- finished up payments
- finished up speed flowchart payment overlay - updated ssl libs - added the functionality to pin competitions and hide all the others
|
|
@ -1,5 +1,5 @@
|
|||
<?xml version="1.0"?>
|
||||
<manifest package="com.itsblue.blueROCKtest" xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="0.02.1" android:versionCode="9" android:installLocation="auto">
|
||||
<manifest package="com.itsblue.blueROCK" xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="0.02.1" android:versionCode="11" android:installLocation="auto">
|
||||
<application android:hardwareAccelerated="true" android:name="org.qtproject.qt5.android.bindings.QtApplication" android:label="blueROCK" android:icon="@drawable/icon">
|
||||
<activity android:configChanges="orientation|uiMode|screenLayout|screenSize|smallestScreenSize|layoutDirection|locale|fontScale|keyboard|keyboardHidden|navigation" android:name="org.qtproject.qt5.android.bindings.QtActivity" android:label="blueROCK" android:screenOrientation="unspecified" android:launchMode="singleTop">
|
||||
<intent-filter>
|
||||
|
|
@ -65,7 +65,7 @@
|
|||
|
||||
</application>
|
||||
|
||||
<uses-sdk android:minSdkVersion="16" android:targetSdkVersion="28"/>
|
||||
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28"/>
|
||||
<supports-screens android:largeScreens="true" android:normalScreens="true" android:anyDensity="true" android:smallScreens="true"/>
|
||||
|
||||
<!-- The following comment will be replaced upon deployment with default permissions based on the dependencies of the application.
|
||||
|
|
|
|||
BIN
android-sources/libs/archived/libcrypto.so
Normal file
BIN
android-sources/libs/archived/libssl.so
Normal file
36
resources/qml/Components/SwipeGallery.qml
Normal file
|
|
@ -0,0 +1,36 @@
|
|||
import QtQuick 2.12
|
||||
import QtQuick.Controls 2.12
|
||||
|
||||
Item {
|
||||
id: control
|
||||
|
||||
property var images: []
|
||||
|
||||
SwipeView {
|
||||
id: view
|
||||
|
||||
clip: true
|
||||
|
||||
anchors.fill: parent
|
||||
anchors.margins: 1
|
||||
anchors.bottomMargin: indicator.height
|
||||
|
||||
Repeater {
|
||||
model: control.images.length
|
||||
delegate: Image {
|
||||
source: control.images[index]
|
||||
fillMode: Image.PreserveAspectFit
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
PageIndicator {
|
||||
id: indicator
|
||||
|
||||
anchors.bottom: control.bottom
|
||||
anchors.horizontalCenter: parent.horizontalCenter
|
||||
|
||||
count: view.count
|
||||
currentIndex: view.currentIndex
|
||||
}
|
||||
}
|
||||
|
|
@ -61,7 +61,7 @@ DataListView {
|
|||
}
|
||||
}
|
||||
|
||||
compCats.push( {"text": qsTr("Favorites"), "data": {"sort_rank":0, "cat_id":[-1]}} )
|
||||
compCats.push( {"text": qsTr("Pinned"), "data": {"sort_rank":0, "cat_id":[-1]}} )
|
||||
|
||||
compCats.sort(function(a, b) {
|
||||
return a['data']['sort_rank'] - b['data']['sort_rank'];
|
||||
|
|
@ -333,7 +333,7 @@ DataListView {
