Chore: initial commit
21
.drone.yml
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
---
|
||||||
|
kind: pipeline
|
||||||
|
name: production
|
||||||
|
|
||||||
|
steps:
|
||||||
|
- name: build
|
||||||
|
image: klakegg/hugo:ext-alpine-ci
|
||||||
|
commands:
|
||||||
|
- npm i
|
||||||
|
- hugo --minify
|
||||||
|
|
||||||
|
- name: publish
|
||||||
|
image: itsblue.dev/plugins/codeberg-pages-deploy
|
||||||
|
settings:
|
||||||
|
folder: public
|
||||||
|
ssh_key:
|
||||||
|
from_secret: gitea-ssh-key
|
||||||
|
|
||||||
|
trigger:
|
||||||
|
branch:
|
||||||
|
- main
|
||||||
5
.gitignore
vendored
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
resources/
|
||||||
|
node_modules
|
||||||
|
public
|
||||||
|
.hugo_build.lock
|
||||||
|
hugo_stats.json
|
||||||
|
|
@ -1,3 +0,0 @@
|
||||||
# elli-website
|
|
||||||
|
|
||||||
All about Elli
|
|
||||||
242
config.toml
Normal file
|
|
@ -0,0 +1,242 @@
|
||||||
|
baseurl = "https://blist.vercel.app"
|
||||||
|
metaDataFormat = "yaml"
|
||||||
|
title = "Blist Multilingual Theme"
|
||||||
|
theme = "elli"
|
||||||
|
|
||||||
|
DefaultContentLanguage = "en"
|
||||||
|
DefaultContentLanguageInSubdir = true
|
||||||
|
[languages]
|
||||||
|
[languages.en]
|
||||||
|
contentDir = "content/en" #English
|
||||||
|
weight = 1
|
||||||
|
languageName = "English"
|
||||||
|
[languages.en.params]
|
||||||
|
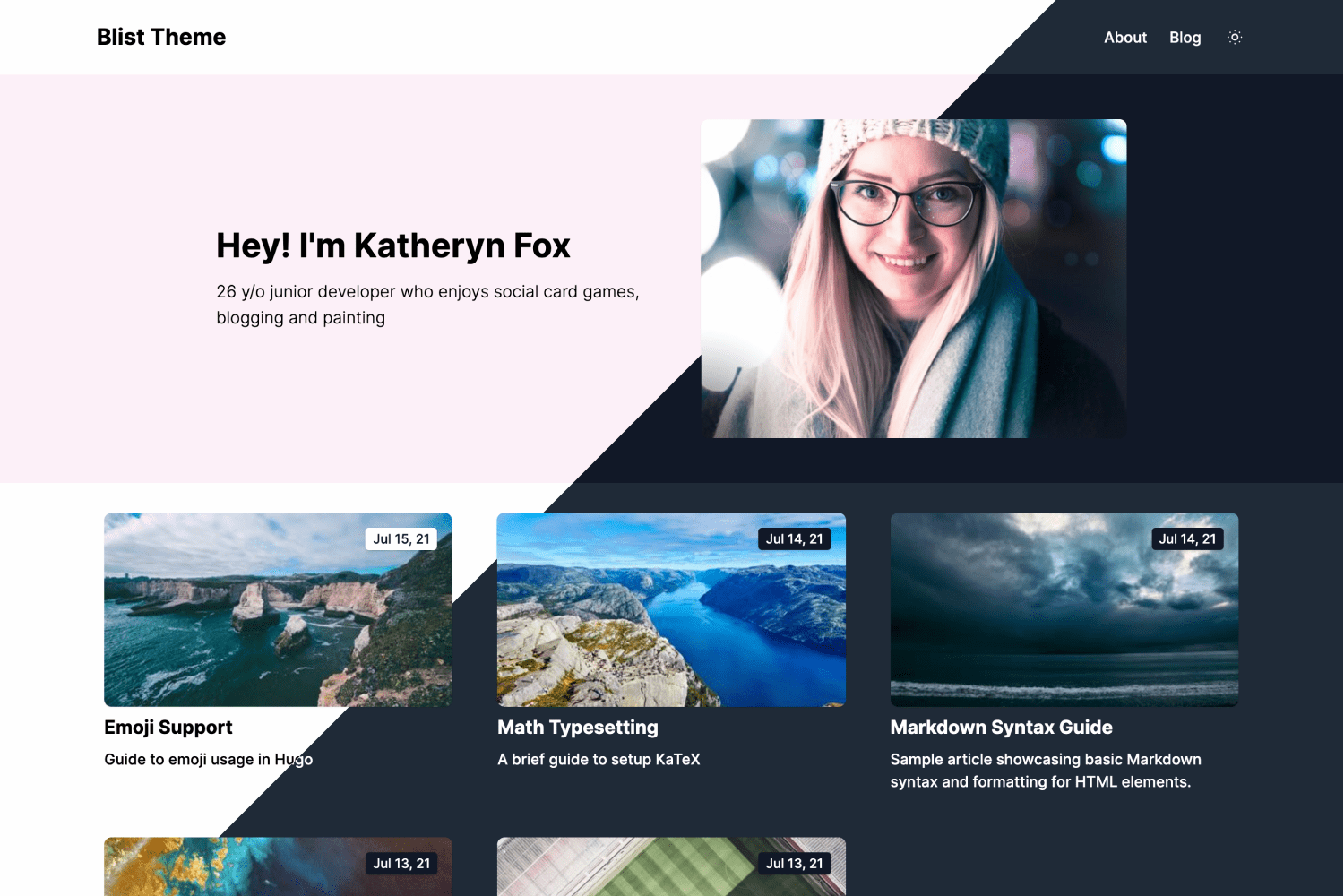
introTitle = "Hey! I'm Katheryn Fox"
|
||||||
|
introSubtitle = "26 y/o junior developer who enjoys social card games, blogging and painting"
|
||||||
|
introPhoto = "/picture.jpg"
|
||||||
|
logo = "/blist-logo.png"
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "blog"
|
||||||
|
weight = 1
|
||||||
|
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "About"
|
||||||
|
url = "page/about/"
|
||||||
|
weight = 2
|
||||||
|
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "Tags"
|
||||||
|
url = "tags"
|
||||||
|
weight = 3
|
||||||
|
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "Top Post"
|
||||||
|
url = "/en/blog/emoji-support/"
|
||||||
|
weight = 4
|
||||||
|
|
||||||
|
[languages.de]
|
||||||
|
contentDir = "content/de" # Deutsch
|
||||||
|
weight = 2
|
||||||
|
languageName = "Deutsch"
|
||||||
|
title = "Blist (mehrsprachig)"
|
||||||
|
description = "Modernes Blog-Theme für Ihre Hugo-Site."
|
||||||
|
[languages.de.params]
|
||||||
|
introTitle = "Hallo, ich bin Katheryn Fox"
|
||||||
|
introSubtitle = "26-jährige Junior-Entwicklerin, die Spaß an sozialen Kartenspielen, Bloggen und Malen hat"
|
||||||
|
introPhoto = "/picture.jpg"
|
||||||
|
logo = "/blist-logo-de.png"
|
||||||
|
[[languages.de.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "blog"
|
||||||
|
weight = 1
|
||||||
|
|
||||||
|
[[languages.de.menu.main]]
|
||||||
|
name = "Über mich"
|
||||||
|
url = "page/about/"
|
||||||
|
weight = 2
|
||||||
|
|
||||||
|
[[languages.de.menu.main]]
|
||||||
|
name = "Tags"
|
||||||
|
url = "tags"
|
||||||
|
weight = 3
|
||||||
|
|
||||||
|
[languages.fr]
|
||||||
|
contentDir = "content/fr" #French
|
||||||
|
weight = 1
|
||||||
|
languageName = "Français"
|
||||||
|
[languages.fr.params]
|
||||||
|
introTitle = "Salut! Je suis Katheryn Fox"
|
||||||
|
introSubtitle = "Développeuse junior de 26 ans qui adore les jeux de société, le blogging et la peinture"
|
||||||
|
introPhoto = "/picture.jpg"
|
||||||
|
logo = "/blist-logo.png"
|
||||||
|
[[languages.fr.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "blog"
|
||||||
|
weight = 1
|
||||||
|
|
||||||
|
[[languages.fr.menu.main]]
|
||||||
|
name = "À propos"
|
||||||
|
url = "page/about/"
|
||||||
|
weight = 2
|
||||||
|
|
||||||
|
[[languages.fr.menu.main]]
|
||||||
|
name = "Tags"
|
||||||
|
url = "tags"
|
||||||
|
weight = 3
|
||||||
|
|
||||||
|
[languages.dy]
|
||||||
|
contentDir = "content/dy" #Example language
|
||||||
|
weight = 3
|
||||||
|
languageName = "Test Language"
|
||||||
|
|
||||||
|
[params]
|
||||||
|
# Enable the darkmode toggle in header
|
||||||
|
darkModeToggle = true
|
||||||
|
|
||||||
|
# Enable search in header
|
||||||
|
enableSearch = true
|
||||||
|
|
||||||
|
# Option to customize the search parameters of a page
|
||||||
|
# Below are the supported options; Note that including entire content
|
||||||
|
# may slowdown the loading of search results
|
||||||
|
# Title of page is included by default
|
||||||
|
searchKeys = [
|
||||||
|
"tags",
|
||||||
|
"date",
|
||||||
|
"categories",
|
||||||
|
"summary",
|
||||||
|
"content",
|
||||||
|
"link",
|
||||||
|
"author"
|
||||||
|
]
|
||||||
|
|
||||||
|
# Custom copyright - optional
|
||||||
|
copyright = "Copyright © 2021 - Katheryn Fox · All rights reserved"
|
||||||
|
favicon = "/favicon.svg"
|
||||||
|
|
||||||
|
# Color for the intro details and social links block, not applicable for dark mode
|
||||||
|
# Supported values: Any color from TailwindCSS default colors
|
||||||
|
# Reference: https://tailwindcss.com/docs/customizing-colors
|
||||||
|
ascentColor = "bg-blue-100"
|
||||||
|
|
||||||
|
# The page bundle that is shown on the front page
|
||||||
|
frontBundle = "blog"
|
||||||
|
|
||||||
|
# Used to hide the post metadata such as posted date, reading time and word count
|
||||||
|
# Can be used at site level or page level
|
||||||
|
hideMeta = false
|
||||||
|
|
||||||
|
# To hide "Other languages" option if the post is available in multiple languages
|
||||||
|
# Can be used at site level or page level
|
||||||
|
hideOtherLanguages = false
|
||||||
|
|
||||||
|
# Add support for Table of contents
|
||||||
|
# Can be added to a page level also in markdown frontmatter
|
||||||
|
toc = true
|
||||||
|
|
||||||
|
# Hides the thumbnail in post view
|
||||||
|
# Thumbnails in home and blog pages will still be shown
|
||||||
|
# This setting can also be in page's markdown file
|
||||||
|
hidePageThumbnail = false
|
||||||
|
|
||||||
|
# Comments system
|
||||||
|
[params.comments]
|
||||||
|
# Supports disqus, giscus and utterances
|
||||||
|
# Check hugo docs for setting up disqus
|
||||||
|
system = "giscus"
|
||||||
|
|
||||||
|
# Options for giscus, exclude hyphens
|
||||||
|
repo = ""
|
||||||
|
repoid = ""
|
||||||
|
category = ""
|
||||||
|
categoryid = ""
|
||||||
|
mapping = ""
|
||||||
|
strict = ""
|
||||||
|
reactionsenabled = ""
|
||||||
|
emitmetadata = ""
|
||||||
|
inputposition = ""
|
||||||
|
theme = ""
|
||||||
|
|
||||||
|
# Options for utterances, exclude hyphens
|
||||||
|
# repo = ""
|
||||||
|
# issueterm = ""
|
||||||
|
# theme = ""
|
||||||
|
|
||||||
|
[params.homepage.social]
|
||||||
|
# Global params common for both languages
|
||||||
|
title = "Follow me"
|
||||||
|
description = "I work on everything coding and tweet developer memes"
|
||||||
|
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "twitter"
|
||||||
|
url = "https://twitter.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "linkedin"
|
||||||
|
url = "https://linkedin.com/in/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "xing"
|
||||||
|
url = "https://www.xing.com/profile/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "telegram"
|
||||||
|
url = "https://t.me/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "github"
|
||||||
|
url = "https://github.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "buymeacoffee"
|
||||||
|
url = "https://www.buymeacoffee.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "medium"
|
||||||
|
url = "https://medium.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "reddit"
|
||||||
|
url = "https://reddit.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "dribbble"
|
||||||
|
url = "https://dribbble.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "stackoverflow"
|
||||||
|
url = "https://stackoverflow.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "xda"
|
||||||
|
url = "https://forum.xda-developers.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "tiktok"
|
||||||
|
url = "https://tiktok.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "googlescholar"
|
||||||
|
url = "https://scholar.google.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "mastodon"
|
||||||
|
url = "https://joinmastodon.org"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "youtube"
|
||||||
|
url = "https://youtube.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "instagram"
|
||||||
|
url = "https://instagram.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "facebook"
|
||||||
|
url = "https://facebook.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "behance"
|
||||||
|
url = "https://behance.net"
|
||||||
|
|
||||||
|
[[menu.main]]
|
||||||
|
name = "About"
|
||||||
|
url = "/about"
|
||||||
|
|
||||||
|
[build]
|
||||||
|
writeStats = true
|
||||||
|
|
||||||
|
[outputs]
|
||||||
|
home = ["HTML", "RSS", "JSON"]
|
||||||
|
|
||||||
|
# syntax highlight settings
|
||||||
|
[markup]
|
||||||
|
[markup.highlight]
|
||||||
|
style = "dracula"
|
||||||
|
[markup.goldmark.renderer]
|
||||||
|
# Enable to include inline HTML
|
||||||
|
unsafe = true
|
||||||
6
content/_index.md
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Home of Katheryn Fox
|
||||||
|
date: 2021-07-15
|
||||||
|
---
|
||||||
|
|
||||||
26
content/about.md
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: About Me
|
||||||
|
date: 2021-07-15
|
||||||
|
description:
|
||||||
|
keywords: ["about-us", "about-hugo", "contact"]
|
||||||
|
type: about
|
||||||
|
---
|
||||||
|
|
||||||
|
Written in Go, Hugo is an open source static site generator available under the [Apache Licence 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||||
|
|
||||||
|
Hugo makes use of a variety of open source projects including:
|
||||||
|
|
||||||
|
- https://github.com/yuin/goldmark
|
||||||
|
- https://github.com/alecthomas/chroma
|
||||||
|
- https://github.com/muesli/smartcrop
|
||||||
|
- https://github.com/spf13/cobra
|
||||||
|
- https://github.com/spf13/viper
|
||||||
|
|
||||||
|
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||||
|
|
||||||
|
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||||
|
|
||||||
|
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||||
4
content/de/blog/_index.md
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Blog
|
||||||
|
---
|
||||||
50
content/de/blog/emoji-support.md
Normal file
|
|
@ -0,0 +1,50 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Emoji-Unterstützung"
|
||||||
|
date: 2021-07-15
|
||||||
|
lastmod: 2021-10-14
|
||||||
|
description: "Anleitung zur Verwendung von Emojis in Hugo"
|
||||||
|
tags: ["emoji"]
|
||||||
|
thumbnail: https://picsum.photos/id/1050/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Emojis können in einem Hugo-Projekt auf verschiedene Weise aktiviert werden.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||||
|
|
||||||
|
To enable emoji globally, set `enableEmoji` to `true` in your site's [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||||
|
|
||||||
|
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||||
|
<br>
|
||||||
|
|
||||||
|
The [Emoji cheat sheet](http://www.emoji-cheat-sheet.com/) is a useful reference for emoji shorthand codes.
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
**N.B.** The above steps enable Unicode Standard emoji characters and sequences in Hugo, however the rendering of these glyphs depends on the browser and the platform. To style the emoji you can either use a third party emoji font or a font stack; e.g.
