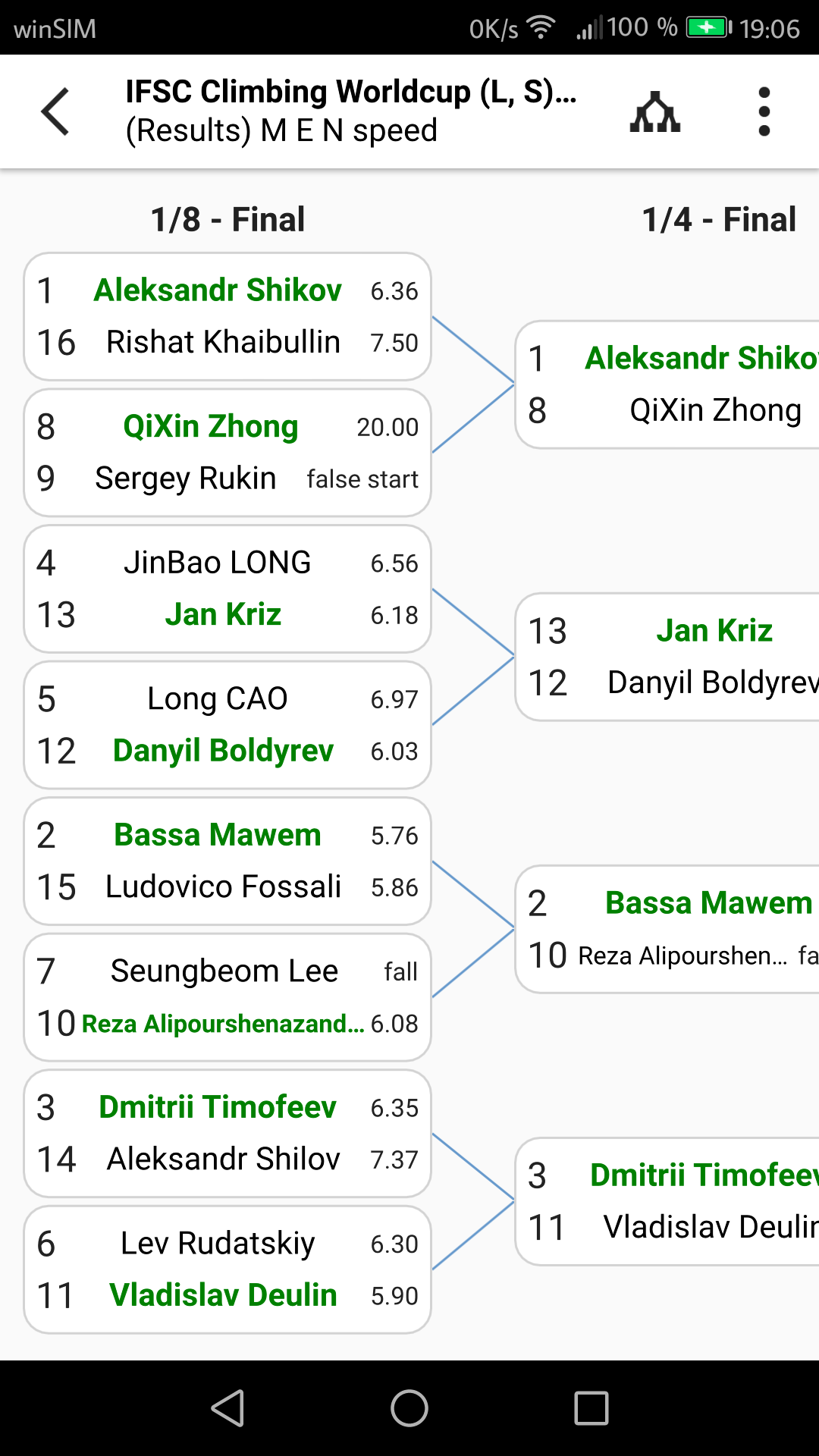
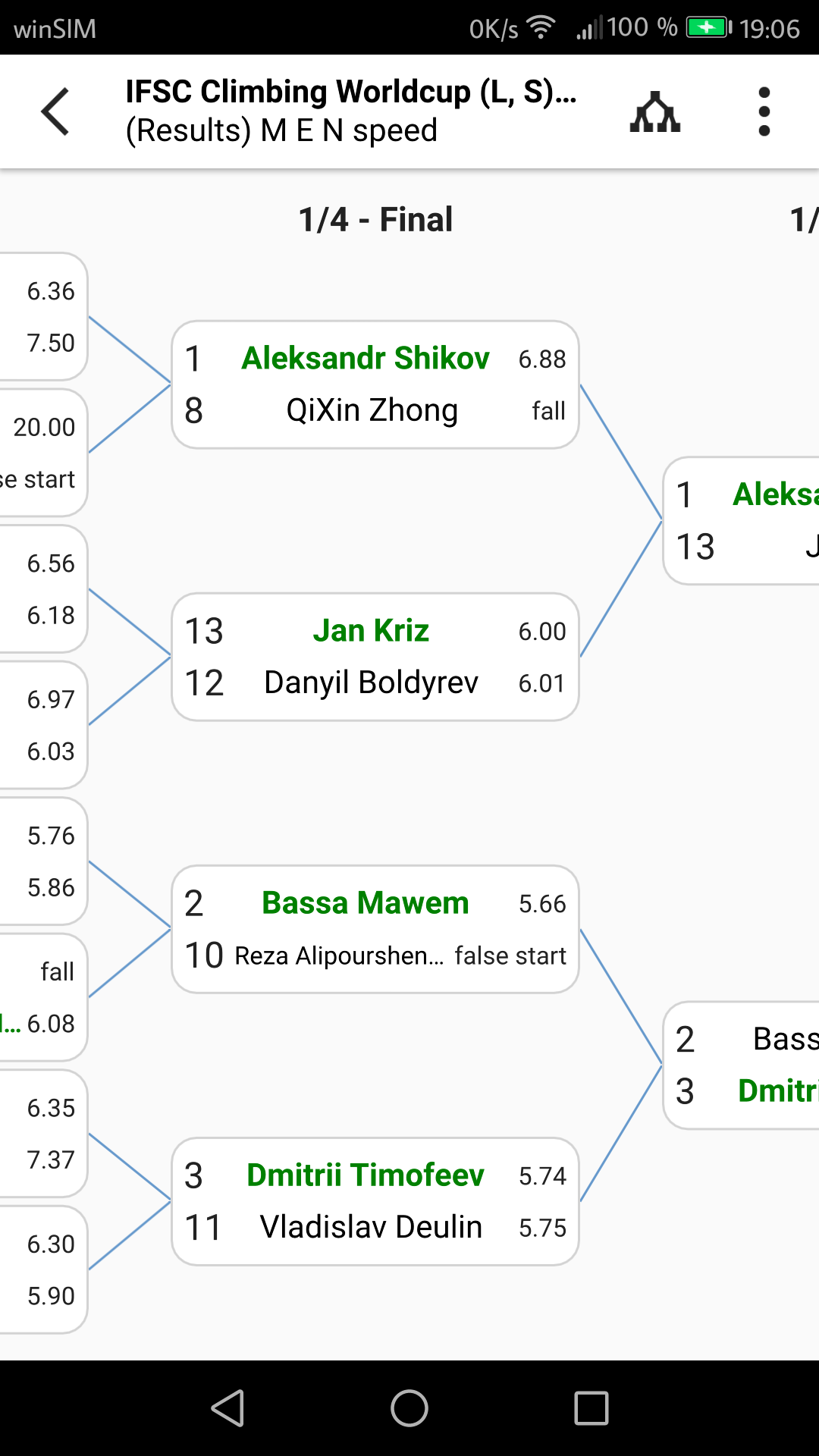
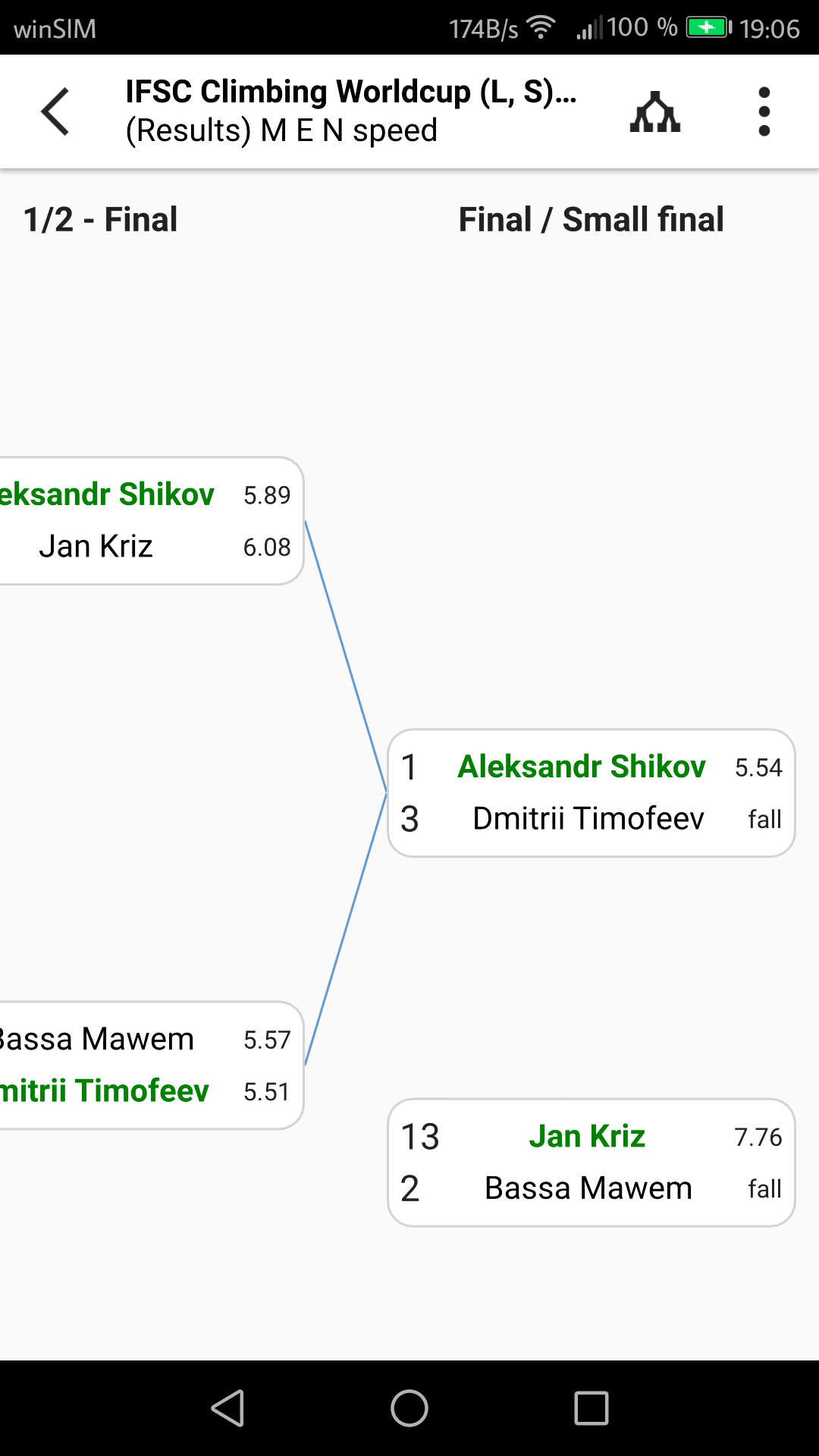
images: ["qrc:/screenshots/SpeedFlowchartDemo/1.png","qrc:/screenshots/SpeedFlowchartDemo/2.png","qrc:/screenshots/SpeedFlowchartDemo/3.png"]
|
||||
}
|
||||
|
||||
Button {
|
||||
id: purchaseBt
|
||||
Layout.alignment: Layout.Center
|
||||
enabled: speedFlowChartProduct.status === Product.Registered
|
||||
text: speedFlowChartProduct.status === Product.Registered
|
||||
? "Buy now for " + speedFlowChartProduct.price
|
||||
: qsTr("this item is currently unavailable")
|
||||
icon.name: "buy"
|
||||
//display: AbstractButton.TextBesideIcon
|
||||
onClicked: speedFlowChartProduct.purchase()
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
states: [
|
||||
State {
|
||||
name: "unlocked"
|
||||
PropertyChanges {
|
||||
target: speedFlowChartLockedOverlay
|
||||
visible: false
|
||||
}
|
||||
},
|
||||
State {
|
||||
name: "locked"
|
||||
PropertyChanges {
|
||||
target: speedFlowChartLockedOverlay
|
||||
visible: true
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
states: [
|
||||
|
|
|
|||
|
|
@ -20,7 +20,7 @@ import QtQuick 2.9
|
|||
import QtQuick.Window 2.2
|
||||
import QtQuick.Controls 2.4
|
||||
import QtQuick.Layouts 1.3
|
||||
import QtPurchasing 1.0
|
||||
import QtPurchasing 1.13
|
||||
|
||||
import com.itsblue.digitalRockRanking 1.0
|
||||
|
||||
|
|
@ -61,7 +61,7 @@ Window {
|
|||
'label' : 'World Cups',
|
||||
'nation' : 'ICC',
|
||||
'bgcolor' : '#B8C8FF',
|
||||
'sort_rank': 0,
|
||||
'sort_rank': 1,
|
||||
'cat_id' : [69]
|
||||
},
|
||||
'youth' : {
|
||||
|
|
@ -71,14 +71,14 @@ Window {
|
|||
'serie_reg' : '^[0-9]{2,2}_EYC',