|
|||
if(control.compFavorites.indexOf(compId) >= 0 && !favorite) {
|
||||
control.compFavorites.splice( control.compFavorites.indexOf(compId), 1)
|
||||
}
|
||||
else if(!control.compFavorites.indexOf(compId) >= 0 && favorite) {
|
||||
else if(control.compFavorites.indexOf(compId) < 0 && favorite) {
|
||||
control.compFavorites.push(compId)
|
||||
}
|
||||
|
||||
|
|
@ -400,14 +400,21 @@ DataListView {
|
|||
property var cats: thisData["cats"]
|
||||
property int catId: thisData["cat_id"] === undefined ? 0:thisData["cat_id"]
|
||||
|
||||
property bool includedByFavorites: control.displayedCompCats.indexOf(-1) >= 0 && control.compFavorites.indexOf(parseInt(thisData['WetId'])) >= 0
|
||||
property bool thisIsFavored: control.compFavorites.indexOf(parseInt(thisData['WetId'])) >= 0
|
||||
property bool includedByFavorites: control.displayedCompCats.indexOf(-1) >= 0 && thisIsFavored
|
||||
property bool includedByFilter: control.displayedCompCats.indexOf(parseInt(thisData['cat_id'])) >= 0
|
||||
property bool thisIsVisible: includedByFavorites || includedByFilter
|
||||
|
||||
function updateVisibility() {
|
||||
competitionDel.includedByFilter = control.displayedCompCats.indexOf(parseInt(competitionDel.thisData['cat_id'])) >= 0
|
||||
competitionDel.thisIsFavored = control.compFavorites.indexOf(parseInt(thisData['WetId'])) >= 0
|
||||
competitionDel.includedByFavorites = control.displayedCompCats.indexOf(-1) >= 0 && thisIsFavored
|
||||
}
|
||||
|
||||
width: parent.width
|
||||
height: thisIsVisible ? compDelCol.height + 10 : 0
|
||||
|
||||
enabled: (thisData["cats"] !== undefined && thisData["cats"].length > 0) || competitionDel.thisData["homepage"] !== undefined || getCompInfoUrl(index) !== undefined
|
||||
enabled: ((thisData["cats"] !== undefined && thisData["cats"].length > 0) || competitionDel.thisData["homepage"] !== undefined || getCompInfoUrl(index) !== undefined) && height > 0
|
||||
//visible: includedByFilter
|
||||
|
||||
opacity: 0
|
||||
|
|
@ -416,11 +423,11 @@ DataListView {
|
|||
Connections {
|
||||
target: control
|
||||
onDisplayedCompCatsChanged: {
|
||||
competitionDel.includedByFilter = control.displayedCompCats.indexOf(parseInt(competitionDel.thisData['cat_id'])) >= 0
|
||||
competitionDel.updateVisibility()
|
||||
}
|
||||
|
||||
onCompFavoritesChanged: {
|
||||
competitionDel.includedByFavorites = control.displayedCompCats.indexOf(-1) >= 0 && control.compFavorites.indexOf(parseInt(thisData['WetId'])) >= 0
|
||||
competitionDel.updateVisibility()
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -497,12 +504,30 @@ DataListView {
|
|||
}
|
||||
|
||||
ToolButton {
|
||||
icon.name: competitionDel.includedByFavorites ? "bookmarkFilled":"bookmark"
|
||||
id: bookmarkTb
|
||||
icon.name: competitionDel.thisIsFavored ? "pinFilled":"pin"
|
||||
onClicked: {
|
||||
control.editFavorites(!competitionDel.includedByFavorites, parseInt(thisData['WetId']))