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
.emoji {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
}
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.emojify {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
font-size: 2rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
@media screen and (max-width:650px) {
|
||||||
|
.nowrap {
|
||||||
|
display: block;
|
||||||
|
margin: 25px 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
147
content/de/blog/markdown-syntax.md
Normal file
|
|
@ -0,0 +1,147 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Markdown Syntax Guide"
|
||||||
|
description: "Beispielartikel, der die grundlegende Markdown-Syntax und Formatierung für HTML-Elemente zeigt."
|
||||||
|
tags: ["markdown", "css", "html"]
|
||||||
|
date: 2021-07-14
|
||||||
|
thumbnail: https://picsum.photos/id/1019/500/200
|
||||||
|
---
|
||||||
|
|
||||||
|
Dieser Artikel bietet ein Beispiel für die grundlegende Markdown-Syntax, die in Hugo-Inhaltsdateien verwendet werden kann, und zeigt auch, ob grundlegende HTML-Elemente mit CSS in einem Hugo-Theme dekoriert sind.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
## Headings
|
||||||
|
|
||||||
|
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||||
|
|
||||||
|
# H1
|
||||||
|
|
||||||
|
## H2
|
||||||
|
|
||||||
|
### H3
|
||||||
|
|
||||||
|
#### H4
|
||||||
|
|
||||||
|
##### H5
|
||||||
|
|
||||||
|
###### H6
|
||||||
|
|
||||||
|
## Paragraph
|
||||||
|
|
||||||
|
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||||
|
|
||||||
|
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||||
|
|
||||||
|
## Blockquotes
|
||||||
|
|
||||||
|
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||||
|
|
||||||
|
#### Blockquote without attribution
|
||||||
|
|
||||||
|
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||||
|
> **Note** that you can use _Markdown syntax_ within a blockquote.
|
||||||
|
|
||||||
|
#### Blockquote with attribution
|
||||||
|
|
||||||
|
> Don't communicate by sharing memory, share memory by communicating.<br>
|
||||||
|
> — <cite>Rob Pike[^1]</cite>
|
||||||
|
|
||||||
|
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||||
|
|
||||||
|
## Tables
|
||||||
|
|
||||||
|
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||||
|
|
||||||
|
| Name | Age |
|
||||||
|
| ----- | --- |
|
||||||
|
| Bob | 27 |
|
||||||
|
| Alice | 23 |
|
||||||
|
|
||||||
|
#### Inline Markdown within tables
|
||||||
|
|
||||||
|
| Italics | Bold | Code |
|
||||||
|
| --------- | -------- | ------ |
|
||||||
|
| _italics_ | **bold** | `code` |
|
||||||
|
|
||||||
|
## Code Blocks
|
||||||
|
|
||||||
|
#### Code block with backticks
|
||||||
|
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Code block indented with four spaces
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
||||||
|
#### Code block with Hugo's internal highlight shortcode
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
## List Types
|
||||||
|
|
||||||
|
#### Ordered List
|
||||||
|
|
||||||
|
1. First item
|
||||||
|
2. Second item
|
||||||
|
3. Third item
|
||||||
|
|
||||||
|
#### Unordered List
|
||||||
|
|
||||||
|
- List item
|
||||||
|
- Another item
|
||||||
|
- And another item
|
||||||
|
|
||||||
|
#### Nested list
|
||||||
|
|
||||||
|
- Fruit
|
||||||
|
- Apple
|
||||||
|
- Orange
|
||||||
|
- Banana
|
||||||
|
- Dairy
|
||||||
|
- Milk
|
||||||
|
- Cheese
|
||||||
|
|
||||||
|
## Other Elements — abbr, sub, sup, kbd, mark
|
||||||
|
|
||||||
|
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||||
|
|
||||||
|
H<sub>2</sub>O
|
||||||
|
|
||||||
|
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||||
|
|
||||||
|
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||||
|
|
||||||
|
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||||
47
content/de/blog/placeholder-text.md
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Platzhaltertext"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "Lorem Ipsum Dolor Si Amet DE"
|
||||||
|
tags: ["markdown", "text"]
|
||||||
|
thumbnail: /blog-post.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
Lorem est tota propiore conpellat pectoribus de pectora summo. <!--more-->Redit teque digerit hominumque toris verebor lumina non cervice subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
1. Exierant elisi ambit vivere dedere
|
||||||
|
2. Duce pollice
|
||||||
|
3. Eris modo
|
||||||
|
4. Spargitque ferrea quos palude
|
||||||
|
|
||||||
|
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria tractus malis.
|
||||||
|
|
||||||
|
1. Comas hunc haec pietate fetum procerum dixit
|
||||||
|
2. Post torum vates letum Tiresia
|
||||||
|
3. Flumen querellas
|
||||||
|
4. Arcanaque montibus omnes
|
||||||
|
5. Quidem et
|
||||||
|
|
||||||
|
# Vagus elidunt
|
||||||
|
|
||||||
|
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||||
|
|
||||||
|
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||||
|
|
||||||
|
## Mane refeci capiebant unda mulcebat
|
||||||
|
|
||||||
|
Victa caducifer, malo vulnere contra dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||||
|
|
||||||
|
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae vulnus haerentia iuste et exercebat, sui et.
|
||||||
|
|
||||||
|
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, _oculos nomen_ non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem Propoetides **parte**.
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.canon { background: white; width: 100%; height: auto; }
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
32
content/de/blog/rich-content.md
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Reichhaltiger Inhalt"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "Eine kurze Beschreibung von Hugo Shortcodes"
|
||||||
|
tags: ["shortcodes", "privacy"]
|
||||||
|
thumbnail: https://picsum.photos/id/1002/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Hugo wird mit mehreren [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugos-built-in-shortcodes) für reichhaltige Inhalte geliefert, zusammen mit einer [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) und einer Reihe einfacher Shortcodes, die statische und keine JS-Versionen verschiedener Social-Media-Einbettungen ermöglichen.
|
||||||
|
|
||||||
|
## <!--more-->
|
||||||
|
|
||||||
|
## YouTube Privacy Enhanced Shortcode
|
||||||
|
|
||||||
|
{{< youtube ZJthWmvUzzc >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Twitter Simple Shortcode
|
||||||
|
|
||||||
|
{{< twitter_simple 1085870671291310081 >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Vimeo Simple Shortcode
|
||||||
|
|
||||||
|
{{< vimeo_simple 48912912 >}}
|
||||||
26
content/de/page/about.md
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Über mich
|
||||||
|
date: 2021-07-15
|
||||||
|
description:
|
||||||
|
keywords: ["about-us", "about-hugo", "contact"]
|
||||||
|
type: about
|
||||||
|
---
|
||||||
|
|
||||||
|
Hugo wurde in Go geschrieben und ist ein Open-Source-Generator für statische Sites, der unter der [Apache License 2.0.] (https://github.com/gohugoio/hugo/blob/master/LICENSE) verfügbar ist. Hugo unterstützt TOML-, YAML- und JSON-Datendateitypen , Markdown- und HTML-Inhaltsdateien und verwendet Shortcodes, um Rich Content hinzuzufügen. Andere bemerkenswerte Funktionen sind Taxonomien, mehrsprachiger Modus, Bildverarbeitung, benutzerdefinierte Ausgabeformate, HTML/CSS/JS-Minifizierung und Unterstützung für Sass SCSS-Workflows.
|
||||||
|
|
||||||
|
Hugo nutzt eine Vielzahl von Open-Source-Projekten, darunter:
|
||||||
|
|
||||||
|
- https://github.com/yuin/goldmark
|
||||||
|
- https://github.com/alecthomas/chroma
|
||||||
|
- https://github.com/muesli/smartcrop
|
||||||
|
- https://github.com/spf13/cobra
|
||||||
|
- https://github.com/spf13/viper
|
||||||
|
|
||||||
|
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||||
|
|
||||||
|
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||||
|
|
||||||
|
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||||
4
content/en/blog/_index.md
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Blog
|
||||||
|
---
|
||||||
49
content/en/blog/emoji-support.md
Normal file
|
|
@ -0,0 +1,49 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Emoji Support"
|
||||||
|
date: 2021-07-15
|
||||||
|
description: "Guide to emoji usage in Hugo"
|
||||||
|
tags: ["emoji"]
|
||||||
|
thumbnail: https://picsum.photos/id/1050/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Emoji can be enabled in a Hugo project in a number of ways.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||||
|
|
||||||
|
To enable emoji globally, set `enableEmoji` to `true` in your site's [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||||
|
|
||||||
|
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||||
|
<br>
|
||||||
|
|
||||||
|
The [Emoji cheat sheet](http://www.emoji-cheat-sheet.com/) is a useful reference for emoji shorthand codes.
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
**N.B.** The above steps enable Unicode Standard emoji characters and sequences in Hugo, however the rendering of these glyphs depends on the browser and the platform. To style the emoji you can either use a third party emoji font or a font stack; e.g.
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
.emoji {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
}
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.emojify {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
font-size: 2rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
@media screen and (max-width:650px) {
|
||||||
|
.nowrap {
|
||||||
|
display: block;
|
||||||
|
margin: 25px 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
147
content/en/blog/markdown-syntax.md
Normal file
|
|
@ -0,0 +1,147 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Markdown Syntax Guide"
|
||||||
|
description: "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||||
|
tags: ["markdown", "css", "html"]
|
||||||
|
date: 2021-07-14
|
||||||
|
thumbnail: https://picsum.photos/id/1019/500/200
|
||||||
|
---
|
||||||
|
|
||||||
|
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
## Headings
|
||||||
|
|
||||||
|
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||||
|
|
||||||
|
# H1
|
||||||
|
|
||||||
|
## H2
|
||||||
|
|
||||||
|
### H3
|
||||||
|
|
||||||
|
#### H4
|
||||||
|
|
||||||
|
##### H5
|
||||||
|
|
||||||
|
###### H6
|
||||||
|
|
||||||
|
## Paragraph
|
||||||
|
|
||||||
|
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||||
|
|
||||||
|
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||||
|
|
||||||
|
## Blockquotes
|
||||||
|
|
||||||
|
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||||
|
|
||||||
|
#### Blockquote without attribution
|
||||||
|
|
||||||
|
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||||
|
> **Note** that you can use _Markdown syntax_ within a blockquote.
|
||||||
|
|
||||||
|
#### Blockquote with attribution
|
||||||
|
|
||||||
|
> Don't communicate by sharing memory, share memory by communicating.<br>
|
||||||
|
> — <cite>Rob Pike[^1]</cite>
|
||||||
|
|
||||||
|
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||||
|
|
||||||
|
## Tables
|
||||||
|
|
||||||
|
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||||
|
|
||||||
|
| Name | Age |
|
||||||
|
| ----- | --- |
|
||||||
|
| Bob | 27 |
|
||||||
|
| Alice | 23 |
|
||||||
|
|
||||||
|
#### Inline Markdown within tables
|
||||||
|
|
||||||
|
| Italics | Bold | Code |
|
||||||
|
| --------- | -------- | ------ |
|
||||||
|
| _italics_ | **bold** | `code` |
|
||||||
|
|
||||||
|
## Code Blocks
|
||||||
|
|
||||||
|
#### Code block with backticks
|
||||||
|
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Code block indented with four spaces
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
||||||
|
#### Code block with Hugo's internal highlight shortcode
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
## List Types
|
||||||
|
|
||||||
|
#### Ordered List
|
||||||
|
|
||||||
|
1. First item
|
||||||
|
2. Second item
|
||||||
|
3. Third item
|
||||||
|
|
||||||
|
#### Unordered List
|
||||||
|
|
||||||
|
- List item
|
||||||
|
- Another item
|
||||||
|
- And another item
|
||||||
|
|
||||||
|
#### Nested list
|
||||||
|
|
||||||
|
- Fruit
|
||||||
|
- Apple
|
||||||
|
- Orange
|
||||||
|
- Banana
|
||||||
|
- Dairy
|
||||||
|
- Milk
|
||||||
|
- Cheese
|
||||||
|
|
||||||
|
## Other Elements — abbr, sub, sup, kbd, mark
|
||||||
|
|
||||||
|
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||||
|
|
||||||
|
H<sub>2</sub>O
|
||||||
|
|
||||||
|
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||||
|
|
||||||
|
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||||
|
|
||||||
|
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||||
54
content/en/blog/math-typesetting.md
Normal file
|
|
@ -0,0 +1,54 @@
|
||||||
|
---
|
||||||
|
author: Hugo Authors
|
||||||
|
title: Math Typesetting
|
||||||
|
date: 2021-07-14
|
||||||
|
description: A brief guide to setup KaTeX
|
||||||
|
math: true
|
||||||
|
thumbnail: https://picsum.photos/id/1015/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
In this example we will be using [KaTeX](https://katex.org/)
|
||||||
|
|
||||||
|
- Create a partial under `/layouts/partials/math.html`
|
||||||
|
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||||
|
- Include the partial in your templates like so:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
{{ if or .Params.math .Site.Params.math }}
|
||||||
|
{{ partial "math.html" . }}
|
||||||
|
{{ end }}
|
||||||
|
```
|
||||||
|
|
||||||
|
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||||
|
- To enable KaTex on a per page basis include the parameter `math: true` in content files
|
||||||
|
|
||||||
|
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||||
|
|
||||||
|
{{< math.inline >}}
|
||||||
|
{{ if or .Page.Params.math .Site.Params.math }}
|
||||||
|
|
||||||
|
<!-- KaTeX -->
|
||||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.css" integrity="sha384-zB1R0rpPzHqg7Kpt0Aljp8JPLqbXI3bhnPWROx27a9N0Ll6ZP/+DiW/UqRcLbRjq" crossorigin="anonymous">
|
||||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.js" integrity="sha384-y23I5Q6l+B6vatafAwxRu/0oK/79VlbSz7Q9aiSZUvyWYIYsd+qj+o24G5ZU2zJz" crossorigin="anonymous"></script>
|
||||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||||
|
{{ end }}
|
||||||
|
{{</ math.inline >}}
|
||||||
|
|
||||||
|
### Examples
|
||||||
|
|
||||||
|
{{< math.inline >}}
|
||||||
|
|
||||||
|
<p>
|
||||||
|
Inline math: \(\varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887…\)
|
||||||
|
</p>
|
||||||
|
{{</ math.inline >}}
|
||||||
|
|
||||||
|
Block math:
|
||||||
|
|
||||||
|
$$
|
||||||
|
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||||
|
$$
|
||||||
47
content/en/blog/placeholder-text.md
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Placeholder Text"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "Lorem Ipsum Dolor Si Amet"
|
||||||
|
tags: ["markdown", "text"]
|
||||||
|
thumbnail: /blog-post.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
Lorem est tota propiore conpellat pectoribus de pectora summo. <!--more-->Redit teque digerit hominumque toris verebor lumina non cervice subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
1. Exierant elisi ambit vivere dedere
|
||||||
|
2. Duce pollice
|
||||||
|
3. Eris modo
|
||||||
|
4. Spargitque ferrea quos palude
|
||||||
|
|
||||||
|
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria tractus malis.
|
||||||
|
|
||||||
|
1. Comas hunc haec pietate fetum procerum dixit
|
||||||
|
2. Post torum vates letum Tiresia
|
||||||
|
3. Flumen querellas
|
||||||
|
4. Arcanaque montibus omnes
|
||||||
|
5. Quidem et
|
||||||
|
|
||||||
|
# Vagus elidunt
|
||||||
|
|
||||||
|
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||||
|
|
||||||
|
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||||
|
|
||||||
|
## Mane refeci capiebant unda mulcebat
|
||||||
|
|
||||||
|
Victa caducifer, malo vulnere contra dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||||
|
|
||||||
|
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae vulnus haerentia iuste et exercebat, sui et.
|
||||||
|
|
||||||
|
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, _oculos nomen_ non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem Propoetides **parte**.