|
||||
'rang_title': '',
|
||||
'bgcolor' : '#D8E8FF',
|
||||
'sort_rank': 1,
|
||||
'sort_rank': 2,
|
||||
'cat_id' : [71,258]
|
||||
},
|
||||
'cont': {
|
||||
'label' : 'Continental Events',
|
||||
'nation' : 'ICC',
|
||||
'bgcolor' : '#B8C8FF',
|
||||
'sort_rank': 2,
|
||||
'sort_rank': 3,
|
||||
'cat_id' : [262]
|
||||
},
|
||||
'masters' : {
|
||||
|
|
@ -88,7 +88,7 @@ Window {
|
|||
// 'serie_reg' : '^[0-9]{2,2}_(WC|TR){1,1}.*',
|
||||
// 'rang_title': 'CUWR continuously updated WORLDRANKING',
|
||||
'bgcolor' : '#F0F0F0',
|
||||
'sort_rank': 3,
|
||||
'sort_rank': 4,
|
||||
'cat_id' : [70]
|
||||
},
|
||||
'para' : {
|
||||
|
|
@ -96,14 +96,14 @@ Window {
|
|||
'nation' : 'ICC',
|
||||
'wettk_reg' : '^[0-9]{2,2}_PE.*',
|
||||
'bgcolor' : '#F0F0F0',
|
||||
'sort_rank': 4,
|
||||
'sort_rank': 5,
|
||||
'cat_id' : [256,259]
|
||||
},
|
||||
'games': {
|
||||
'label': 'Games',
|
||||
'nation': 'ICC',
|
||||
'bgcolor' : '#B8C8FF',
|
||||
'sort_rank': 5,
|
||||
'sort_rank': 6,
|
||||
'cat_id': [68,86]
|
||||
},
|
||||
|
||||
|
|
@ -139,7 +139,7 @@ Window {
|
|||
'label' : 'Deutsche Meisterschaft',
|
||||
'nation' : 'GER',
|
||||
'bgcolor' : '#A8F0A8',
|
||||
'sort_rank': 0,
|
||||
'sort_rank': 1,
|
||||
'cat_id' : [57, 59, 60]
|
||||
},
|
||||
|
||||
|
|
@ -150,7 +150,7 @@ Window {
|
|||
'serie_reg' : '^[0-9]{2,2}_JC',
|
||||
// 'rang_title': 'Deutsche Jugend RANGLISTE',
|
||||
'bgcolor' : '#D8FFD8',
|
||||
'sort_rank': 1,
|
||||
'sort_rank': 2,
|
||||
'cat_id' : [58]
|
||||
},
|
||||
'ger_state' : {
|
||||
|
|
@ -160,7 +160,7 @@ Window {
|
|||
'serie_reg' : '^[0-9]{2,2}[_J]{1,1}LM.*',
|
||||
'rang_title': '',
|
||||
'bgcolor' : '#F0F0F0',
|
||||
'sort_rank': 2,
|
||||