|
||||
control.editFavorites(!competitionDel.thisIsFavored, parseInt(thisData['WetId']))
|
||||
}
|
||||
|
||||
Layout.alignment: Layout.Right
|
||||
|
||||
Behavior on icon.name {
|
||||
SequentialAnimation {
|
||||
NumberAnimation {
|
||||
property: "scale"
|
||||
target: bookmarkTb
|
||||
duration: 75
|
||||
to: 0.8
|
||||
}
|
||||
NumberAnimation {
|
||||
property: "scale"
|
||||
target: bookmarkTb
|
||||
duration: 75
|
||||
to: 1
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -17,10 +17,13 @@
|
|||
*/
|
||||
|
||||
import QtQuick 2.9
|
||||
import QtQuick.Controls 2.4
|
||||
import QtQuick.Controls 2.5
|
||||
import QtQuick.Layouts 1.3
|
||||
import QtGraphicalEffects 1.0
|
||||
import QtQuick.Controls.Material 2.3
|
||||
import QtLocation 5.13
|
||||
|
||||
import QtPurchasing 1.13
|
||||
|
||||
import "../Components"
|
||||
|
||||
|
|
@ -734,6 +737,131 @@ DataListView {
|
|||
speedFlowChartBackgroundRect.state = 'hidden'
|
||||
}
|
||||
}
|
||||
|
||||
Rectangle {
|
||||
id: speedFlowChartLockedOverlay
|
||||
|
||||
state: appSettings.read("speedBackendPurchase") === "1" ? "unlocked":"locked"
|
||||
|
||||
anchors.fill: parent
|
||||
anchors.margins: -20
|
||||
|
||||
color: "white"
|
||||
|
||||
Connections {
|
||||
target: speedFlowChartProduct
|
||||
onPurchaseRestored: {
|
||||
speedFlowChartLockedOverlay.state = appSettings.read("speedBackendPurchase") === "1" ? "unlocked":"locked"
|
||||
}
|
||||
|
||||
onPurchaseSucceeded: {
|
||||
speedFlowChartLockedOverlay.state = appSettings.read("speedBackendPurchase") === "1" ? "unlocked":"locked"
|
||||
}
|
||||
|
||||
onPurchaseFailed: {
|
||||
purchaseBt.text = qsTr("Purchase failed")
|
||||
purchaseBt.enabled = false
|
||||
buttonTextResetTimer.start()
|
||||
}
|
||||
}
|
||||
|
||||
Timer {
|
||||
id: buttonTextResetTimer
|
||||
interval: 2000
|
||||
running: false
|
||||
repeat: false
|
||||
onTriggered: {
|
||||
purchaseBt.text = (speedFlowChartProduct.status === Product.Registered
|
||||
? "Buy now for " + speedFlowChartProduct.price
|
||||
: qsTr("this item is currently unavailable"))
|
||||
purchaseBt.enabled = true
|
||||
}
|
||||
}
|
||||
|
||||
ColumnLayout {
|
||||
id: lockedLayout
|
||||
|
||||
anchors {
|
||||
fill: parent
|
||||
topMargin: parent.height * 0.05
|
||||
bottomMargin: parent.height * 0.1
|
||||
rightMargin: parent.width * 0.1 + 20
|
||||
leftMargin: parent.width * 0.1 + 20
|
||||
}
|
||||
|
||||
//spacing: parent.height * 0.05
|
||||
|
||||
Image {
|
||||
id: name
|
||||
|
||||
Layout.alignment: Layout.Center
|
||||
Layout.preferredHeight: height
|
||||
Layout.preferredWidth: width
|
||||
|
||||
width: lockedLayout.height * 0.1
|
||||
height: width
|
||||
|
||||
mipmap: true
|
||||
|
||||
source: "qrc:/icons/lock.png"
|
||||
}
|
||||
|
||||
Text {
|
||||
Layout.fillWidth: true
|
||||
|
||||
height: parent.height * 0.05
|
||||
|
||||
text: qsTr("This is a premium feature.")