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.canon { background: white; width: 100%; height: auto; }
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
32
content/en/blog/rich-content.md
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Rich Content"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "A brief description of Hugo Shortcodes"
|
||||||
|
tags: ["shortcodes", "privacy"]
|
||||||
|
thumbnail: https://picsum.photos/id/1002/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Hugo ships with several [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugos-built-in-shortcodes) for rich content, along with a [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) and a set of Simple Shortcodes that enable static and no-JS versions of various social media embeds.
|
||||||
|
|
||||||
|
## <!--more-->
|
||||||
|
|
||||||
|
## YouTube Privacy Enhanced Shortcode
|
||||||
|
|
||||||
|
{{< youtube ZJthWmvUzzc >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Twitter Simple Shortcode
|
||||||
|
|
||||||
|
{{< twitter_simple 1085870671291310081 >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Vimeo Simple Shortcode
|
||||||
|
|
||||||
|
{{< vimeo_simple 48912912 >}}
|
||||||
26
content/en/page/about.md
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: About Me
|
||||||
|
date: 2021-07-15
|
||||||
|
description:
|
||||||
|
keywords: ["about-us", "about-hugo", "contact"]
|
||||||
|
type: about
|
||||||
|
---
|
||||||
|
|
||||||
|
Written in Go, Hugo is an open source static site generator available under the [Apache Licence 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||||
|
|
||||||
|
Hugo makes use of a variety of open source projects including:
|
||||||
|
|
||||||
|
- https://github.com/yuin/goldmark
|
||||||
|
- https://github.com/alecthomas/chroma
|
||||||
|
- https://github.com/muesli/smartcrop
|
||||||
|
- https://github.com/spf13/cobra
|
||||||
|
- https://github.com/spf13/viper
|
||||||
|
|
||||||
|
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||||
|
|
||||||
|
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||||
|
|
||||||
|
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||||
0
layouts/.gitkeep
Normal file
3388
package-lock.json
generated
Normal file
29
package.json
Normal file
|
|
@ -0,0 +1,29 @@
|
||||||
|
{
|
||||||
|
"name": "blist",
|
||||||
|
"version": "2.1.0",
|
||||||
|
"description": "Blist is a clean and fast blog theme for your Hugo site.",
|
||||||
|
"main": "index.js",
|
||||||
|
"repository": "https://github.com/apvarun/blist-hugo-theme",
|
||||||
|
"author": "Varun A P",
|
||||||
|
"license": "MIT",
|
||||||
|
"scripts": {
|
||||||
|
"start": "hugo server --disableFastRender",
|
||||||
|
"start-examplesite": "hugo server -s exampleSite --themesDir=../.. --disableFastRender",
|
||||||
|
"build-examplesite": "NODE_ENV=production hugo -s exampleSite --themesDir=../.. --gc",
|
||||||
|
"build": "NODE_ENV=production hugo --gc"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@tailwindcss/typography": "^0.4.0",
|
||||||
|
"autoprefixer": "^10.2.5",
|
||||||
|
"postcss": "^8.2.10",
|
||||||
|
"postcss-cli": "^8.3.1",
|
||||||
|
"postcss-import": "^14.0.1",
|
||||||
|
"tailwindcss": "^2.2.19"
|
||||||
|
},
|
||||||
|
"browserslist": [
|
||||||
|
"last 1 version",
|
||||||
|
"> 1%",
|
||||||
|
"maintained node versions",
|
||||||
|
"not dead"
|
||||||
|
]
|
||||||
|
}
|
||||||
BIN
static/blist-logo-de.png
Normal file
|
After 
(image error) Size: 67 KiB |
BIN
static/blist-logo.png
Normal file
|
After 
(image error) Size: 41 KiB |
BIN
static/blog-post.jpg
Normal file
|
After 
(image error) Size: 25 KiB |
20
static/favicon.svg
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
<svg width="412" height="412" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<style>
|
||||||
|
rect {
|
||||||
|
fill: white;
|
||||||
|
}
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
rect {
|
||||||
|
fill: black;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
<rect width="412" height="412" rx="50"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M54.661 338.686c-4.881 4.881-4.881 12.796 0 17.677 4.882 4.882 12.796 4.882 17.678 0l124.258-124.258c4.881-4.881 4.881-12.796 0-17.677-4.882-4.882-12.796-4.882-17.678 0L54.661 338.686zM182.173 132.2a12.502 12.502 0 000 22.361l47.56 23.78 7.83 46.975a12.498 12.498 0 0021.168 6.784l31.083-31.083 55.942 7.992a12.5 12.5 0 0012.948-17.965l-23.832-47.663 23.832-47.663a12.5 12.5 0 00-12.948-17.965l-55.942 7.992-31.083-31.083a12.5 12.5 0 00-21.168 6.784l-7.83 46.974-47.56 23.78zm64.434 26.627l-30.893-15.446 30.893-15.447a12.5 12.5 0 006.74-9.125l4.882-29.294 18.327 18.327a12.499 12.499 0 0010.607 3.535l38.511-5.501-15.957 31.915a12.496 12.496 0 000 11.18l15.957 31.915-38.511-5.502a12.502 12.502 0 00-10.607 3.536l-18.327 18.327-4.882-29.295a12.503 12.503 0 00-6.74-9.125zM54.661 267.605c-4.881-4.882-4.881-12.796 0-17.678l62.129-62.129c4.882-4.881 12.796-4.881 17.678 0 4.881 4.882 4.881 12.796 0 17.678l-62.13 62.129c-4.88 4.881-12.795 4.881-17.677 0zm88.759 71.081c-4.882 4.881-4.882 12.796 0 17.677 4.881 4.882 12.796 4.882 17.677 0l62.129-62.129c4.882-4.881 4.882-12.796 0-17.677-4.881-4.882-12.796-4.882-17.677 0l-62.129 62.129z" fill="url(#paint0_linear)"/>
|
||||||
|
<defs>
|
||||||
|
<linearGradient id="paint0_linear" x1="51" y1="205.512" x2="360.024" y2="205.512" gradientUnits="userSpaceOnUse">
|
||||||
|
<stop stop-color="#E535AB"/>
|
||||||
|
<stop offset="1" stop-color="#FF5C5C"/>
|
||||||
|
</linearGradient>
|
||||||
|
</defs>
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 1.7 KiB |
BIN
static/featured-placeholder.jpg
Normal file
|
After 
(image error) Size: 182 KiB |
BIN
static/picture.jpg
Normal file
|
After 
(image error) Size: 26 KiB |
5
themes/elli/.gitignore
vendored
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
/.idea
|
||||||
|
/node_modules
|
||||||
|
/exampleSite/public
|
||||||
|
/exampleSite/hugo_stats.json
|
||||||
|
.DS_Store
|
||||||
89
themes/elli/CHANGELOG.md
Normal file
|
|
@ -0,0 +1,89 @@
|
||||||
|
# Changelog
|
||||||
|
|
||||||
|
All the changes made to Blist theme for Hugo.
|
||||||
|
|
||||||
|
## v2.1.0 - 2023-01-09
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Support multiple comment systems #64
|
||||||
|
|
||||||
|
## v2.0.1 - 2022-12-27
|
||||||
|
|
||||||
|
### Fixed
|
||||||
|
|
||||||
|
- Page metadata layout in mobile #94
|
||||||
|
|
||||||
|
## v2.0.0 - 2022-12-25
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- BREAKING: Ability to specify social icons order #91
|
||||||
|
- Table of contents support #84
|
||||||
|
- Search customization #79
|
||||||
|
- Option to skip showing thumbnail in post page #93
|
||||||
|
- Added more social icons
|
||||||
|
- Mastodon #92
|
||||||
|
- XDA #83
|
||||||
|
- Telegram #83
|
||||||
|
- Buy me a coffee #83
|
||||||
|
- Google Scholar #85
|
||||||
|
- Facebook #90
|
||||||
|
- Behance #66
|
||||||
|
- Tiktok #77
|
||||||
|
- Stackoverflow #71
|
||||||
|
|
||||||
|
### Fixed
|
||||||
|
|
||||||
|
- Inline code block #78
|
||||||
|
|
||||||
|
## v1.5.0 - 2022-08-11
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Ability to hide metadata via param hideMeta #37
|
||||||
|
- Hide other languages option via param hideOtherLanguages
|
||||||
|
- Add French support #53 #54 #55
|
||||||
|
|
||||||
|
### Fixed
|
||||||
|
|
||||||
|
- Fix broken Multilingual search
|
||||||
|
|
||||||
|
## v1.4.0 - 2022-01-08
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Hamburger menu for mobile UI #23
|
||||||
|
- Image logo support #24
|
||||||
|
|
||||||
|
## v1.3.1 - 2021-11-28
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Adding xing support to social icons - #15
|
||||||
|
- Fix: Adding missing whitespace between label and language in single page - #16
|
||||||
|
- Fix: Readable Lastmod - #17
|
||||||
|
|
||||||
|
## v1.3.0 - 2021-10-27
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Add YouTube & Instagram social icons - #9
|
||||||
|
- Add i18n support - #11
|
||||||
|
- Add 404 page - #13
|
||||||
|
|
||||||
|
## v1.2.0 - 2021-07-18
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Add color customization for Intro and Social links blocks
|
||||||
|
|
||||||
|
## v1.1.0 - 2021-07-17
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- Add support for text search
|
||||||
|
|
||||||
|
## v1.0.0 - 2021-07-16
|
||||||
|
|
||||||
|
- Initial Release
|
||||||
20
themes/elli/LICENSE
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
The MIT License (MIT)
|
||||||
|
|
||||||
|
Copyright (c) 2021 Varun A P
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||||
|
this software and associated documentation files (the "Software"), to deal in
|
||||||
|
the Software without restriction, including without limitation the rights to
|
||||||
|
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
||||||
|
the Software, and to permit persons to whom the Software is furnished to do so,
|
||||||
|
subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||||
|
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||||
|
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||||
|
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||||
|
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||||
203
themes/elli/README.md
Normal file
|
|
@ -0,0 +1,203 @@
|
||||||
|
# Blist theme for Hugo
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
Blist is a clean and fast blog theme for your Hugo site.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
**Features:**
|
||||||
|
|
||||||
|
- Responsive content / Mobile-optimized
|
||||||
|
- Blog pagination
|
||||||
|
- Customizable Text Search
|
||||||
|
- Table of contents
|
||||||
|
- Social links
|
||||||
|
- Code highlighting
|
||||||
|
- Color customization
|
||||||
|
- Dark mode
|
||||||
|
- Fast performance
|
||||||
|
- SEO optimized
|
||||||
|
- i18n support
|
||||||
|
- Support comments systems
|
||||||
|
- Disqus (hugo native)
|
||||||
|
- giscus
|
||||||
|
- utterances
|
||||||
|
|
||||||
|
## Preview
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
➡️ [DEMO](https://blist.vercel.app/)
|
||||||
|
|
||||||
|
## Get the theme
|
||||||
|
|
||||||
|
Minimum Hugo Version: **0.82.1**
|
||||||
|
|
||||||
|
Run from the root of your Hugo site:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
git clone https://github.com/apvarun/blist-hugo-theme.git themes/blist
|
||||||
|
```
|
||||||
|
|
||||||
|
Alternatively, you can include this repository as a [git submodule](https://git-scm.com/docs/gitsubmodules). This makes it easier to update this theme if you have your Hugo site in git as well:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
git submodule add https://github.com/apvarun/blist-hugo-theme.git themes/blist
|
||||||
|
```
|
||||||
|
|
||||||
|
## Preview the theme with example content
|
||||||
|
|
||||||
|
Blist theme ships with an fully configured example site. For a quick preview:
|
||||||
|
|
||||||
|
Copy the `package.json` file from `themes/blist` folder to your hugo website root folder, and run `npm install`.
|
||||||
|
|
||||||
|
```sh
|
||||||
|
cd themes/blist/exampleSite/
|
||||||
|
hugo serve --themesDir ../..
|
||||||
|
```
|
||||||
|
|
||||||
|
Then visit `http://localhost:1313/` in your browser to view the example site.
|
||||||
|
|
||||||
|
## Configuring theme to a hugo website
|
||||||
|
|
||||||
|
1. Copy `package.json` and `package-lock.json` to the root folder of your the website
|
||||||
|
2. Run `npm install` to install required packages for theme
|
||||||
|
3. Run `npm i -g postcss-cli` to use PostCSS with Hugo build
|
||||||
|
4. Set `theme = 'blist'` in config.toml
|
||||||
|
5. Run `npm start` to start your local server
|
||||||
|
|
||||||
|
Make sure to commit the above changes to your repository.
|
||||||
|
|
||||||
|
## Publish your website
|
||||||
|
|
||||||
|
When deploying to services like Netlify or Vercel, use the following command for building your site:
|
||||||
|
|
||||||
|
```sh
|
||||||
|
npm i && HUGO_ENVIRONMENT=production hugo --gc
|
||||||
|
```
|
||||||
|
The parameter `HUGO_ENVIRONMENT=production` enables the execution of css purging.
|
||||||
|
|
||||||
|
## Add content
|
||||||
|
|
||||||
|
The following explains how to add content to your Hugo site. You can find sample content in the `exampleSite/` folder.
|
||||||
|
|
||||||
|
### Structure:
|
||||||
|
|
||||||
|
.
|
||||||
|
├── ...
|
||||||
|
├── blog # Blog Section
|
||||||
|
│ ├── post1 # Post 1
|
||||||
|
│ ├── post2 # Post 2
|
||||||
|
│ └── _index
|
||||||
|
└── ...
|
||||||
|
|
||||||
|
## Configure your site
|
||||||
|
|
||||||
|
From `exampleSite/`, copy `config.toml` to the root folder of your Hugo site and change the fields as you like. Helpful comments are provided.
|
||||||
|
|
||||||
|
### Menu
|
||||||
|
|
||||||
|
Menu in Blist theme is pre-set to have all section names. You can include custom links in header using the `menu.main` option config.toml.
|
||||||
|
|
||||||
|
### Logo
|
||||||
|
|
||||||
|
`logo` param in the site config will allow to use an image as the logo instead of the website name. It is localizable and so can have different logo for different languages
|
||||||
|
|
||||||
|
### Darkmode
|
||||||
|
|
||||||
|
`[params.darkModeToggle]` enables the dark mode toggle in header. The preference is then saved so that the mode is automatically chosen for return visits.
|
||||||
|
|
||||||
|
### Customize Ascent Color
|
||||||
|
|
||||||
|
Use `[params.ascentColor]` to change the default `pink` color to any supported color from the [list of default colors](https://tailwindcss.com/docs/customizing-colors) from Tailwind CSS.
|
||||||
|
|
||||||
|
Some example values: bg-blue-200, bg-yellow-300
|
||||||
|
|
||||||
|
### Search
|
||||||
|
|
||||||
|
`[params.enableSearch]` option is used to enable search option in the theme.
|
||||||
|
|
||||||
|
- Adds the search icon in header
|
||||||
|
- Generates the search index
|
||||||
|
- Uses fuse.js to enable searching through content
|
||||||
|
|
||||||
|
In order to search, you can either click on the search icon from header or press `Ctrl/Cmd + /` key combination.
|
||||||
|
|
||||||
|
**Note:**
|
||||||
|
|
||||||
|
Make sure to enable JSON in outputs array.
|
||||||
|
|
||||||
|
```
|
||||||
|
[outputs]
|
||||||
|
home = ["HTML", "RSS", "JSON"]
|
||||||
|
```
|
||||||
|
|
||||||
|
### Latex
|
||||||
|
|
||||||
|
Enable Mathematical options: set `math: true` in your markdown frontmatter
|
||||||
|
|
||||||
|
### Google Analytics
|
||||||
|
|
||||||
|
Set `googleAnalytics` in `config.toml` to activate Hugo's [internal Google Analytics template](https://gohugo.io/templates/internal/#google-analytics).
|
||||||
|
|
||||||
|
## Performance
|
||||||
|
|
||||||
|
[](https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fblist.vercel.app&tab=mobile)
|
||||||
|
|
||||||
|
## Issues
|
||||||
|
|
||||||
|
If you have a question, please [open an issue](https://github.com/apvarun/blist-hugo-theme/issues) for help and to help those who come after you. The more information you can provide, the better!
|
||||||
|
|
||||||
|
## Contributing
|
||||||
|
|
||||||
|
Contributions, issues, and feature requests are welcome! For major changes, please open an issue first to discuss what you would like to change.
|
||||||
|
|
||||||
|
<table>
|
||||||
|
<tr>
|
||||||
|
<td align="center"><a href="https://github.com/apvarun"><img alt="apvarun"
|
||||||
|
src="https://avatars.githubusercontent.com/u/8411309?v=4" width="117" /><br />apvarun</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/Ravinou"><img alt="Ravinou"
|
||||||
|
src="https://avatars.githubusercontent.com/u/39600829?v=4" width="117" /><br />Ravinou</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/engel-b"><img alt="engel-b"
|
||||||
|
src="https://avatars.githubusercontent.com/u/5812810?v=4" width="117" /><br />engel-b</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/chris-gillatt"><img alt="chris-gillatt"
|
||||||
|
src="https://avatars.githubusercontent.com/u/9963006?v=4" width="117" /><br />chris-gillatt</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/apps/dependabot"><img alt="dependabot[bot]"
|
||||||
|
src="https://avatars.githubusercontent.com/in/29110?v=4" width="117" /><br />dependabot[bot]</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/xLexip"><img alt="xLexip"
|
||||||
|
src="https://avatars.githubusercontent.com/u/46321162?v=4" width="117" /><br />xLexip</a></td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td align="center"><a href="https://github.com/AntoineSoetewey"><img alt="AntoineSoetewey"
|
||||||
|
src="https://avatars.githubusercontent.com/u/17910063?v=4" width="117" /><br />AntoineSoetewey</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/chiragksharma"><img alt="chiragksharma"
|
||||||
|
src="https://avatars.githubusercontent.com/u/74889769?v=4" width="117" /><br />chiragksharma</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/dlecan"><img alt="dlecan"
|
||||||
|
src="https://avatars.githubusercontent.com/u/586631?v=4" width="117" /><br />dlecan</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/jpiaskowski"><img alt="jpiaskowski"
|
||||||
|
src="https://avatars.githubusercontent.com/u/8420943?v=4" width="117" /><br />jpiaskowski</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/lucab85"><img alt="lucab85"
|
||||||
|
src="https://avatars.githubusercontent.com/u/24267107?v=4" width="117" /><br />lucab85</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/Marty"><img alt="Marty"
|
||||||
|
src="https://avatars.githubusercontent.com/u/100658?v=4" width="117" /><br />Marty</a></td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td align="center"><a href="https://github.com/ernavdeepkr"><img alt="ernavdeepkr"
|
||||||
|
src="https://avatars.githubusercontent.com/u/50796185?v=4" width="117" /><br />ernavdeepkr</a></td>
|
||||||
|
<td align="center"><a href="https://github.com/roypeter"><img alt="roypeter"
|
||||||
|
src="https://avatars.githubusercontent.com/u/16620459?v=4" width="117" /><br />roypeter</a></td>
|
||||||
|
</tr>
|
||||||
|
</table>
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
Licensed under [MIT](LICENSE)
|
||||||
|
|
||||||
|
## 🤝 Support
|
||||||
|
|
||||||
|
Give a ⭐️ if you like this project!