'sort_rank': 3,
|
||||
'cat_id' : [61,56]
|
||||
},
|
||||
|
||||
|
|
@ -173,7 +173,7 @@ Window {
|
|||
'serie_reg' : '.*',
|
||||
'rang_title': 'SWISS RANKING',
|
||||
'bgcolor' : '#A8F0A8',
|
||||
'sort_rank': 0,
|
||||
'sort_rank': 1,
|
||||
'cat_id' : [62,63]
|
||||
},
|
||||
'sui_jugend' : {
|
||||
|
|
@ -183,7 +183,7 @@ Window {
|
|||
'serie_reg' : '.*',
|
||||
'rang_title': 'SWISS RANKING',
|
||||
'bgcolor' : '#D8FFD8',
|
||||
'sort_rank': 1,
|
||||
'sort_rank': 2,
|
||||
'cat_id' : [65]
|
||||
},
|
||||
'sui_local' : {
|
||||
|
|
@ -192,7 +192,7 @@ Window {
|
|||
'wettk_reg' : '^[0-9]{2,2}_RG_.*',
|
||||
'rang_title': '',
|
||||
'bgcolor' : '#F0F0F0',
|
||||
'sort_rank': 2,
|
||||
'sort_rank': 3,
|
||||
'cat_id' : [64]
|
||||
},
|
||||
'sui_ice' : {
|
||||
|
|
@ -201,7 +201,7 @@ Window {
|
|||
'wettk_reg' : '^[0-9]{2,2}_RC_.*',
|
||||
'rang_title': '',
|
||||
'bgcolor' : '#F0F0F0',
|
||||
'sort_rank': 3,
|
||||
'sort_rank': 4,
|
||||
'cat_id' : [84]
|
||||
}
|
||||
}
|
||||
|
|
@ -566,7 +566,26 @@ Window {
|
|||
text: "loading..."
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
Store {
|
||||
Product {
|
||||
id: speedFlowChartProduct
|
||||
identifier: "speed_flowchart"
|
||||
type: Product.Unlockable
|
||||
|
||||
onPurchaseRestored: {
|
||||
appSettings.write("speedBackendPurchase", 1)
|
||||
}
|
||||
|
||||
onPurchaseSucceeded: {
|
||||
appSettings.write("speedBackendPurchase", 1)
|
||||
}
|
||||
|
||||
onPurchaseFailed: {
|
||||
appSettings.write("speedBackendPurchase", 0)
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
function landscape(){
|
||||
|
|
|
|||
|
|
@ -18,5 +18,6 @@
|
|||
<file>Widgets/RankingWidget.qml</file>
|
||||
<file>Pages/AthleteSearchPage.qml</file>