|
||||
|
||||
font.bold: true
|
||||
font.pixelSize: parent.height * 0.05
|
||||
fontSizeMode: Text.Fit
|
||||
|
||||
minimumPixelSize: 1
|
||||
|
||||
horizontalAlignment: Text.AlignHCenter
|
||||
|
||||
}
|
||||
|
||||
SwipeGallery {
|
||||
Layout.fillHeight: true
|
||||
Layout.fillWidth: true
|
||||
|
||||
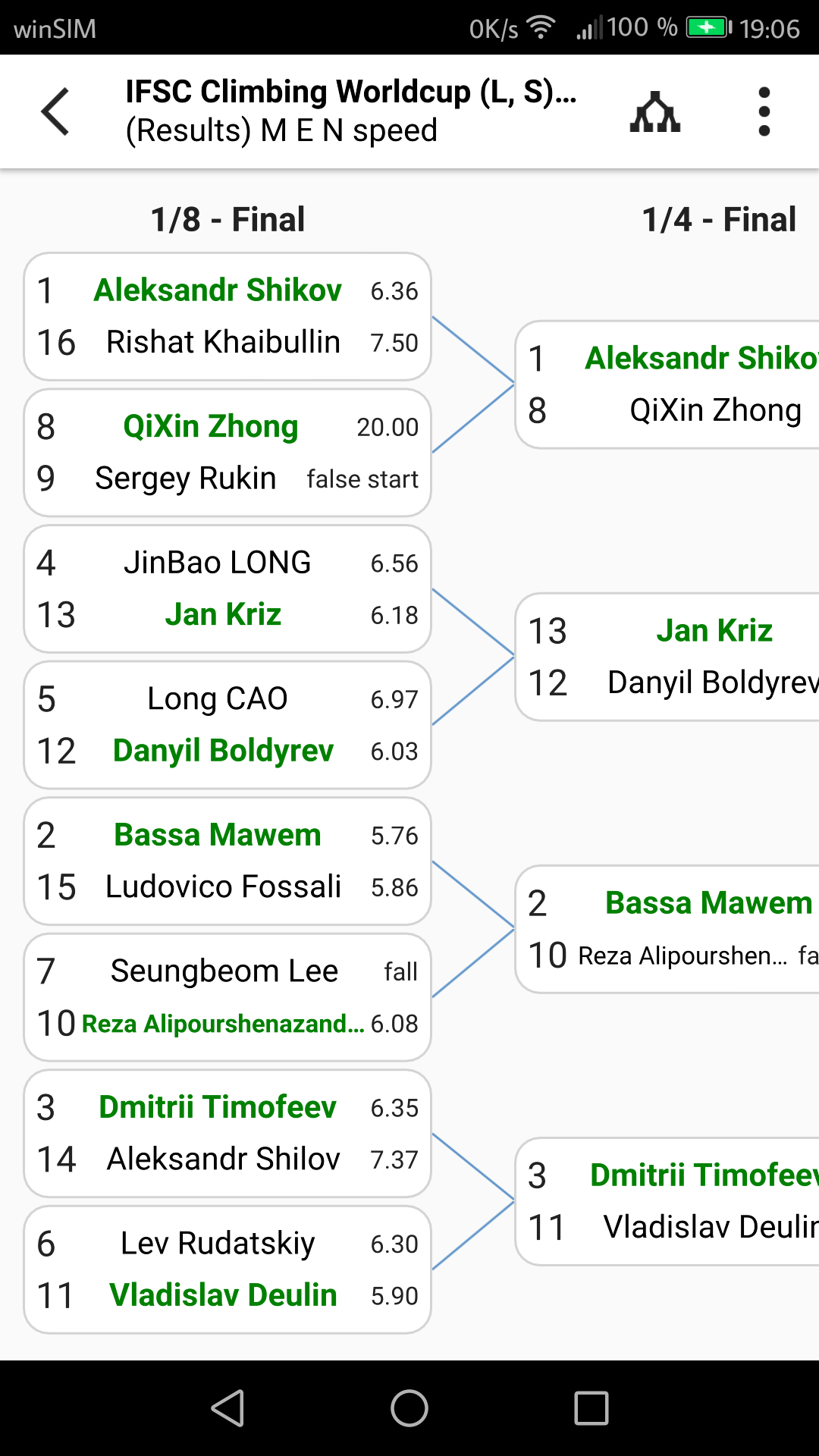
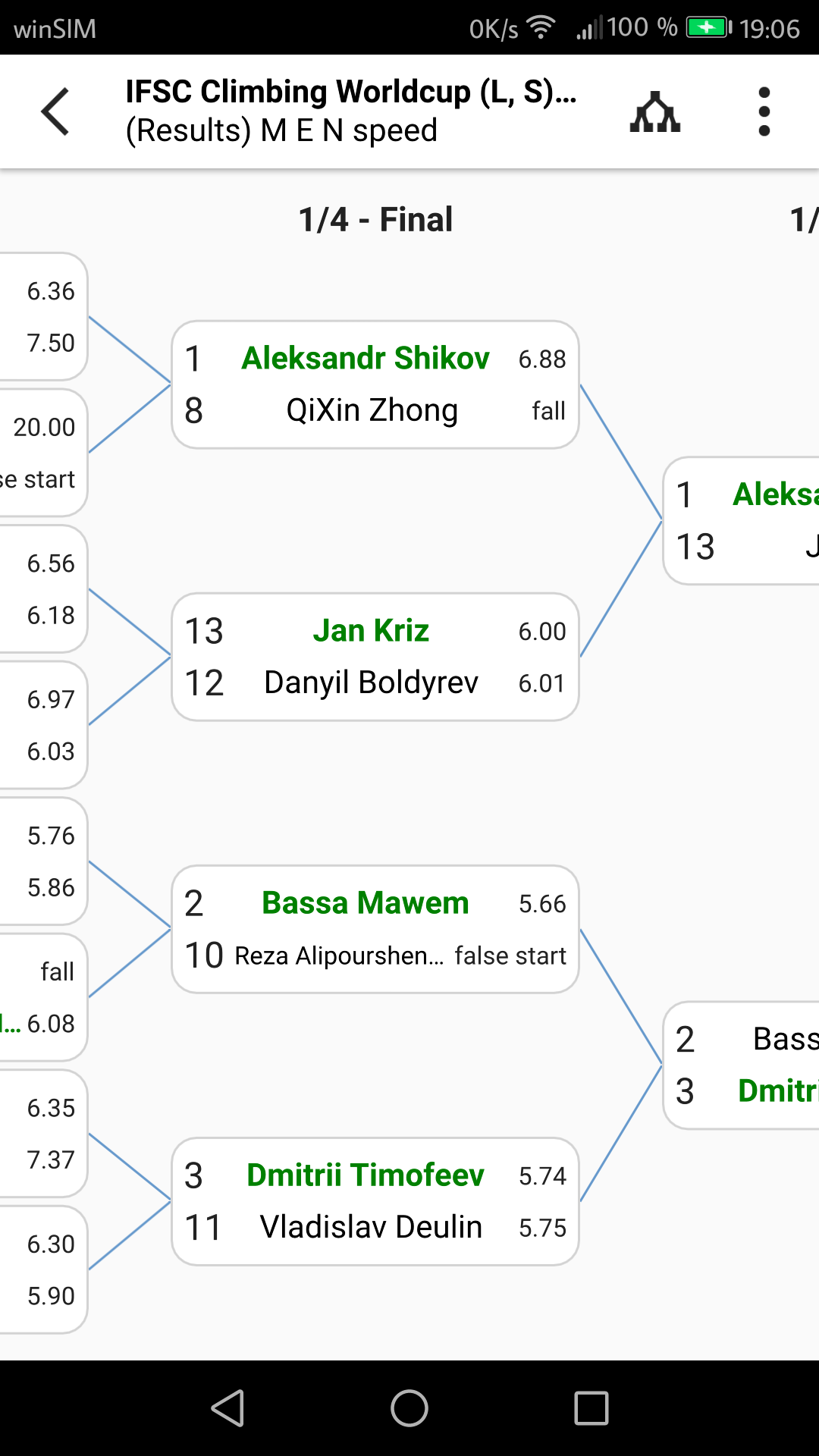
images: ["qrc:/screenshots/SpeedFlowchartDemo/1.png","qrc:/screenshots/SpeedFlowchartDemo/2.png","qrc:/screenshots/SpeedFlowchartDemo/3.png"]
|
||||
}
|
||||
|
||||
Button {
|
||||
id: purchaseBt
|
||||
Layout.alignment: Layout.Center
|
||||
enabled: speedFlowChartProduct.status === Product.Registered
|
||||
text: speedFlowChartProduct.status === Product.Registered
|
||||
? "Buy now for " + speedFlowChartProduct.price
|
||||
: qsTr("this item is currently unavailable")
|
||||
icon.name: "buy"
|
||||
//display: AbstractButton.TextBesideIcon
|
||||
onClicked: speedFlowChartProduct.purchase()
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
states: [
|
||||
State {
|
||||
name: "unlocked"
|
||||
PropertyChanges {
|
||||
target: speedFlowChartLockedOverlay
|
||||
visible: false
|
||||
}
|
||||
},
|
||||
State {
|
||||
name: "locked"
|
||||
PropertyChanges {
|
||||
target: speedFlowChartLockedOverlay
|
||||
visible: true
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
states: [
|
||||
|
|
|
|||
|
|
@ -20,7 +20,7 @@ import QtQuick 2.9
|
|||
import QtQuick.Window 2.2
|
||||
import QtQuick.Controls 2.4
|
||||
import QtQuick.Layouts 1.3
|
||||
import QtPurchasing 1.0
|
||||
import QtPurchasing 1.13
|
||||
|
||||
import com.itsblue.digitalRockRanking 1.0
|
||||
|
||||
|
|
@ -568,6 +568,26 @@ Window {
|
|||
}
|
||||
}
|
||||
|
||||
Store {
|
||||
Product {
|
||||
id: speedFlowChartProduct
|
||||