|
||||||
|
|
||||||
|
<a href="https://www.buymeacoffee.com/apvarun" target="_blank" rel="noopener"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" height="40" width="145" alt="Buy Me A Coffee"></a>
|
||||||
2
themes/elli/archetypes/default.md
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
+++
|
||||||
|
+++
|
||||||
15
themes/elli/assets/css/paginator.css
Normal file
|
|
@ -0,0 +1,15 @@
|
||||||
|
.pagination {
|
||||||
|
@apply inline-flex border rounded px-1 dark:border-gray-600;
|
||||||
|
}
|
||||||
|
.page-item {
|
||||||
|
@apply mx-0.5 my-1 cursor-pointer rounded hover:bg-gray-800 hover:text-white dark:hover:bg-gray-500 dark:hover:text-white;
|
||||||
|
}
|
||||||
|
a.page-link {
|
||||||
|
@apply px-3 py-1 block;
|
||||||
|
}
|
||||||
|
.page-item.active {
|
||||||
|
@apply bg-gray-800 text-white dark:bg-gray-300 dark:text-gray-900;
|
||||||
|
}
|
||||||
|
.page-item.disabled {
|
||||||
|
@apply text-gray-400 hover:bg-transparent hover:text-gray-400 cursor-not-allowed;
|
||||||
|
}
|
||||||
13
themes/elli/assets/css/postcss.config.js
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
const themeDir = __dirname + "/../../";
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
plugins: [
|
||||||
|
require("postcss-import")({
|
||||||
|
path: [themeDir],
|
||||||
|
}),
|
||||||
|
require("tailwindcss")(themeDir + "assets/css/tailwind.config.js"),
|
||||||
|
require("autoprefixer")({
|
||||||
|
path: [themeDir],
|
||||||
|
}),
|
||||||
|
],
|
||||||
|
};
|
||||||
55
themes/elli/assets/css/site.css
Normal file
|
|
@ -0,0 +1,55 @@
|
||||||
|
/* Custom Styles */
|
||||||
|
body {
|
||||||
|
font-family: "Inter", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Fonts */
|
||||||
|
|
||||||
|
/* inter-300 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: "Inter";
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: url("/fonts/inter-v3-latin-300.eot"); /* IE9 Compat Modes */
|
||||||
|
src: local(""),
|
||||||
|
url("/fonts/inter-v3-latin-300.eot?#iefix") format("embedded-opentype"),
|
||||||
|
/* IE6-IE8 */ url("/fonts/inter-v3-latin-300.woff2") format("woff2"),
|
||||||
|
/* Super Modern Browsers */ url("/fonts/inter-v3-latin-300.woff")
|
||||||
|
format("woff"),
|
||||||
|
/* Modern Browsers */ url("/fonts/inter-v3-latin-300.ttf")
|
||||||
|
format("truetype"),
|
||||||
|
/* Safari, Android, iOS */ url("/fonts/inter-v3-latin-300.svg#Inter")
|
||||||
|
format("svg"); /* Legacy iOS */
|
||||||
|
}
|
||||||
|
/* inter-500 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: "Inter";
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 500;
|
||||||
|
src: url("/fonts/inter-v3-latin-500.eot"); /* IE9 Compat Modes */
|
||||||
|
src: local(""),
|
||||||
|
url("/fonts/inter-v3-latin-500.eot?#iefix") format("embedded-opentype"),
|
||||||
|
/* IE6-IE8 */ url("/fonts/inter-v3-latin-500.woff2") format("woff2"),
|
||||||
|
/* Super Modern Browsers */ url("/fonts/inter-v3-latin-500.woff")
|
||||||
|
format("woff"),
|
||||||
|
/* Modern Browsers */ url("/fonts/inter-v3-latin-500.ttf")
|
||||||
|
format("truetype"),
|
||||||
|
/* Safari, Android, iOS */ url("/fonts/inter-v3-latin-500.svg#Inter")
|
||||||
|
format("svg"); /* Legacy iOS */
|
||||||
|
}
|
||||||
|
/* inter-700 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: "Inter";
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 700;
|
||||||
|
src: url("/fonts/inter-v3-latin-700.eot"); /* IE9 Compat Modes */
|
||||||
|
src: local(""),
|
||||||
|
url("/fonts/inter-v3-latin-700.eot?#iefix") format("embedded-opentype"),
|
||||||
|
/* IE6-IE8 */ url("/fonts/inter-v3-latin-700.woff2") format("woff2"),
|
||||||
|
/* Super Modern Browsers */ url("/fonts/inter-v3-latin-700.woff")
|
||||||
|
format("woff"),
|
||||||
|
/* Modern Browsers */ url("/fonts/inter-v3-latin-700.ttf")
|
||||||
|
format("truetype"),
|
||||||
|
/* Safari, Android, iOS */ url("/fonts/inter-v3-latin-700.svg#Inter")
|
||||||
|
format("svg"); /* Legacy iOS */
|
||||||
|
}
|
||||||
55
themes/elli/assets/css/styles.css
Normal file
|
|
@ -0,0 +1,55 @@
|
||||||
|
/* Tailwind base - put variables under: tailwind.config.js */
|
||||||
|
@import "node_modules/tailwindcss/base";
|
||||||
|
/* Tailwind component classes registered by plugins*/
|
||||||
|
@import "node_modules/tailwindcss/components";
|
||||||
|
/* Site Specific */
|
||||||
|
@import "assets/css/site";
|
||||||
|
/* Paginator */
|
||||||
|
@import "assets/css/paginator";
|
||||||
|
/* Tailwind's utility classes - generated based on config file */
|
||||||
|
@import "node_modules/tailwindcss/utilities";
|
||||||
|
|
||||||
|
@layer components {
|
||||||
|
details.toc[open] summary ~ * {
|
||||||
|
animation: slideUp 0.25s ease-in-out;
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes slideUp {
|
||||||
|
0% {
|
||||||
|
opacity: 0;
|
||||||
|
transform: translateY(10px);
|
||||||
|
}
|
||||||
|
100% {
|
||||||
|
opacity: 1;
|
||||||
|
transform: translateY(0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
details.toc[open] summary svg {
|
||||||
|
@apply transform duration-200 rotate-180 ease-in-out;
|
||||||
|
}
|
||||||
|
|
||||||
|
details.toc > ul {
|
||||||
|
@apply ml-4;
|
||||||
|
}
|
||||||
|
|
||||||
|
details.toc ul {
|
||||||
|
@apply list-none;
|
||||||
|
margin-top: 0.125rem /* 2px */ !important;
|
||||||
|
margin-bottom: 0.125rem /* 2px */ !important;
|
||||||
|
}
|
||||||
|
details.toc ul li {
|
||||||
|
margin-top: 0.125rem /* 2px */ !important;
|
||||||
|
margin-bottom: 0.125rem /* 2px */ !important;
|
||||||
|
}
|
||||||
|
details.toc ul li:before {
|
||||||
|
@apply rounded-none bg-gray-400;
|
||||||
|
}
|
||||||
|
details.toc ul li a {
|
||||||
|
@apply no-underline text-gray-700 dark:text-gray-200 text-base;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:empty {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
110
themes/elli/assets/css/tailwind.config.js
Normal file
|
|
@ -0,0 +1,110 @@
|
||||||
|
const themeDir = __dirname + "/../../";
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
purge: {
|
||||||
|
enabled: process.env.HUGO_ENVIRONMENT === "production",
|
||||||
|
content: [
|
||||||
|
themeDir + "layouts/**/*.html",
|
||||||
|
themeDir + "content/**/*.html",
|
||||||
|
"layouts/**/*.html",
|
||||||
|
"config.toml",
|
||||||
|
"content/**/*.html",
|
||||||
|
"assets/js/search.js",
|
||||||
|
"exampleSite/layouts/**/*.html",
|
||||||
|
"exampleSite/config.toml",
|
||||||
|
"exampleSite/content/**/*.html",
|
||||||
|
],
|
||||||
|
},
|
||||||
|
darkMode: "class",
|
||||||
|
theme: {
|
||||||
|
extend: {
|
||||||
|
typography: (theme) => ({
|
||||||
|
DEFAULT: {
|
||||||
|
css: [
|
||||||
|
{
|
||||||
|
'code::before': {
|
||||||
|
content: '""',
|
||||||
|
},
|
||||||
|
'code::after': {
|
||||||
|
content: '""',
|
||||||
|
},
|
||||||
|
}
|
||||||
|
]
|
||||||
|
},
|
||||||
|
dark: {
|
||||||
|
css: [
|
||||||
|
{
|
||||||
|
color: theme("colors.gray.400"),
|
||||||
|
'[class~="lead"]': {
|
||||||
|
color: theme("colors.gray.300"),
|
||||||
|
},
|
||||||
|
a: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
strong: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
"ol > li::before": {
|
||||||
|
color: theme("colors.gray.400"),
|
||||||
|
},
|
||||||
|
"ul > li::before": {
|
||||||
|
backgroundColor: theme("colors.gray.600"),
|
||||||
|
},
|
||||||
|
hr: {
|
||||||
|
borderColor: theme("colors.gray.200"),
|
||||||
|
},
|
||||||
|
blockquote: {
|
||||||
|
color: theme("colors.gray.200"),
|
||||||
|
borderLeftColor: theme("colors.gray.600"),
|
||||||
|
},
|
||||||
|
h1: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
h2: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
h3: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
h4: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
"figure figcaption": {
|
||||||
|
color: theme("colors.gray.400"),
|
||||||
|
},
|
||||||
|
code: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
"a code": {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
},
|
||||||
|
'code::before': {
|
||||||
|
content: '""',
|
||||||
|
},
|
||||||
|
'code::after': {
|
||||||
|
content: '""',
|
||||||
|
},
|
||||||
|
pre: {
|
||||||
|
color: theme("colors.gray.200"),
|
||||||
|
backgroundColor: theme("colors.gray.800"),
|
||||||
|
},
|
||||||
|
thead: {
|
||||||
|
color: theme("colors.white"),
|
||||||
|
borderBottomColor: theme("colors.gray.400"),
|
||||||
|
},
|
||||||
|
"tbody tr": {
|
||||||
|
borderBottomColor: theme("colors.gray.600"),
|
||||||
|
},
|
||||||
|
},
|
||||||
|
],
|
||||||
|
},
|
||||||
|
}),
|
||||||
|
},
|
||||||
|
},
|
||||||
|
variants: {
|
||||||
|
extend: {
|
||||||
|
typography: ["dark"],
|
||||||
|
},
|
||||||
|
},
|
||||||
|
plugins: [require("@tailwindcss/typography")],
|
||||||
|
};
|
||||||
9
themes/elli/assets/js/fuse.min.js
vendored
Normal file
174
themes/elli/assets/js/search.js
Normal file
|
|
@ -0,0 +1,174 @@
|
||||||
|
// Credits to search implementation: https://gist.github.com/cmod/5410eae147e4318164258742dd053993
|
||||||
|
|
||||||
|
var fuse; // holds our search engine
|
||||||
|
var searchVisible = false;
|
||||||
|
var firstRun = true; // allow us to delay loading json data unless search activated
|
||||||
|
var list = document.querySelector('.search-list'); // targets the <ul>
|
||||||
|
var first = list.firstChild; // first child of search list
|
||||||
|
var last = list.lastChild; // last child of search list
|
||||||
|
var maininput = document.querySelector('.search-ui input'); // input box for search
|
||||||
|
var searchResultsHeading = document.querySelector('.search-results'); // input box for search
|
||||||
|
var noResults = document.querySelector('.no-results'); // input box for search
|
||||||
|
var resultsAvailable = false; // Did we get any search results?
|
||||||
|
|
||||||
|
// ==========================================
|
||||||
|
// The main keyboard event listener running the show
|
||||||
|
//
|
||||||
|
document.querySelector('.open-search').addEventListener('click', openSearch);
|
||||||
|
document.querySelector('.close-search').addEventListener('click', closeSearch);
|
||||||
|
|
||||||
|
function closeSearch() {
|
||||||
|
document.querySelector('.search-ui').classList.add("hidden");
|
||||||
|
document.activeElement.blur(); // remove focus from search box
|
||||||
|
searchVisible = false; // search not visible
|
||||||
|
searchResultsHeading.classList.add('hidden');
|
||||||
|
}
|
||||||
|
|
||||||
|
function openSearch() {
|
||||||
|
// Load json search index if first time invoking search
|
||||||
|
// Means we don't load json unless searches are going to happen; keep user payload small unless needed
|
||||||
|
if (firstRun) {
|
||||||
|
loadSearch(); // loads our json data and builds fuse.js search index
|
||||||
|
firstRun = false; // let's never do this again
|
||||||
|
}
|
||||||
|
|
||||||
|
//Close the mobile menu when search is click.