|
||||
<file>Components/SpeedFlowChart.qml</file>
|
||||
<file>Components/SwipeGallery.qml</file>
|
||||
</qresource>
|
||||
</RCC>
|
||||
|
|
|
|||
BIN
resources/shared/icons/bluerock/20x20/bookmark.png
Normal file
|
After (image error) Size: 487 B |
BIN
resources/shared/icons/bluerock/20x20/bookmarkFilled.png
Normal file
|
After (image error) Size: 308 B |
BIN
resources/shared/icons/bluerock/20x20/buy.png
Normal file
|
After (image error) Size: 715 B |
BIN
resources/shared/icons/bluerock/20x20/pin.png
Normal file
|
After (image error) Size: 606 B |
BIN
resources/shared/icons/bluerock/20x20/pinFilled.png
Normal file
|
After (image error) Size: 501 B |
BIN
resources/shared/icons/bluerock/20x20/star.png
Normal file
|
After (image error) Size: 843 B |
BIN
resources/shared/icons/bluerock/20x20/starFilled.png
Normal file
|
After (image error) Size: 731 B |
BIN
resources/shared/icons/bluerock/20x20@2/bookmark.png
Normal file
|
After (image error) Size: 534 B |
BIN
resources/shared/icons/bluerock/20x20@2/bookmarkFilled.png
Normal file
|
After (image error) Size: 347 B |
BIN
resources/shared/icons/bluerock/20x20@2/buy.png
Normal file
|
After (image error) Size: 829 B |
BIN
resources/shared/icons/bluerock/20x20@2/pin.png
Normal file
|
After (image error) Size: 701 B |
BIN
resources/shared/icons/bluerock/20x20@2/pinFilled.png
Normal file
|
After (image error) Size: 576 B |
BIN
resources/shared/icons/bluerock/20x20@2/star.png
Normal file
|
After (image error) Size: 960 B |
BIN
resources/shared/icons/bluerock/20x20@2/starFilled.png
Normal file
|
After (image error) Size: 821 B |
BIN
resources/shared/icons/bluerock/20x20@3/bookmark.png
Normal file
|
After (image error) Size: 626 B |