identifier: "speed_flowchart"
|
||||
type: Product.Unlockable
|
||||
|
||||
onPurchaseRestored: {
|
||||
appSettings.write("speedBackendPurchase", 1)
|
||||
}
|
||||
|
||||
onPurchaseSucceeded: {
|
||||
appSettings.write("speedBackendPurchase", 1)
|
||||
}
|
||||
|
||||
onPurchaseFailed: {
|
||||
appSettings.write("speedBackendPurchase", 0)
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
function landscape(){
|
||||
return app.height < app.width
|
||||
}
|
||||
|
|
|
|||
|
|
@ -18,5 +18,6 @@
|
|||
<file>Widgets/RankingWidget.qml</file>
|
||||
<file>Pages/AthleteSearchPage.qml</file>
|
||||
<file>Components/SpeedFlowChart.qml</file>
|
||||
<file>Components/SwipeGallery.qml</file>
|
||||
</qresource>
|
||||
</RCC>
|
||||
|
|
|
|||
BIN
resources/shared/icons/bluerock/20x20/buy.png
Normal file
|
After (image error) Size: 715 B |
BIN
resources/shared/icons/bluerock/20x20/pin.png
Normal file
|
After (image error) Size: 606 B |
BIN
resources/shared/icons/bluerock/20x20/pinFilled.png
Normal file
|
After (image error) Size: 501 B |
BIN
resources/shared/icons/bluerock/20x20/star.png
Normal file
|
After (image error) Size: 843 B |
BIN
resources/shared/icons/bluerock/20x20/starFilled.png
Normal file
|
After (image error) Size: 731 B |
BIN
resources/shared/icons/bluerock/20x20@2/buy.png
Normal file
|
After (image error) Size: 829 B |
BIN
resources/shared/icons/bluerock/20x20@2/pin.png
Normal file
|
After (image error) Size: 701 B |
BIN
resources/shared/icons/bluerock/20x20@2/pinFilled.png
Normal file
|
After (image error) Size: 576 B |
BIN
resources/shared/icons/bluerock/20x20@2/star.png
Normal file
|
After (image error) Size: 960 B |
BIN
resources/shared/icons/bluerock/20x20@2/starFilled.png
Normal file
|
After (image error) Size: 821 B |
BIN
resources/shared/icons/bluerock/20x20@3/buy.png
Normal file
|