|
||||||
|
mobileMenu.classList.toggle('hidden');
|
||||||
|
|
||||||
|
// Toggle visibility of search box
|
||||||
|
if (!searchVisible) {
|
||||||
|
document.querySelector('.search-ui').classList.remove("hidden");
|
||||||
|
document.querySelector('.search-ui input').focus(); // put focus in input box so you can just start typing
|
||||||
|
searchVisible = true; // search visible
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
document.addEventListener('keydown', function (event) {
|
||||||
|
|
||||||
|
if (event.metaKey && event.which === 191) {
|
||||||
|
openSearch()
|
||||||
|
}
|
||||||
|
|
||||||
|
// Allow ESC (27) to close search box
|
||||||
|
if (event.keyCode == 27) {
|
||||||
|
if (searchVisible) {
|
||||||
|
document.querySelector('.search-ui').classList.add("hidden");
|
||||||
|
document.activeElement.blur();
|
||||||
|
searchVisible = false;
|
||||||
|
searchResultsHeading.classList.add('hidden');
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// DOWN (40) arrow
|
||||||
|
if (event.keyCode == 40) {
|
||||||
|
if (searchVisible && resultsAvailable) {
|
||||||
|
console.log("down");
|
||||||
|
event.preventDefault(); // stop window from scrolling
|
||||||
|
if (document.activeElement == maininput) { first.focus(); } // if the currently focused element is the main input --> focus the first <li>
|
||||||
|
else if (document.activeElement == last) { last.focus(); } // if we're at the bottom, stay there
|
||||||
|
else { document.activeElement.parentElement.nextSibling.firstElementChild.focus(); } // otherwise select the next search result
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// UP (38) arrow
|
||||||
|
if (event.keyCode == 38) {
|
||||||
|
if (searchVisible && resultsAvailable) {
|
||||||
|
event.preventDefault(); // stop window from scrolling
|
||||||
|
if (document.activeElement == maininput) { maininput.focus(); } // If we're in the input box, do nothing
|
||||||
|
else if (document.activeElement == first) { maininput.focus(); } // If we're at the first item, go to input box
|
||||||
|
else { document.activeElement.parentElement.previousSibling.firstElementChild.focus(); } // Otherwise, select the search result above the current active one
|
||||||
|
}
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
|
||||||
|
// ==========================================
|
||||||
|
// execute search as each character is typed
|
||||||
|
//
|
||||||
|
document.querySelector('.search-ui input').onkeyup = function (e) {
|
||||||
|
executeSearch(this.value);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// ==========================================
|
||||||
|
// fetch some json without jquery
|
||||||
|
//
|
||||||
|
function fetchJSONFile(path, callback) {
|
||||||
|
var httpRequest = new XMLHttpRequest();
|
||||||
|
httpRequest.onreadystatechange = function () {
|
||||||
|
if (httpRequest.readyState === 4) {
|
||||||
|
if (httpRequest.status === 200) {
|
||||||
|
var data = JSON.parse(httpRequest.responseText);
|
||||||
|
if (callback) callback(data);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
|
httpRequest.open('GET', path);
|
||||||
|
httpRequest.send();
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// ==========================================
|
||||||
|
// load our search index, only executed once
|
||||||
|
// on first call of search box (CMD-/)
|
||||||
|
//
|
||||||
|
function loadSearch() {
|
||||||
|
const lang = document.querySelector('head > meta[name="lang"]')?.getAttribute?.('content')
|
||||||
|
fetchJSONFile(`${lang ? "/" + lang : ""}/index.json`, function (data) {
|
||||||
|
|
||||||
|
var options = { // fuse.js options; check fuse.js website for details
|
||||||
|
shouldSort: true,
|
||||||
|
location: 0,
|
||||||
|
distance: 100,
|
||||||
|
threshold: 0.4,
|
||||||
|
minMatchCharLength: 2,
|
||||||
|
keys: [
|
||||||
|
'title',
|
||||||
|
'permalink',
|
||||||
|
'contents'
|
||||||
|
]
|
||||||
|
};
|
||||||
|
fuse = new Fuse(data, options); // build the index from the json file
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// ==========================================
|
||||||
|
// using the index we loaded on CMD-/, run
|
||||||
|
// a search query (for "term") every time a letter is typed
|
||||||
|
// in the search box
|
||||||
|
//
|
||||||
|
function executeSearch(term) {
|
||||||
|
let results = fuse.search(term); // the actual query being run using fuse.js
|
||||||
|
let searchitems = ''; // our results bucket
|
||||||
|
|
||||||
|
if (results.length === 0) { // no results based on what was typed into the input box
|
||||||
|
resultsAvailable = false;
|
||||||
|
searchitems = '';
|
||||||
|
if (term !== "") {
|
||||||
|
noResults.classList.remove('hidden')
|
||||||
|
} else {
|
||||||
|
noResults.classList.add('hidden')
|
||||||
|
}
|
||||||
|
} else { // build our html
|
||||||
|
noResults.classList.add('hidden')
|
||||||
|
if (term !== "") {
|
||||||
|
searchResultsHeading.classList.remove('hidden');
|
||||||
|
}
|
||||||
|
|
||||||
|
for (let item in results.slice(0, 5)) { // only show first 5 results
|
||||||
|
const title = '<div class="text-2xl mb-2 font-bold">' + results[item].item.title + '</div>';
|
||||||
|
const date = results[item].item.date ? '<div><em class="px-4">' + new Date(results[item].item.date).toUTCString().substring(0, 16) + '</em></div>' : '';
|
||||||
|
const contents = '<div class="prose px-4">' + results[item].item.contents + '</div>';
|
||||||
|
|
||||||
|
searchitems = searchitems + '<li><a class="block mb-2 px-4 py-2 rounded pb-2 border-b border-gray-200 dark:border-gray-600 focus:bg-gray-100 dark:focus:bg-gray-700 focus:outline-none" href="' + results[item].item.permalink + '" tabindex="0">' + title + '</a>' + date + contents + '</li>';
|
||||||
|
}
|
||||||
|
resultsAvailable = true;
|
||||||
|
}
|
||||||
|
|
||||||
|
list.innerHTML = searchitems;
|
||||||
|
if (results.length > 0) {
|
||||||
|
first = list.firstChild.firstElementChild; // first result container — used for checking against keyboard up/down location
|
||||||
|
last = list.lastChild.firstElementChild; // last result container — used for checking against keyboard up/down location
|
||||||
|
}
|
||||||
|
}
|
||||||
1
themes/elli/exampleSite/.gitignore
vendored
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
resources/
|
||||||
242
themes/elli/exampleSite/config.toml
Normal file
|
|
@ -0,0 +1,242 @@
|
||||||
|
baseurl = "https://blist.vercel.app"
|
||||||
|
metaDataFormat = "yaml"
|
||||||
|
title = "Blist Multilingual Theme"
|
||||||
|
theme = "blist"
|
||||||
|
|
||||||
|
DefaultContentLanguage = "en"
|
||||||
|
DefaultContentLanguageInSubdir = true
|
||||||
|
[languages]
|
||||||
|
[languages.en]
|
||||||
|
contentDir = "content/en" #English
|
||||||
|
weight = 1
|
||||||
|
languageName = "English"
|
||||||
|
[languages.en.params]
|
||||||
|
introTitle = "Hey! I'm Katheryn Fox"
|
||||||
|
introSubtitle = "26 y/o junior developer who enjoys social card games, blogging and painting"
|
||||||
|
introPhoto = "/picture.jpg"
|
||||||
|
logo = "/blist-logo.png"
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "blog"
|
||||||
|
weight = 1
|
||||||
|
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "About"
|
||||||
|
url = "page/about/"
|
||||||
|
weight = 2
|
||||||
|
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "Tags"
|
||||||
|
url = "tags"
|
||||||
|
weight = 3
|
||||||
|
|
||||||
|
[[languages.en.menu.main]]
|
||||||
|
name = "Top Post"
|
||||||
|
url = "/en/blog/emoji-support/"
|
||||||
|
weight = 4
|
||||||
|
|
||||||
|
[languages.de]
|
||||||
|
contentDir = "content/de" # Deutsch
|
||||||
|
weight = 2
|
||||||
|
languageName = "Deutsch"
|
||||||
|
title = "Blist (mehrsprachig)"
|
||||||
|
description = "Modernes Blog-Theme für Ihre Hugo-Site."
|
||||||
|
[languages.de.params]
|
||||||
|
introTitle = "Hallo, ich bin Katheryn Fox"
|
||||||
|
introSubtitle = "26-jährige Junior-Entwicklerin, die Spaß an sozialen Kartenspielen, Bloggen und Malen hat"
|
||||||
|
introPhoto = "/picture.jpg"
|
||||||
|
logo = "/blist-logo-de.png"
|
||||||
|
[[languages.de.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "blog"
|
||||||
|
weight = 1
|
||||||
|
|
||||||
|
[[languages.de.menu.main]]
|
||||||
|
name = "Über mich"
|
||||||
|
url = "page/about/"
|
||||||
|
weight = 2
|
||||||
|
|
||||||
|
[[languages.de.menu.main]]
|
||||||
|
name = "Tags"
|
||||||
|
url = "tags"
|
||||||
|
weight = 3
|
||||||
|
|
||||||
|
[languages.fr]
|
||||||
|
contentDir = "content/fr" #French
|
||||||
|
weight = 1
|
||||||
|
languageName = "Français"
|
||||||
|
[languages.fr.params]
|
||||||
|
introTitle = "Salut! Je suis Katheryn Fox"
|
||||||
|
introSubtitle = "Développeuse junior de 26 ans qui adore les jeux de société, le blogging et la peinture"
|
||||||
|
introPhoto = "/picture.jpg"
|
||||||
|
logo = "/blist-logo.png"
|
||||||
|
[[languages.fr.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "blog"
|
||||||
|
weight = 1
|
||||||
|
|
||||||
|
[[languages.fr.menu.main]]
|
||||||
|
name = "À propos"
|
||||||
|
url = "page/about/"
|
||||||
|
weight = 2
|
||||||
|
|
||||||
|
[[languages.fr.menu.main]]
|
||||||
|
name = "Tags"
|
||||||
|
url = "tags"
|
||||||
|
weight = 3
|
||||||
|
|
||||||
|
[languages.dy]
|
||||||
|
contentDir = "content/dy" #Example language
|
||||||
|
weight = 3
|
||||||
|
languageName = "Test Language"
|
||||||
|
|
||||||
|
[params]
|
||||||
|
# Enable the darkmode toggle in header
|
||||||
|
darkModeToggle = true
|
||||||
|
|
||||||
|
# Enable search in header
|
||||||
|
enableSearch = true
|
||||||
|
|
||||||
|
# Option to customize the search parameters of a page
|
||||||
|
# Below are the supported options; Note that including entire content
|
||||||
|
# may slowdown the loading of search results
|
||||||
|
# Title of page is included by default
|
||||||
|
searchKeys = [
|
||||||
|
"tags",
|
||||||
|
"date",
|
||||||
|
"categories",
|
||||||
|
"summary",
|
||||||
|
"content",
|
||||||
|
"link",
|
||||||
|
"author"
|
||||||
|
]
|
||||||
|
|
||||||
|
# Custom copyright - optional
|
||||||
|
copyright = "Copyright © 2021 - Katheryn Fox · All rights reserved"
|
||||||
|
favicon = "/favicon.svg"
|
||||||
|
|
||||||
|
# Color for the intro details and social links block, not applicable for dark mode
|
||||||
|
# Supported values: Any color from TailwindCSS default colors
|
||||||
|
# Reference: https://tailwindcss.com/docs/customizing-colors
|
||||||
|
ascentColor = "bg-blue-100"
|
||||||
|
|
||||||
|
# The page bundle that is shown on the front page
|
||||||
|
frontBundle = "blog"
|
||||||
|
|
||||||
|
# Used to hide the post metadata such as posted date, reading time and word count
|
||||||
|
# Can be used at site level or page level
|
||||||
|
hideMeta = false
|
||||||
|
|
||||||
|
# To hide "Other languages" option if the post is available in multiple languages
|
||||||
|
# Can be used at site level or page level
|
||||||
|
hideOtherLanguages = false
|
||||||
|
|
||||||
|
# Add support for Table of contents
|
||||||
|
# Can be added to a page level also in markdown frontmatter
|
||||||
|
toc = true
|
||||||
|
|
||||||
|
# Hides the thumbnail in post view
|
||||||
|
# Thumbnails in home and blog pages will still be shown
|
||||||
|
# This setting can also be in page's markdown file
|
||||||
|
hidePageThumbnail = false
|
||||||
|
|
||||||
|
# Comments system
|
||||||
|
[params.comments]
|
||||||
|
# Supports disqus, giscus and utterances
|
||||||
|
# Check hugo docs for setting up disqus
|
||||||
|
system = "giscus"
|
||||||
|
|
||||||
|
# Options for giscus, exclude hyphens
|
||||||
|
repo = ""
|
||||||
|
repoid = ""
|
||||||
|
category = ""
|
||||||
|
categoryid = ""
|
||||||
|
mapping = ""
|
||||||
|
strict = ""
|
||||||
|
reactionsenabled = ""
|
||||||
|
emitmetadata = ""
|
||||||
|
inputposition = ""
|
||||||
|
theme = ""
|
||||||
|
|
||||||
|
# Options for utterances, exclude hyphens
|
||||||
|
# repo = ""
|
||||||
|
# issueterm = ""
|
||||||
|
# theme = ""
|
||||||
|
|
||||||
|
[params.homepage.social]
|
||||||
|
# Global params common for both languages
|
||||||
|
title = "Follow me"
|
||||||
|
description = "I work on everything coding and tweet developer memes"
|
||||||
|
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "twitter"
|
||||||
|
url = "https://twitter.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "linkedin"
|
||||||
|
url = "https://linkedin.com/in/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "xing"
|
||||||
|
url = "https://www.xing.com/profile/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "telegram"
|
||||||
|
url = "https://t.me/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "github"
|
||||||
|
url = "https://github.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "buymeacoffee"
|
||||||
|
url = "https://www.buymeacoffee.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "medium"
|
||||||
|
url = "https://medium.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "reddit"
|
||||||
|
url = "https://reddit.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "dribbble"
|
||||||
|
url = "https://dribbble.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "stackoverflow"
|
||||||
|
url = "https://stackoverflow.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "xda"
|
||||||
|
url = "https://forum.xda-developers.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "tiktok"
|
||||||
|
url = "https://tiktok.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "googlescholar"
|
||||||
|
url = "https://scholar.google.com/"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "mastodon"
|
||||||
|
url = "https://joinmastodon.org"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "youtube"
|
||||||
|
url = "https://youtube.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "instagram"
|
||||||
|
url = "https://instagram.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "facebook"
|
||||||
|
url = "https://facebook.com"
|
||||||
|
[[params.homepage.social.icons]]
|
||||||
|
website = "behance"
|
||||||
|
url = "https://behance.net"
|
||||||
|
|
||||||
|
[[menu.main]]
|
||||||
|
name = "About"
|
||||||
|
url = "/about"
|
||||||
|
|
||||||
|
[build]
|
||||||
|
writeStats = true
|
||||||
|
|
||||||
|
[outputs]
|
||||||
|
home = ["HTML", "RSS", "JSON"]
|
||||||
|
|
||||||
|
# syntax highlight settings
|
||||||
|
[markup]
|
||||||
|
[markup.highlight]
|
||||||
|
style = "dracula"
|
||||||
|
[markup.goldmark.renderer]
|
||||||
|
# Enable to include inline HTML
|
||||||
|
unsafe = true
|
||||||
6
themes/elli/exampleSite/content/_index.md
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Home of Katheryn Fox
|
||||||
|
date: 2021-07-15
|
||||||
|
---
|
||||||
|
|
||||||
26
themes/elli/exampleSite/content/about.md
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: About Me
|
||||||
|
date: 2021-07-15
|
||||||
|
description:
|
||||||
|
keywords: ["about-us", "about-hugo", "contact"]
|
||||||
|
type: about
|
||||||
|
---
|
||||||
|
|
||||||
|
Written in Go, Hugo is an open source static site generator available under the [Apache Licence 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||||
|
|
||||||
|
Hugo makes use of a variety of open source projects including:
|
||||||
|
|
||||||
|
- https://github.com/yuin/goldmark
|
||||||
|
- https://github.com/alecthomas/chroma
|
||||||
|
- https://github.com/muesli/smartcrop
|
||||||
|
- https://github.com/spf13/cobra
|
||||||
|
- https://github.com/spf13/viper
|
||||||
|
|
||||||
|
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||||
|
|
||||||
|
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||||
|
|
||||||
|
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||||
4
themes/elli/exampleSite/content/de/blog/_index.md
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Blog
|
||||||
|
---
|
||||||
50
themes/elli/exampleSite/content/de/blog/emoji-support.md
Normal file
|
|
@ -0,0 +1,50 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Emoji-Unterstützung"
|
||||||
|
date: 2021-07-15
|
||||||
|
lastmod: 2021-10-14
|
||||||
|
description: "Anleitung zur Verwendung von Emojis in Hugo"
|
||||||
|
tags: ["emoji"]
|
||||||
|
thumbnail: https://picsum.photos/id/1050/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Emojis können in einem Hugo-Projekt auf verschiedene Weise aktiviert werden.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||||
|
|
||||||
|
To enable emoji globally, set `enableEmoji` to `true` in your site's [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||||
|
|
||||||
|
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||||
|
<br>
|
||||||
|
|
||||||
|
The [Emoji cheat sheet](http://www.emoji-cheat-sheet.com/) is a useful reference for emoji shorthand codes.
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
**N.B.** The above steps enable Unicode Standard emoji characters and sequences in Hugo, however the rendering of these glyphs depends on the browser and the platform. To style the emoji you can either use a third party emoji font or a font stack; e.g.
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
.emoji {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
}
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.emojify {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
font-size: 2rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
@media screen and (max-width:650px) {
|
||||||
|
.nowrap {
|
||||||
|
display: block;
|
||||||
|
margin: 25px 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
147
themes/elli/exampleSite/content/de/blog/markdown-syntax.md
Normal file
|
|
@ -0,0 +1,147 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Markdown Syntax Guide"
|
||||||
|
description: "Beispielartikel, der die grundlegende Markdown-Syntax und Formatierung für HTML-Elemente zeigt."
|
||||||
|
tags: ["markdown", "css", "html"]
|
||||||
|
date: 2021-07-14
|
||||||
|
thumbnail: https://picsum.photos/id/1019/500/200
|
||||||
|
---
|
||||||
|
|
||||||
|
Dieser Artikel bietet ein Beispiel für die grundlegende Markdown-Syntax, die in Hugo-Inhaltsdateien verwendet werden kann, und zeigt auch, ob grundlegende HTML-Elemente mit CSS in einem Hugo-Theme dekoriert sind.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
## Headings
|
||||||
|
|
||||||
|
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||||
|
|
||||||
|
# H1
|
||||||
|
|
||||||
|
## H2
|
||||||
|
|
||||||
|
### H3
|
||||||
|
|
||||||
|
#### H4
|
||||||
|
|
||||||
|
##### H5
|
||||||
|
|
||||||
|
###### H6
|
||||||
|
|
||||||
|
## Paragraph
|
||||||
|
|
||||||
|
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||||
|
|
||||||
|
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||||
|
|
||||||
|
## Blockquotes
|
||||||
|
|
||||||
|
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||||
|
|
||||||
|
#### Blockquote without attribution
|
||||||
|
|
||||||
|
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||||
|
> **Note** that you can use _Markdown syntax_ within a blockquote.
|
||||||
|
|
||||||
|
#### Blockquote with attribution
|
||||||
|
|
||||||
|
> Don't communicate by sharing memory, share memory by communicating.<br>
|
||||||
|
> — <cite>Rob Pike[^1]</cite>
|
||||||
|
|
||||||
|
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||||
|
|
||||||
|
## Tables
|
||||||
|
|
||||||
|
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||||
|
|
||||||
|
| Name | Age |
|
||||||
|
| ----- | --- |
|
||||||
|
| Bob | 27 |
|
||||||
|
| Alice | 23 |
|
||||||
|
|
||||||
|
#### Inline Markdown within tables
|
||||||
|
|
||||||
|
| Italics | Bold | Code |
|
||||||
|
| --------- | -------- | ------ |
|
||||||
|
| _italics_ | **bold** | `code` |
|
||||||
|
|
||||||
|
## Code Blocks
|
||||||
|
|
||||||
|
#### Code block with backticks
|
||||||
|
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Code block indented with four spaces
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
||||||
|
#### Code block with Hugo's internal highlight shortcode
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
## List Types
|
||||||
|
|
||||||
|
#### Ordered List
|
||||||
|
|
||||||
|
1. First item
|
||||||
|
2. Second item
|
||||||
|
3. Third item
|
||||||
|
|
||||||
|
#### Unordered List
|
||||||
|
|
||||||
|
- List item
|
||||||
|
- Another item
|
||||||
|
- And another item
|
||||||
|
|
||||||
|
#### Nested list
|
||||||
|
|
||||||
|
- Fruit
|
||||||
|
- Apple
|
||||||
|
- Orange
|
||||||
|
- Banana
|
||||||
|
- Dairy
|
||||||
|
- Milk
|
||||||
|
- Cheese
|
||||||
|
|
||||||
|
## Other Elements — abbr, sub, sup, kbd, mark
|
||||||
|
|
||||||
|
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||||
|
|
||||||
|
H<sub>2</sub>O
|
||||||
|
|
||||||
|
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||||
|
|
||||||
|
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||||
|
|
||||||
|
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||||
47
themes/elli/exampleSite/content/de/blog/placeholder-text.md
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Platzhaltertext"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "Lorem Ipsum Dolor Si Amet DE"
|
||||||
|
tags: ["markdown", "text"]
|
||||||
|
thumbnail: /blog-post.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
Lorem est tota propiore conpellat pectoribus de pectora summo. <!--more-->Redit teque digerit hominumque toris verebor lumina non cervice subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
1. Exierant elisi ambit vivere dedere
|
||||||
|
2. Duce pollice
|
||||||
|
3. Eris modo
|
||||||
|
4. Spargitque ferrea quos palude
|
||||||
|
|
||||||
|
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria tractus malis.
|
||||||
|
|
||||||
|
1. Comas hunc haec pietate fetum procerum dixit
|
||||||
|
2. Post torum vates letum Tiresia
|
||||||
|
3. Flumen querellas
|
||||||
|
4. Arcanaque montibus omnes
|
||||||
|
5. Quidem et
|
||||||
|
|
||||||
|
# Vagus elidunt
|
||||||
|
|
||||||
|
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||||
|
|
||||||
|
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||||
|
|
||||||
|
## Mane refeci capiebant unda mulcebat
|
||||||
|
|
||||||
|
Victa caducifer, malo vulnere contra dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||||
|
|
||||||
|
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae vulnus haerentia iuste et exercebat, sui et.
|
||||||
|
|
||||||
|
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, _oculos nomen_ non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem Propoetides **parte**.