BIN
resources/shared/icons/bluerock/20x20@3/bookmarkFilled.png
Normal file
|
After (image error) Size: 393 B |
BIN
resources/shared/icons/bluerock/20x20@3/buy.png
Normal file
|
After (image error) Size: 975 B |
BIN
resources/shared/icons/bluerock/20x20@3/pin.png
Normal file
|
After (image error) Size: 838 B |
BIN
resources/shared/icons/bluerock/20x20@3/pinFilled.png
Normal file
|
After (image error) Size: 674 B |
BIN
resources/shared/icons/bluerock/20x20@3/star.png
Normal file
|
After (image error) Size: 1.1 KiB |
BIN
resources/shared/icons/bluerock/20x20@3/starFilled.png
Normal file
|
After (image error) Size: 957 B |
BIN
resources/shared/icons/bluerock/20x20@4/bookmark.png
Normal file
|
After (image error) Size: 704 B |
BIN
resources/shared/icons/bluerock/20x20@4/bookmarkFilled.png
Normal file
|
After (image error) Size: 439 B |
BIN
resources/shared/icons/bluerock/20x20@4/buy.png
Normal file
|
After (image error) Size: 1.1 KiB |
BIN
resources/shared/icons/bluerock/20x20@4/pin.png
Normal file
|
After (image error) Size: 981 B |
BIN
resources/shared/icons/bluerock/20x20@4/pinFilled.png
Normal file
|
After (image error) Size: 777 B |
BIN
resources/shared/icons/bluerock/20x20@4/star.png
Normal file
|
After (image error) Size: 1.4 KiB |
BIN
resources/shared/icons/bluerock/20x20@4/starFilled.png
Normal file
|
After (image error) Size: 1.1 KiB |
BIN
resources/shared/icons/lock.png
Normal file
|
After (image error) Size: 1.4 KiB |
BIN
resources/shared/screenshots/SpeedFlowchartDemo/1.png
Executable file
|
After 
(image error) Size: 278 KiB |
BIN
resources/shared/screenshots/SpeedFlowchartDemo/2.png
Executable file
|
After 
(image error) Size: 211 KiB |
BIN