After (image error) Size: 975 B |
BIN
resources/shared/icons/bluerock/20x20@3/pin.png
Normal file
|
After (image error) Size: 838 B |
BIN
resources/shared/icons/bluerock/20x20@3/pinFilled.png
Normal file
|
After (image error) Size: 674 B |
BIN
resources/shared/icons/bluerock/20x20@3/star.png
Normal file
|
After (image error) Size: 1.1 KiB |
BIN
resources/shared/icons/bluerock/20x20@3/starFilled.png
Normal file
|
After (image error) Size: 957 B |
BIN
resources/shared/icons/bluerock/20x20@4/buy.png
Normal file
|
After (image error) Size: 1.1 KiB |
BIN
resources/shared/icons/bluerock/20x20@4/pin.png
Normal file
|
After (image error) Size: 981 B |
BIN
resources/shared/icons/bluerock/20x20@4/pinFilled.png
Normal file
|
After (image error) Size: 777 B |
BIN
resources/shared/icons/bluerock/20x20@4/star.png
Normal file
|
After (image error) Size: 1.4 KiB |
BIN
resources/shared/icons/bluerock/20x20@4/starFilled.png
Normal file
|
After (image error) Size: 1.1 KiB |
BIN
resources/shared/icons/lock.png
Normal file
|
After (image error) Size: 1.4 KiB |
BIN
resources/shared/screenshots/SpeedFlowchartDemo/1.png
Executable file
|
After 
(image error) Size: 278 KiB |
BIN
resources/shared/screenshots/SpeedFlowchartDemo/2.png
Executable file
|
After 
(image error) Size: 211 KiB |
BIN
resources/shared/screenshots/SpeedFlowchartDemo/3.png
Executable file
|
After 
(image error) Size: 131 KiB |
|
|
@ -29,7 +29,6 @@
|
|||
<file>icons/dig_rock.klein.jpg</file>
|
||||
<file>icons/dig_rock.klein.png</file>
|
||||
<file>icons/favicon.png</file>
|
||||
<file>icons/json.php.json</file>
|
||||
<file>icons/bluerock/20x20/calendar.png</file>
|
||||
<file>icons/bluerock/20x20@2/calendar.png</file>
|
||||
<file>icons/bluerock/20x20@3/calendar.png</file>
|
||||
|
|
@ -54,5 +53,29 @@
|
|||
<file>icons/bluerock/20x20@3/bookmarkFilled.png</file>