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.canon { background: white; width: 100%; height: auto; }
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
32
themes/elli/exampleSite/content/de/blog/rich-content.md
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Reichhaltiger Inhalt"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "Eine kurze Beschreibung von Hugo Shortcodes"
|
||||||
|
tags: ["shortcodes", "privacy"]
|
||||||
|
thumbnail: https://picsum.photos/id/1002/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Hugo wird mit mehreren [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugos-built-in-shortcodes) für reichhaltige Inhalte geliefert, zusammen mit einer [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) und einer Reihe einfacher Shortcodes, die statische und keine JS-Versionen verschiedener Social-Media-Einbettungen ermöglichen.
|
||||||
|
|
||||||
|
## <!--more-->
|
||||||
|
|
||||||
|
## YouTube Privacy Enhanced Shortcode
|
||||||
|
|
||||||
|
{{< youtube ZJthWmvUzzc >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Twitter Simple Shortcode
|
||||||
|
|
||||||
|
{{< twitter_simple 1085870671291310081 >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Vimeo Simple Shortcode
|
||||||
|
|
||||||
|
{{< vimeo_simple 48912912 >}}
|
||||||
26
themes/elli/exampleSite/content/de/page/about.md
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Über mich
|
||||||
|
date: 2021-07-15
|
||||||
|
description:
|
||||||
|
keywords: ["about-us", "about-hugo", "contact"]
|
||||||
|
type: about
|
||||||
|
---
|
||||||
|
|
||||||
|
Hugo wurde in Go geschrieben und ist ein Open-Source-Generator für statische Sites, der unter der [Apache License 2.0.] (https://github.com/gohugoio/hugo/blob/master/LICENSE) verfügbar ist. Hugo unterstützt TOML-, YAML- und JSON-Datendateitypen , Markdown- und HTML-Inhaltsdateien und verwendet Shortcodes, um Rich Content hinzuzufügen. Andere bemerkenswerte Funktionen sind Taxonomien, mehrsprachiger Modus, Bildverarbeitung, benutzerdefinierte Ausgabeformate, HTML/CSS/JS-Minifizierung und Unterstützung für Sass SCSS-Workflows.
|
||||||
|
|
||||||
|
Hugo nutzt eine Vielzahl von Open-Source-Projekten, darunter:
|
||||||
|
|
||||||
|
- https://github.com/yuin/goldmark
|
||||||
|
- https://github.com/alecthomas/chroma
|
||||||
|
- https://github.com/muesli/smartcrop
|
||||||
|
- https://github.com/spf13/cobra
|
||||||
|
- https://github.com/spf13/viper
|
||||||
|
|
||||||
|
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||||
|
|
||||||
|
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||||
|
|
||||||
|
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||||
4
themes/elli/exampleSite/content/en/blog/_index.md
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: Blog
|
||||||
|
---
|
||||||
49
themes/elli/exampleSite/content/en/blog/emoji-support.md
Normal file
|
|
@ -0,0 +1,49 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Emoji Support"
|
||||||
|
date: 2021-07-15
|
||||||
|
description: "Guide to emoji usage in Hugo"
|
||||||
|
tags: ["emoji"]
|
||||||
|
thumbnail: https://picsum.photos/id/1050/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Emoji can be enabled in a Hugo project in a number of ways.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||||
|
|
||||||
|
To enable emoji globally, set `enableEmoji` to `true` in your site's [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||||
|
|
||||||
|
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||||
|
<br>
|
||||||
|
|
||||||
|
The [Emoji cheat sheet](http://www.emoji-cheat-sheet.com/) is a useful reference for emoji shorthand codes.
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
**N.B.** The above steps enable Unicode Standard emoji characters and sequences in Hugo, however the rendering of these glyphs depends on the browser and the platform. To style the emoji you can either use a third party emoji font or a font stack; e.g.
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
.emoji {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
}
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.emojify {
|
||||||
|
font-family: Apple Color Emoji, Segoe UI Emoji, NotoColorEmoji, Segoe UI Symbol, Android Emoji, EmojiSymbols;
|
||||||
|
font-size: 2rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
@media screen and (max-width:650px) {
|
||||||
|
.nowrap {
|
||||||
|
display: block;
|
||||||
|
margin: 25px 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
147
themes/elli/exampleSite/content/en/blog/markdown-syntax.md
Normal file
|
|
@ -0,0 +1,147 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Markdown Syntax Guide"
|
||||||
|
description: "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||||
|
tags: ["markdown", "css", "html"]
|
||||||
|
date: 2021-07-14
|
||||||
|
thumbnail: https://picsum.photos/id/1019/500/200
|
||||||
|
---
|
||||||
|
|
||||||
|
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
## Headings
|
||||||
|
|
||||||
|
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||||
|
|
||||||
|
# H1
|
||||||
|
|
||||||
|
## H2
|
||||||
|
|
||||||
|
### H3
|
||||||
|
|
||||||
|
#### H4
|
||||||
|
|
||||||
|
##### H5
|
||||||
|
|
||||||
|
###### H6
|
||||||
|
|
||||||
|
## Paragraph
|
||||||
|
|
||||||
|
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||||
|
|
||||||
|
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||||
|
|
||||||
|
## Blockquotes
|
||||||
|
|
||||||
|
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||||
|
|
||||||
|
#### Blockquote without attribution
|
||||||
|
|
||||||
|
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||||
|
> **Note** that you can use _Markdown syntax_ within a blockquote.
|
||||||
|
|
||||||
|
#### Blockquote with attribution
|
||||||
|
|
||||||
|
> Don't communicate by sharing memory, share memory by communicating.<br>
|
||||||
|
> — <cite>Rob Pike[^1]</cite>
|
||||||
|
|
||||||
|
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||||
|
|
||||||
|
## Tables
|
||||||
|
|
||||||
|
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||||
|
|
||||||
|
| Name | Age |
|
||||||
|
| ----- | --- |
|
||||||
|
| Bob | 27 |
|
||||||
|
| Alice | 23 |
|
||||||
|
|
||||||
|
#### Inline Markdown within tables
|
||||||
|
|
||||||
|
| Italics | Bold | Code |
|
||||||
|
| --------- | -------- | ------ |
|
||||||
|
| _italics_ | **bold** | `code` |
|
||||||
|
|
||||||
|
## Code Blocks
|
||||||
|
|
||||||
|
#### Code block with backticks
|
||||||
|
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Code block indented with four spaces
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
||||||
|
#### Code block with Hugo's internal highlight shortcode
|
||||||
|
|
||||||
|
{{< highlight html >}}
|
||||||
|
|
||||||
|
<!doctype html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Example HTML5 Document</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<p>Test</p>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
{{< /highlight >}}
|
||||||
|
|
||||||
|
## List Types
|
||||||
|
|
||||||
|
#### Ordered List
|
||||||
|
|
||||||
|
1. First item
|
||||||
|
2. Second item
|
||||||
|
3. Third item
|
||||||
|
|
||||||
|
#### Unordered List
|
||||||
|
|
||||||
|
- List item
|
||||||
|
- Another item
|
||||||
|
- And another item
|
||||||
|
|
||||||
|
#### Nested list
|
||||||
|
|
||||||
|
- Fruit
|
||||||
|
- Apple
|
||||||
|
- Orange
|
||||||
|
- Banana
|
||||||
|
- Dairy
|
||||||
|
- Milk
|
||||||
|
- Cheese
|
||||||
|
|
||||||
|
## Other Elements — abbr, sub, sup, kbd, mark
|
||||||
|
|
||||||
|
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||||
|
|
||||||
|
H<sub>2</sub>O
|
||||||
|
|
||||||
|
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||||
|
|
||||||
|
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||||
|
|
||||||
|
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||||
54
themes/elli/exampleSite/content/en/blog/math-typesetting.md
Normal file
|
|
@ -0,0 +1,54 @@
|
||||||
|
---
|
||||||
|
author: Hugo Authors
|
||||||
|
title: Math Typesetting
|
||||||
|
date: 2021-07-14
|
||||||
|
description: A brief guide to setup KaTeX
|
||||||
|
math: true
|
||||||
|
thumbnail: https://picsum.photos/id/1015/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||||
|
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
In this example we will be using [KaTeX](https://katex.org/)
|
||||||
|
|
||||||
|
- Create a partial under `/layouts/partials/math.html`
|
||||||
|
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||||
|
- Include the partial in your templates like so:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
{{ if or .Params.math .Site.Params.math }}
|
||||||
|
{{ partial "math.html" . }}
|
||||||
|
{{ end }}
|
||||||
|
```
|
||||||
|
|
||||||
|
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||||
|
- To enable KaTex on a per page basis include the parameter `math: true` in content files
|
||||||
|
|
||||||
|
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||||
|
|
||||||
|
{{< math.inline >}}
|
||||||
|
{{ if or .Page.Params.math .Site.Params.math }}
|
||||||
|
|
||||||
|
<!-- KaTeX -->
|
||||||
|
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.css" integrity="sha384-zB1R0rpPzHqg7Kpt0Aljp8JPLqbXI3bhnPWROx27a9N0Ll6ZP/+DiW/UqRcLbRjq" crossorigin="anonymous">
|
||||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.js" integrity="sha384-y23I5Q6l+B6vatafAwxRu/0oK/79VlbSz7Q9aiSZUvyWYIYsd+qj+o24G5ZU2zJz" crossorigin="anonymous"></script>
|
||||||
|
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||||
|
{{ end }}
|
||||||
|
{{</ math.inline >}}
|
||||||
|
|
||||||
|
### Examples
|
||||||
|
|
||||||
|
{{< math.inline >}}
|
||||||
|
|
||||||
|
<p>
|
||||||
|
Inline math: \(\varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887…\)
|
||||||
|
</p>
|
||||||
|
{{</ math.inline >}}
|
||||||
|
|
||||||
|
Block math:
|
||||||
|
|
||||||
|
$$
|
||||||
|
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||||
|
$$
|
||||||
47
themes/elli/exampleSite/content/en/blog/placeholder-text.md
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Placeholder Text"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "Lorem Ipsum Dolor Si Amet"
|
||||||
|
tags: ["markdown", "text"]
|
||||||
|
thumbnail: /blog-post.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
Lorem est tota propiore conpellat pectoribus de pectora summo. <!--more-->Redit teque digerit hominumque toris verebor lumina non cervice subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
1. Exierant elisi ambit vivere dedere
|
||||||
|
2. Duce pollice
|
||||||
|
3. Eris modo
|
||||||
|
4. Spargitque ferrea quos palude
|
||||||
|
|
||||||
|
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria tractus malis.
|
||||||
|
|
||||||
|
1. Comas hunc haec pietate fetum procerum dixit
|
||||||
|
2. Post torum vates letum Tiresia
|
||||||
|
3. Flumen querellas
|
||||||
|
4. Arcanaque montibus omnes
|
||||||
|
5. Quidem et
|
||||||
|
|
||||||
|
# Vagus elidunt
|
||||||
|
|
||||||
|
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||||
|
|
||||||
|
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||||
|
|
||||||
|
## Mane refeci capiebant unda mulcebat
|
||||||
|
|
||||||
|
Victa caducifer, malo vulnere contra dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||||
|
|
||||||
|
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae vulnus haerentia iuste et exercebat, sui et.
|
||||||
|
|
||||||
|
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, _oculos nomen_ non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem Propoetides **parte**.
|
||||||
|
|
||||||
|
{{< css.inline >}}
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.canon { background: white; width: 100%; height: auto; }
|
||||||
|
</style>
|
||||||
|
|
||||||
|
{{< /css.inline >}}
|
||||||
32
themes/elli/exampleSite/content/en/blog/rich-content.md
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
---
|
||||||
|
author: "Hugo Authors"
|
||||||
|
title: "Rich Content"
|
||||||
|
date: 2021-07-13
|
||||||
|
description: "A brief description of Hugo Shortcodes"
|
||||||
|
tags: ["shortcodes", "privacy"]
|
||||||
|
thumbnail: https://picsum.photos/id/1002/400/250
|
||||||
|
---
|
||||||
|
|
||||||
|
Hugo ships with several [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugos-built-in-shortcodes) for rich content, along with a [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) and a set of Simple Shortcodes that enable static and no-JS versions of various social media embeds.