resources/shared/screenshots/SpeedFlowchartDemo/3.png
Executable file
|
After 
(image error) Size: 131 KiB |
|
|
@ -29,7 +29,6 @@
|
|||
<file>icons/dig_rock.klein.jpg</file>
|
||||
<file>icons/dig_rock.klein.png</file>
|
||||
<file>icons/favicon.png</file>
|
||||
<file>icons/json.php.json</file>
|
||||
<file>icons/bluerock/20x20/calendar.png</file>
|
||||
<file>icons/bluerock/20x20@2/calendar.png</file>
|
||||
<file>icons/bluerock/20x20@3/calendar.png</file>
|
||||
|
|
@ -46,5 +45,37 @@
|
|||
<file>icons/bluerock/20x20@2/flowchart.png</file>
|
||||
<file>icons/bluerock/20x20@3/flowchart.png</file>
|
||||
<file>icons/bluerock/20x20@4/flowchart.png</file>
|
||||
<file>icons/bluerock/20x20/bookmark.png</file>
|
||||
<file>icons/bluerock/20x20/bookmarkFilled.png</file>
|
||||
<file>icons/bluerock/20x20@2/bookmark.png</file>
|
||||
<file>icons/bluerock/20x20@2/bookmarkFilled.png</file>
|
||||
<file>icons/bluerock/20x20@3/bookmark.png</file>
|
||||
<file>icons/bluerock/20x20@3/bookmarkFilled.png</file>
|
||||
<file>icons/bluerock/20x20@4/bookmark.png</file>
|
||||
<file>icons/bluerock/20x20@4/bookmarkFilled.png</file>
|
||||
<file>icons/bluerock/20x20/buy.png</file>
|
||||
<file>icons/bluerock/20x20@2/buy.png</file>
|
||||
<file>icons/bluerock/20x20@3/buy.png</file>
|
||||
<file>icons/bluerock/20x20@4/buy.png</file>
|
||||
<file>icons/lock.png</file>
|
||||
<file>icons/bluerock/20x20/star.png</file>
|
||||
<file>icons/bluerock/20x20/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20@2/star.png</file>
|
||||
<file>icons/bluerock/20x20@2/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20@3/star.png</file>
|
||||
<file>icons/bluerock/20x20@3/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20@4/star.png</file>