|
||||
<file>icons/bluerock/20x20@4/bookmark.png</file>
|
||||
<file>icons/bluerock/20x20@4/bookmarkFilled.png</file>
|
||||
<file>icons/bluerock/20x20/buy.png</file>
|
||||
<file>icons/bluerock/20x20@2/buy.png</file>
|
||||
<file>icons/bluerock/20x20@3/buy.png</file>
|
||||
<file>icons/bluerock/20x20@4/buy.png</file>
|
||||
<file>icons/lock.png</file>
|
||||
<file>icons/bluerock/20x20/star.png</file>
|
||||
<file>icons/bluerock/20x20/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20@2/star.png</file>
|
||||
<file>icons/bluerock/20x20@2/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20@3/star.png</file>
|
||||
<file>icons/bluerock/20x20@3/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20@4/star.png</file>
|
||||
<file>icons/bluerock/20x20@4/starFilled.png</file>
|
||||
<file>icons/bluerock/20x20/pin.png</file>
|
||||
<file>icons/bluerock/20x20/pinFilled.png</file>
|
||||
<file>icons/bluerock/20x20@2/pin.png</file>
|
||||
<file>icons/bluerock/20x20@2/pinFilled.png</file>
|
||||
<file>icons/bluerock/20x20@3/pin.png</file>
|
||||
<file>icons/bluerock/20x20@3/pinFilled.png</file>
|
||||
<file>icons/bluerock/20x20@4/pin.png</file>
|
||||
<file>icons/bluerock/20x20@4/pinFilled.png</file>
|
||||
<file>screenshots/SpeedFlowchartDemo/1.png</file>
|
||||
<file>screenshots/SpeedFlowchartDemo/2.png</file>
|
||||
<file>screenshots/SpeedFlowchartDemo/3.png</file>
|
||||
</qresource>
|
||||
</RCC>
|
||||
|
|
|
|||
|
|
@ -43,7 +43,7 @@ QVariant ServerConn::getWidgetData(QVariantMap params){
|
|||
requestUrl += iter.key() + "=" + iter.value().toString() + "&";
|
||||
}
|
||||
|
||||
requestUrl = requestUrl.left(requestUrl.length() - 1); // remove last &
|
||||
requestUrl = requestUrl.left(requestUrl.length() - 1); // remove last '&'
|
||||
|
||||
qDebug() << requestUrl;
|
||||
|
||||
|
|
|
|||