|
||||||
|
|
||||||
|
## <!--more-->
|
||||||
|
|
||||||
|
## YouTube Privacy Enhanced Shortcode
|
||||||
|
|
||||||
|
{{< youtube ZJthWmvUzzc >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Twitter Simple Shortcode
|
||||||
|
|
||||||
|
{{< twitter_simple 1085870671291310081 >}}
|
||||||
|
|
||||||
|
<br>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Vimeo Simple Shortcode
|
||||||
|
|
||||||
|
{{< vimeo_simple 48912912 >}}
|
||||||
26
themes/elli/exampleSite/content/en/page/about.md
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
---
|
||||||
|
author: Katheryn Fox
|
||||||
|
title: About Me
|
||||||
|
date: 2021-07-15
|
||||||
|
description:
|
||||||
|
keywords: ["about-us", "about-hugo", "contact"]
|
||||||
|
type: about
|
||||||
|
---
|
||||||
|
|
||||||
|
Written in Go, Hugo is an open source static site generator available under the [Apache Licence 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||||
|
|
||||||
|
Hugo makes use of a variety of open source projects including:
|
||||||
|
|
||||||
|
- https://github.com/yuin/goldmark
|
||||||
|
- https://github.com/alecthomas/chroma
|
||||||
|
- https://github.com/muesli/smartcrop
|
||||||
|
- https://github.com/spf13/cobra
|
||||||
|
- https://github.com/spf13/viper
|
||||||
|
|
||||||
|
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||||
|
|
||||||
|
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||||
|
|
||||||
|
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||||
0
themes/elli/exampleSite/layouts/.gitkeep
Normal file
BIN
themes/elli/exampleSite/static/blist-logo-de.png
Normal file
|
After 
(image error) Size: 67 KiB |
BIN
themes/elli/exampleSite/static/blist-logo.png
Normal file
|
After 
(image error) Size: 41 KiB |
BIN
themes/elli/exampleSite/static/blog-post.jpg
Normal file
|
After 
(image error) Size: 25 KiB |
20
themes/elli/exampleSite/static/favicon.svg
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
<svg width="412" height="412" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<style>
|
||||||
|
rect {
|
||||||
|
fill: white;
|
||||||
|
}
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
rect {
|
||||||
|
fill: black;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
<rect width="412" height="412" rx="50"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M54.661 338.686c-4.881 4.881-4.881 12.796 0 17.677 4.882 4.882 12.796 4.882 17.678 0l124.258-124.258c4.881-4.881 4.881-12.796 0-17.677-4.882-4.882-12.796-4.882-17.678 0L54.661 338.686zM182.173 132.2a12.502 12.502 0 000 22.361l47.56 23.78 7.83 46.975a12.498 12.498 0 0021.168 6.784l31.083-31.083 55.942 7.992a12.5 12.5 0 0012.948-17.965l-23.832-47.663 23.832-47.663a12.5 12.5 0 00-12.948-17.965l-55.942 7.992-31.083-31.083a12.5 12.5 0 00-21.168 6.784l-7.83 46.974-47.56 23.78zm64.434 26.627l-30.893-15.446 30.893-15.447a12.5 12.5 0 006.74-9.125l4.882-29.294 18.327 18.327a12.499 12.499 0 0010.607 3.535l38.511-5.501-15.957 31.915a12.496 12.496 0 000 11.18l15.957 31.915-38.511-5.502a12.502 12.502 0 00-10.607 3.536l-18.327 18.327-4.882-29.295a12.503 12.503 0 00-6.74-9.125zM54.661 267.605c-4.881-4.882-4.881-12.796 0-17.678l62.129-62.129c4.882-4.881 12.796-4.881 17.678 0 4.881 4.882 4.881 12.796 0 17.678l-62.13 62.129c-4.88 4.881-12.795 4.881-17.677 0zm88.759 71.081c-4.882 4.881-4.882 12.796 0 17.677 4.881 4.882 12.796 4.882 17.677 0l62.129-62.129c4.882-4.881 4.882-12.796 0-17.677-4.881-4.882-12.796-4.882-17.677 0l-62.129 62.129z" fill="url(#paint0_linear)"/>
|
||||||
|
<defs>
|
||||||
|
<linearGradient id="paint0_linear" x1="51" y1="205.512" x2="360.024" y2="205.512" gradientUnits="userSpaceOnUse">
|
||||||
|
<stop stop-color="#E535AB"/>
|
||||||
|
<stop offset="1" stop-color="#FF5C5C"/>
|
||||||
|
</linearGradient>
|
||||||
|
</defs>
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 1.7 KiB |
BIN
themes/elli/exampleSite/static/featured-placeholder.jpg
Normal file
|
After 
(image error) Size: 182 KiB |
BIN
themes/elli/exampleSite/static/picture.jpg
Normal file
|
After 
(image error) Size: 26 KiB |
97
themes/elli/i18n/de.yaml
Normal file
|
|
@ -0,0 +1,97 @@
|
||||||
|
# Content
|
||||||
|
- id: postedOnDate
|
||||||
|
translation: "Gepostet am {{ . }}"
|
||||||
|
- id: lastModified
|
||||||
|
translation: "(Zuletzt geändert am {{ . }})"
|
||||||
|
- id: translationsLabel
|
||||||
|
translation: "Andere Sprachen: "
|
||||||
|
- id: translationsSeparator
|
||||||
|
translation: ", "
|
||||||
|
- id: readMore
|
||||||
|
translation: "Mehr"
|
||||||
|
- id: morePosts
|
||||||
|
translation: "Mehr Posts"
|
||||||
|
- id: olderPosts
|
||||||
|
translation: "Ältere Posts"
|
||||||
|
- id: newerPosts
|
||||||
|
translation: "Neuere Posts"
|
||||||
|
- id: previousPost
|
||||||
|
translation: "Letzter Post"
|
||||||
|
- id: nextPost
|
||||||
|
translation: "Nächster Post"
|
||||||
|
- id: readTime
|
||||||
|
translation: "Minuten"
|
||||||
|
- id: words
|
||||||
|
translation: "Wörter"
|
||||||
|
|
||||||
|
# Date
|
||||||
|
- id: January
|
||||||
|
translation: "Januar"
|
||||||
|
- id: February
|
||||||
|
translation: "Februar"
|
||||||
|
- id: March
|
||||||
|
translation: "März"
|
||||||
|
- id: April
|
||||||
|
translation: "April"
|
||||||
|
- id: May
|
||||||
|
translation: "Mai"
|
||||||
|
- id: June
|
||||||
|
translation: "Juni"
|
||||||
|
- id: July
|
||||||
|
translation: "Juli"
|
||||||
|
- id: August
|
||||||
|
translation: "August"
|
||||||
|
- id: September
|
||||||
|
translation: "September"
|
||||||
|
- id: October
|
||||||
|
translation: "Oktober"
|
||||||
|
- id: November
|
||||||
|
translation: "November"
|
||||||
|
- id: December
|
||||||
|
translation: "Dezember"
|
||||||
|
|
||||||
|
# 404 page
|
||||||
|
- id: pageNotFound
|
||||||
|
translation: "Ups, diese Seite existiert nicht. (404 Error)"
|
||||||
|
|
||||||
|
# Footer
|
||||||
|
- id: poweredBy # Accepts HTML
|
||||||
|
translation: '<a href="https://gohugo.io">Hugo v{{ .Site.Hugo.Version }}</a> angetrieben • Theme <a href="https://github.com/halogenica/beautifulhugo">Beautiful Hugo</a> angepasst von <a href="https://deanattali.com/beautiful-jekyll/">Beautiful Jekyll</a>'
|
||||||
|
|
||||||
|
# Navigation
|
||||||
|
- id: toggleNavigation
|
||||||
|
translation: "Navigation"
|
||||||
|
- id: languageSwitcherLabel
|
||||||
|
translation: "Sprache"
|
||||||
|
- id: gcseLabelShort
|
||||||
|
translation: "Suche"
|
||||||
|
- id: gcseLabelLong
|
||||||
|
translation: "Suche {{ .Site.Title }}"
|
||||||
|
- id: gcseClose
|
||||||
|
translation: "Schließen"
|
||||||
|
|
||||||
|
# Staticman
|
||||||
|
- id: noComment
|
||||||
|
translation: "Kein Kommentar"
|
||||||
|
- id: oneComment
|
||||||
|
translation: "Kommentar"
|
||||||
|
- id: moreComment
|
||||||
|
translation: "Kommentare"
|
||||||
|
- id: useMarkdown
|
||||||
|
translation: "Sie können Markdown-Syntax verwenden"
|
||||||
|
- id: yourName
|
||||||
|
translation: "Ihr Name"
|
||||||
|
- id: yourEmail
|
||||||
|
translation: "Ihre Emailadresse"
|
||||||
|
- id: yourWebsite
|
||||||
|
translation: "Ihre Website"
|
||||||
|
|
||||||
|
# Delayed Disqus
|
||||||
|
- id: show
|
||||||
|
translation: "Zeige"
|
||||||
|
- id: comments
|
||||||
|
translation: "Kommentare"
|
||||||
|
|
||||||
|
# Related posts
|
||||||
|
- id: seeAlso
|
||||||
|
translation: "Siehe auch"
|
||||||
72
themes/elli/i18n/en.yaml
Normal file
|
|
@ -0,0 +1,72 @@
|
||||||
|
# Content
|
||||||
|
- id: postedOnDate
|
||||||
|
translation: "Posted on {{ . }}"
|
||||||
|
- id: lastModified
|
||||||
|
translation: "(Last modified on {{ . }})"
|
||||||
|
- id: translationsLabel
|
||||||
|
translation: "Other languages: "
|
||||||
|
- id: translationsSeparator
|
||||||
|
translation: ", "
|
||||||
|
- id: readMore
|
||||||
|
translation: "Read More"
|
||||||
|
- id: morePosts
|
||||||
|
translation: "More Posts"
|
||||||
|
- id: olderPosts
|
||||||
|
translation: "Older Posts"
|
||||||
|
- id: newerPosts
|
||||||
|
translation: "Newer Posts"
|
||||||
|
- id: previousPost
|
||||||
|
translation: "Previous Post"
|
||||||
|
- id: nextPost
|
||||||
|
translation: "Next Post"
|
||||||
|
- id: readTime
|
||||||
|
translation: "minutes"
|
||||||
|
- id: words
|
||||||
|
translation: "words"
|
||||||
|
|
||||||
|
|
||||||
|
# 404 page
|
||||||
|
- id: pageNotFound
|
||||||
|
translation: "Whoops, this page doesn't exist. Move along. (404 error)"
|
||||||
|
|
||||||
|
# Footer
|
||||||
|
- id: poweredBy # Accepts HTML
|
||||||
|
translation: '<a href="https://gohugo.io">Hugo v{{ .Site.Hugo.Version }}</a> powered • Theme <a href="https://github.com/halogenica/beautifulhugo">Beautiful Hugo</a> adapted from <a href="https://deanattali.com/beautiful-jekyll/">Beautiful Jekyll</a>'
|
||||||
|
|
||||||
|
# Navigation
|
||||||
|
- id: toggleNavigation
|
||||||
|
translation: "Toggle navigation"
|
||||||
|
- id: languageSwitcherLabel
|
||||||
|
translation: "Language"
|
||||||
|
- id: gcseLabelShort
|
||||||
|
translation: "Search"
|
||||||
|
- id: gcseLabelLong
|
||||||
|
translation: "Search {{ .Site.Title }}"
|
||||||
|
- id: gcseClose
|
||||||
|
translation: "Close"
|
||||||
|
|
||||||
|
# Staticman
|
||||||
|
- id: noComment
|
||||||
|
translation: "No comment"
|
||||||
|
- id: oneComment
|
||||||
|
translation: "comment"
|
||||||
|
- id: moreComment
|
||||||
|
translation: "comments"
|
||||||
|
- id: useMarkdown
|
||||||
|
translation: "You can use Markdown syntax"
|
||||||
|
- id: yourName
|
||||||
|
translation: "Your name"
|
||||||
|
- id: yourEmail
|
||||||
|
translation: "Your email address"
|
||||||
|
- id: yourWebsite
|
||||||
|
translation: "You website"
|
||||||
|
|
||||||
|
# Delayed Disqus
|
||||||
|
- id: show
|
||||||
|
translation: "Show"
|
||||||
|
- id: comments
|
||||||
|
translation: "comments"
|
||||||
|
|
||||||
|
# Related posts
|
||||||
|
- id: seeAlso
|
||||||
|
translation: "See also"
|
||||||
97
themes/elli/i18n/fr.yaml
Normal file
|
|
@ -0,0 +1,97 @@
|
||||||
|
# Content
|
||||||
|
- id: postedOnDate
|
||||||
|
translation: "Posté le {{ . }}"
|
||||||
|
- id: lastModified
|
||||||
|
translation: "(Dernière modification le {{ . }})"
|
||||||
|
- id: translationsLabel
|
||||||
|
translation: "Autres langues: "
|
||||||
|
- id: translationsSeparator
|
||||||
|
translation: ", "
|
||||||
|
- id: readMore
|
||||||
|
translation: "Lire plus"
|
||||||
|
- id: morePosts
|
||||||
|
translation: "Plus d'articles"
|
||||||
|
- id: olderPosts
|
||||||
|
translation: "Articles plus anciens"
|
||||||
|
- id: newerPosts
|
||||||
|
translation: "Articles plus récents"
|
||||||
|
- id: previousPost
|
||||||
|
translation: "Articles précédents"
|
||||||
|
- id: nextPost
|
||||||
|
translation: "Articles suivants"
|
||||||
|
- id: readTime
|
||||||
|
translation: "minutes"
|
||||||
|
- id: words
|
||||||
|
translation: "mots"
|
||||||
|
|
||||||
|
# Date
|
||||||
|
- id: January
|
||||||
|
translation: "Janvier"
|
||||||
|
- id: February
|
||||||
|
translation: "Février"
|
||||||
|
- id: March
|
||||||
|
translation: "Mars"
|
||||||
|
- id: April
|
||||||
|
translation: "Avril"
|
||||||
|
- id: May
|
||||||
|
translation: "Mai"
|
||||||
|
- id: June
|
||||||
|
translation: "Juin"
|
||||||
|
- id: July
|
||||||
|
translation: "Juillet"
|
||||||
|
- id: August
|
||||||
|
translation: "Août"
|
||||||
|
- id: September
|
||||||
|
translation: "Septembre"
|
||||||
|
- id: October
|
||||||
|
translation: "Octobre"
|
||||||
|
- id: November
|
||||||
|
translation: "Novembre"
|
||||||
|
- id: December
|
||||||
|
translation: "Décembre"
|
||||||
|
|
||||||
|
# 404 page
|
||||||
|
- id: pageNotFound
|
||||||
|
translation: "Whoops, cette page n'existe pas. Circulez. (404 error)"
|
||||||
|
|
||||||
|
# Footer
|
||||||
|
- id: poweredBy # Accepts HTML
|
||||||
|
translation: '<a href="https://gohugo.io">Hugo v{{ .Site.Hugo.Version }}</a> powered • Theme <a href="https://github.com/halogenica/beautifulhugo">Beautiful Hugo</a> adapted from <a href="https://deanattali.com/beautiful-jekyll/">Beautiful Jekyll</a>'
|
||||||
|
|
||||||
|
# Navigation
|
||||||
|
- id: toggleNavigation
|
||||||
|
translation: "Déplier le menu"
|
||||||
|
- id: languageSwitcherLabel
|
||||||
|
translation: "Langue"
|
||||||
|
- id: gcseLabelShort
|
||||||
|
translation: "Rechercher"
|
||||||
|
- id: gcseLabelLong
|
||||||
|
translation: "Rechercher {{ .Site.Title }}"
|
||||||
|
- id: gcseClose
|
||||||
|
translation: "Fermer"
|
||||||
|
|
||||||
|
# Staticman
|
||||||
|
- id: noComment
|
||||||
|
translation: "Pas de commentaire"
|
||||||
|
- id: oneComment
|
||||||
|
translation: "Commentaire"
|
||||||
|
- id: moreComment
|
||||||
|
translation: "Plus de commentaire"
|
||||||
|
- id: useMarkdown
|
||||||
|
translation: "Vous pouvez utiliser la syntaxe Markdown"
|
||||||
|
- id: yourName
|
||||||
|
translation: "Votre nom"
|
||||||
|
- id: yourEmail
|
||||||
|
translation: "Votre adresse e-mail"
|
||||||
|
- id: yourWebsite
|
||||||
|
translation: "Votre site internet"
|
||||||
|
|
||||||
|
# Delayed Disqus
|
||||||
|
- id: show
|
||||||
|
translation: "Voir"
|
||||||
|
- id: comments
|
||||||
|
translation: "commentaires"
|
||||||
|
|
||||||
|
# Related posts
|
||||||
|
- id: seeAlso
|
||||||
|
translation: "Voir aussi"
|
||||||
BIN
themes/elli/images/blist-logo.png
Normal file
|
After 
(image error) Size: 14 KiB |
BIN
themes/elli/images/pagespeed-performance.png
Normal file
|
After 
(image error) Size: 8.5 KiB |
BIN
themes/elli/images/screenshot.png
Normal file
|
After 
(image error) Size: 228 KiB |
BIN
themes/elli/images/tn.png
Normal file
|
After 
(image error) Size: 96 KiB |
26
themes/elli/layouts/404.html
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
{{ define "main" }}
|
||||||
|
|
||||||
|
<section class="grid place-items-center py-32 relative">
|
||||||
|
<svg class="w-1/2 transform rotate-6" viewbox="0 0 190 75" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd"
|
||||||
|