|
||||
<file>icons/bluerock/20x20@4/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20/pin.png</file>
|
||||
<file>icons/bluerock/20x20/pinFilled.png</file>
|
||||
<file>icons/bluerock/20x20@2/pin.png</file>
|
||||
<file>icons/bluerock/20x20@2/pinFilled.png</file>
|
||||
<file>icons/bluerock/20x20@3/pin.png</file>
|
||||
<file>icons/bluerock/20x20@3/pinFilled.png</file>
|
||||
<file>icons/bluerock/20x20@4/pin.png</file>
|
||||
<file>icons/bluerock/20x20@4/pinFilled.png</file>
|
||||
<file>screenshots/SpeedFlowchartDemo/1.png</file>
|
||||
<file>screenshots/SpeedFlowchartDemo/2.png</file>
|
||||
<file>screenshots/SpeedFlowchartDemo/3.png</file>
|
||||
</qresource>
|
||||
</RCC>
|
||||
|
|
|
|||
|
|
@ -21,6 +21,7 @@
|
|||
#include <QtQml/QQmlContext>
|
||||
#include <QQmlApplicationEngine>
|
||||
#include <QIcon>
|
||||
#include <QStyleFactory>
|
||||
|
||||
#include "headers/serverconn.h"
|
||||
#include "headers/appsettings.h"
|
||||
|
|
@ -32,6 +33,7 @@ int main(int argc, char *argv[])
|
|||
|
||||
QGuiApplication app(argc, argv);
|
||||
|
||||
qDebug() << QStyleFactory::keys();
|
||||
QQuickStyle::setStyle("Material");
|
||||
QIcon::setFallbackSearchPaths(QIcon::fallbackSearchPaths() << ":/resources/shared/icons");
|
||||
QIcon::setThemeName("bluerock");
|
||||
|
|
|
|||
|
|
@ -43,7 +43,7 @@ QVariant ServerConn::getWidgetData(QVariantMap params){
|
|||
requestUrl += iter.key() + "=" + iter.value().toString() + "&";
|
||||
}
|
||||
|
||||
requestUrl = requestUrl.left(requestUrl.length() - 1); // remove last &
|
||||
requestUrl = requestUrl.left(requestUrl.length() - 1); // remove last '&'
|
||||
|
||||
qDebug() << requestUrl;
|
||||
|
||||
|
|
|
|||