d="M31.6 60.001h-26c-1.533 0-2.85-.567-3.95-1.7S0 55.834 0 54.301v-1.9c0-3.733 1.1-7.167 3.3-10.3l25.9-36.5c2.122-2.957 4.957-4.489 8.504-4.594.132-.004.264-.006.396-.006h5c1.533 0 2.85.567 3.95 1.7s1.65 2.467 1.65 4v39.2c0 .533.3.8.9.8h4a5.46 5.46 0 0 1 3.947 1.648l.053.052c1.133 1.133 1.7 2.467 1.7 4v1.9a5.46 5.46 0 0 1-1.647 3.947l-.053.053c-1.133 1.133-2.467 1.7-4 1.7h-4c-.12-.002-.24.014-.356.045a.687.687 0 0 0-.505.522 1.33 1.33 0 0 0-.039.333v7.4c0 1.533-.55 2.867-1.65 4a5.585 5.585 0 0 1-1.905 1.314c-.65.26-1.345.392-2.045.386h-5c-1.533 0-2.85-.567-3.95-1.7s-1.65-2.467-1.65-4v-7.4c.002-.12-.013-.24-.044-.356a.69.69 0 0 0-.522-.505 1.324 1.324 0 0 0-.334-.039Zm130 0h-26c-1.533 0-2.85-.567-3.95-1.7s-1.65-2.467-1.65-4v-1.9c0-3.733 1.1-7.167 3.3-10.3l25.9-36.5c2.122-2.957 4.957-4.489 8.504-4.594.132-.004.264-.006.396-.006h5c1.533 0 2.85.567 3.95 1.7s1.65 2.467 1.65 4v39.2c0 .533.3.8.9.8h4a5.464 5.464 0 0 1 3.947 1.648l.053.052c1.133 1.133 1.7 2.467 1.7 4v1.9a5.464 5.464 0 0 1-1.647 3.947l-.053.053c-1.133 1.133-2.467 1.7-4 1.7h-4c-.12-.002-.24.014-.356.045a.688.688 0 0 0-.505.522c-.027.109-.04.22-.039.333v7.4c0 1.533-.55 2.867-1.65 4a5.58 5.58 0 0 1-1.905 1.314c-.65.26-1.345.392-2.045.386h-5c-1.533 0-2.85-.567-3.95-1.7s-1.65-2.467-1.65-4v-7.4c.002-.12-.013-.24-.044-.356a.69.69 0 0 0-.522-.505 1.32 1.32 0 0 0-.334-.039Zm-55.337 13.763a22.683 22.683 0 0 0 11.887-7.563c3.463-4.262 5.669-10.478 6.616-18.647a87.47 87.47 0 0 0 .534-10.053c0-1.125-.018-2.25-.054-3.373-.378-11.527-2.743-19.97-7.096-25.327-4.767-5.867-12.05-8.8-21.85-8.8-.51 0-1.02.008-1.529.025-3.073.1-5.884.504-8.434 1.213A22.685 22.685 0 0 0 74.45 8.801c-3.463 4.263-5.668 10.478-6.615 18.647a87.606 87.606 0 0 0-.535 10.053c0 1.125.018 2.25.054 3.374.378 11.527 2.743 19.97 7.096 25.326 4.767 5.867 12.05 8.8 21.85 8.8.51 0 1.02-.008 1.53-.024 3.073-.1 5.884-.504 8.433-1.213Zm-1.113-55.363a11.187 11.187 0 0 0-2.301-3.103c-1.725-1.598-3.908-2.397-6.549-2.397a10.213 10.213 0 0 0-4.057.774c-1.6.685-2.94 1.824-4.018 3.418a13 13 0 0 0-.775 1.308 18.21 18.21 0 0 0-1.369 3.704c-.671 2.535-1.114 5.718-1.329 9.549a104.891 104.891 0 0 0-.152 5.847c0 9.067.95 15.433 2.85 19.1.581 1.16 1.36 2.21 2.301 3.103 1.725 1.598 3.908 2.397 6.549 2.397 1.39.021 2.771-.242 4.057-.773 1.6-.685 2.94-1.824 4.019-3.419.283-.42.542-.857.774-1.308a18.184 18.184 0 0 0 1.37-3.704c.671-2.535 1.113-5.717 1.328-9.548.105-1.948.156-3.898.152-5.848 0-9.067-.95-15.433-2.85-19.1Zm57.05 3.3-17.2 24.8v.1c0 .014.001.027.005.04.009.03.028.048.058.056a.15.15 0 0 0 .037.004h16.5c.114.002.228-.01.34-.035.373-.089.56-.344.56-.765v-24.2a.17.17 0 0 0-.005-.039.073.073 0 0 0-.058-.056.147.147 0 0 0-.037-.005.584.584 0 0 0-.066.004.206.206 0 0 0-.101.032.084.084 0 0 0-.025.028.09.09 0 0 0-.008.036Zm-130 0L15 46.501v.1c0 .014.002.027.005.04.009.03.028.048.058.056a.148.148 0 0 0 .037.004h16.5c.114.002.228-.01.34-.035.373-.089.56-.344.56-.765v-24.2a.146.146 0 0 0-.005-.039.074.074 0 0 0-.058-.056.145.145 0 0 0-.037-.005.582.582 0 0 0-.066.004.206.206 0 0 0-.101.032.076.076 0 0 0-.033.064Z"
|
||||||
|
fill="url(#a)" />
|
||||||
|
<defs>
|
||||||
|
<linearGradient id="a" x1="0" y1="37.501" x2="189.3" y2="37.501" gradientUnits="userSpaceOnUse">
|
||||||
|
<stop stop-color="#EC008C" />
|
||||||
|
<stop offset="1" stop-color="#FC6767" />
|
||||||
|
</linearGradient>
|
||||||
|
</defs>
|
||||||
|
</svg>
|
||||||
|
<svg class="absolute w-1/2 bottom-44 text-white dark:text-gray-800" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320">
|
||||||
|
<path fill="currentColor" fill-opacity="1"
|
||||||
|
d="M0,288L48,250.7C96,213,192,139,288,96C384,53,480,43,576,74.7C672,107,768,181,864,186.7C960,192,1056,128,1152,138.7C1248,149,1344,235,1392,277.3L1440,320L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z">
|
||||||
|
</path>
|
||||||
|
</svg>
|
||||||
|
<div class="mt-16 z-10">
|
||||||
|
<a class="px-6 py-4 rounded-lg bg-gray-100 text-gray-800 hover:text-gray-900 hover:bg-gray-200 transition-colors"
|
||||||
|
href="{{ .Site.BaseURL }}">Go to home</a>
|
||||||
|
</div>
|
||||||
|
</section>
|
||||||
|
|
||||||
|
{{ end }}
|
||||||
1
themes/elli/layouts/_default/_markup/render-link.html
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<a href="{{ .Destination | safeURL }}"{{ with .Title}} title="{{ . }}"{{ end }}{{ if strings.HasPrefix .Destination "http" }} target="_blank" rel="noopener"{{ end }}>{{ .Text }}</a>
|
||||||
11
themes/elli/layouts/_default/baseof.html
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="{{ .Lang }}" itemscope itemtype="http://schema.org/WebPage">
|
||||||
|
{{- partial "head.html" . -}}
|
||||||
|
<body class="dark:bg-gray-800 dark:text-white relative flex flex-col min-h-screen">
|
||||||
|
{{- partial "header.html" . -}}
|
||||||
|
<main class="flex-1">
|
||||||
|
{{- block "main" . }}{{- end }}
|
||||||
|
</main>
|
||||||
|
{{- partial "footer.html" . -}}
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
36
themes/elli/layouts/_default/index.json
Normal file
|
|
@ -0,0 +1,36 @@
|
||||||
|
{{- $.Scratch.Add "index" slice -}}
|
||||||
|
{{- range .Site.RegularPages -}}
|
||||||
|
{{- if .Site.Params.searchKeys -}}
|
||||||
|
{{ $page := . }}
|
||||||
|
{{ $dict := dict "title" $page.Title }}
|
||||||
|
{{- range .Site.Params.searchKeys -}}
|
||||||
|
{{- if (eq . "tags") -}}
|
||||||
|
{{ $dict = merge $dict (dict "tags" $page.Params.tags) }}
|
||||||
|
{{- end -}}
|
||||||
|
{{- if (eq . "date") -}}
|
||||||
|
{{ $dict = merge $dict (dict "date" $page.Params.Lastmod) }}
|
||||||
|
{{- end -}}
|
||||||
|
{{- if (eq . "categories") -}}
|
||||||
|
{{ $dict = merge $dict (dict "categories" $page.Params.categories) }}
|
||||||
|
{{- end -}}
|
||||||
|
{{- if (eq . "author") -}}
|
||||||
|
{{ $dict = merge $dict (dict "author" $page.Params.author) }}
|
||||||
|
{{- end -}}
|
||||||
|
{{- if (eq . "summary") -}}
|
||||||
|
{{ $dict = merge $dict (dict "contents" $page.Summary) }}
|
||||||
|
{{- end -}}
|
||||||
|
{{- if (eq . "contents") -}}
|
||||||
|
{{ $dict = merge $dict (dict "contents" $page.Content) }}
|
||||||
|
{{- end -}}
|
||||||
|
{{- if (eq . "link") -}}
|
||||||
|
{{ $dict = merge $dict (dict "permalink" $page.Permalink) }}
|
||||||
|
{{- end -}}
|
||||||
|
|
||||||
|
{{- end -}}
|
||||||
|
{{- $.Scratch.Add "index" $dict -}}
|
||||||
|
{{- else -}}
|
||||||
|
{{- $.Scratch.Add "index" (dict "title" .Title "tags" .Params.tags "date" .Params.Lastmod "categories" .Params.categories "contents" .Summary "permalink" .Permalink) -}}
|
||||||
|
{{- end -}}
|
||||||
|
|
||||||
|
{{- end -}}
|
||||||
|
{{- $.Scratch.Get "index" | jsonify -}}
|
||||||
15
themes/elli/layouts/_default/list.html
Normal file
|
|
@ -0,0 +1,15 @@
|
||||||
|
{{ define "main" }}
|
||||||
|
|
||||||
|
<h1 class="container px-6 pt-6 mx-auto text-3xl font-bold">{{ .Title }}</h1>
|
||||||
|
|
||||||
|
{{ $paginator := .Paginate .Pages.ByDate.Reverse 6 }}
|
||||||
|
<div class="container p-6 mx-auto grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4 lg:gap-8">
|
||||||
|
{{ range $paginator.Pages }}
|
||||||
|
{{- partial "blog-card.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{{- partial "pagination.html" . -}}
|
||||||
|
|
||||||
|
{{- partial "social.html" . -}}
|
||||||
|
{{ end }}
|
||||||
73
themes/elli/layouts/_default/single.html
Normal file
|
|
@ -0,0 +1,73 @@
|
||||||
|
{{ define "main" }}
|
||||||
|
{{ $lastmodstr := (partial "date.html" (dict "date" .Lastmod "language" $.Page.Language "format" "long")) }}
|
||||||
|
{{ $datestr := (partial "date.html" (dict "date" .Date "language" $.Page.Language "format" "long")) }}
|
||||||
|
|
||||||
|
{{ if (and .Params.thumbnail (not (or .Site.Params.hidePageThumbnail .Params.hidePageThumbnail)) ) }}
|
||||||
|
<div class="relative max-w-5xl mx-auto px-4">
|
||||||
|
<img src="{{ .Params.thumbnail }}" class="rounded-lg shadow-sm w-full object-contain" />
|
||||||
|
{{ if not (or (or .Site.Params.hideMeta .Params.hideMeta) false) }}
|
||||||
|
<div class="absolute top-4 right-8 rounded shadow bg-white text-gray-900 dark:bg-gray-900 dark:text-white px-2 py-0.5">
|
||||||
|
{{ $datestr }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
<article class="prose lg:prose-lg mx-auto my-8 dark:prose-dark px-4">
|
||||||
|
|
||||||
|
<h1 class="text-2xl font-bold mb-2">{{ .Title }}</h1>
|
||||||
|
{{ if not (or (or .Site.Params.hideMeta .Params.hideMeta) false) }}
|
||||||
|
<h5 class="text-sm flex items-center flex-wrap">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="mr-1" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
|
||||||
|
<rect x="4" y="5" width="16" height="16" rx="2" />
|
||||||
|
<line x1="16" y1="3" x2="16" y2="7" />
|
||||||
|
<line x1="8" y1="3" x2="8" y2="7" />
|
||||||
|
<line x1="4" y1="11" x2="20" y2="11" />
|
||||||
|
<rect x="8" y="15" width="2" height="2" />
|
||||||
|
</svg>
|
||||||
|
{{ $datestr | i18n "postedOnDate" }}
|
||||||
|
{{ if ne $datestr $lastmodstr }}
|
||||||
|
 {{ $lastmodstr | i18n "lastModified" }}</h5><h5 class="text-sm flex items-center flex-wrap">
|
||||||
|
{{ else }}
|
||||||
|
•
|
||||||
|
{{ end }}
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="mr-1" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
|
||||||
|
<circle cx="12" cy="12" r="9" />
|
||||||
|
<polyline points="12 7 12 12 15 15" />
|
||||||
|
</svg>
|
||||||
|
{{ i18n "readingTime"}}{{ .ReadingTime }} {{ i18n "readTime" }}
|
||||||
|
•
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="mx-1" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
|
||||||
|
<path d="M3 19a9 9 0 0 1 9 0a9 9 0 0 1 9 0" />
|
||||||
|
<path d="M3 6a9 9 0 0 1 9 0a9 9 0 0 1 9 0" />
|
||||||
|
<line x1="3" y1="6" x2="3" y2="19" />
|
||||||
|
<line x1="12" y1="6" x2="12" y2="19" />
|
||||||
|
<line x1="21" y1="6" x2="21" y2="19" />
|
||||||
|
</svg>
|
||||||
|
{{ .WordCount }} {{ i18n "words" }}
|
||||||
|
{{ if not (or (or .Site.Params.hideOtherLanguages .Params.hideOtherLanguages) false) }}
|
||||||
|
{{ if .IsTranslated -}}
|
||||||
|
{{- $sortedTranslations := sort .Translations "Site.Language.Weight" -}}
|
||||||
|
{{- $links := apply $sortedTranslations "partial" "translation_link.html" "." -}}
|
||||||
|
{{- $cleanLinks := apply $links "chomp" "." -}}
|
||||||
|
{{- $linksOutput := delimit $cleanLinks (i18n "translationsSeparator") -}}
|
||||||
|
• {{ i18n "translationsLabel" }} {{ $linksOutput }}
|
||||||
|
{{- end }}
|
||||||
|
{{ end }}
|
||||||
|
</h5>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if (or .Site.Params.toc .Params.toc) }}
|
||||||
|
{{- partial "toc.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ .Content }}
|
||||||
|
</article>
|
||||||
|
|
||||||
|
{{- partial "comments.html" . -}}
|
||||||
|
|
||||||
|
{{- partial "social.html" . -}}
|
||||||
|
{{ end }}
|
||||||
21
themes/elli/layouts/index.html
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
{{ define "main" }}
|
||||||
|
{{- partial "intro.html" . -}}
|
||||||
|
{{ $frontBundle := .Site.Params.frontBundle | default "blog" }}
|
||||||
|
<div class="container p-6 mx-auto grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4 lg:gap-8">
|
||||||
|
{{ range first 6 (where .Site.RegularPages.ByDate.Reverse "Type" $frontBundle) }}
|
||||||
|
{{- partial "blog-card.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{{ if gt (len (where .Site.RegularPages.ByDate.Reverse "Type" $frontBundle)) 6 }}
|
||||||
|
<div class="text-center mb-8">
|
||||||
|
<a class="px-8 py-3 rounded transition-colors {{ .Site.Params.ascentColor | default "bg-pink-50" }}
|
||||||
|
text-gray-500 hover:text-gray-800 dark:bg-gray-900 dark:text-gray-400 dark:hover:text-white"
|
||||||
|
href="{{ (index (.Site.Menus.main) 0).URL | absLangURL }}" lang="{{ .Lang }}">
|
||||||
|
{{ i18n "morePosts" }}
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{- partial "social.html" . -}}
|
||||||
|
{{ end }}
|
||||||
27
themes/elli/layouts/partials/blog-card.html
Normal file
|
|
@ -0,0 +1,27 @@
|
||||||
|
<div class="p-2">
|
||||||
|
<a href="{{ .Permalink }}">
|
||||||
|
{{ if .Params.thumbnail }}
|
||||||
|
<div class="relative">
|
||||||
|
<img src="{{ .Params.thumbnail }}" alt="{{ .Params.title }}" class="rounded-lg shadow-sm w-full h-52 object-cover" />
|
||||||
|
{{ if not (or (or .Site.Params.hideMeta .Params.hideMeta) false) }}
|
||||||
|
<div class="absolute top-4 right-4 rounded shadow bg-white text-gray-900 dark:bg-gray-900 dark:text-white text-sm px-2 py-0.5">
|
||||||
|
{{ partial "date.html" (dict "date" .Date "language" $.Page.Language "format" "short") }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
<div class="my-2 text-xl font-semibold">{{ .Params.title }}</div>
|
||||||
|
<div>{{ .Params.description }}</div>
|
||||||
|
</a>
|
||||||
|
{{ if not (or (or .Site.Params.hideOtherLanguages .Params.hideOtherLanguages) false) }}
|
||||||
|
{{ if .IsTranslated -}}
|
||||||
|
<div style="font-style: italic;font-size: smaller;">
|
||||||
|
{{- $sortedTranslations := sort .Translations "Site.Language.Weight" -}}
|
||||||
|
{{- $links := apply $sortedTranslations "partial" "translation_link.html" "." -}}
|
||||||
|
{{- $cleanLinks := apply $links "chomp" "." -}}
|
||||||
|
{{- $linksOutput := delimit $cleanLinks (i18n "translationsSeparator") -}}
|
||||||
|
{{ i18n "translationsLabel" }}{{ $linksOutput }}
|
||||||
|
</div>
|
||||||
|
{{- end }}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
31
themes/elli/layouts/partials/comments.html
Normal file
|
|
@ -0,0 +1,31 @@
|
||||||
|
{{ if .Site.Params.comments.system }}
|
||||||
|
<div class="px-2 mb-2">
|
||||||
|
{{ if eq .Site.Params.comments.system "disqus" }}
|
||||||
|
{{ template "_internal/disqus.html" . }}
|
||||||
|
{{ else if eq .Site.Params.comments.system "giscus" }}
|
||||||
|
<script src="https://giscus.app/client.js"
|
||||||
|
data-repo="{{ .Site.Params.comments.repo }}"
|
||||||
|
data-repo-id="{{ .Site.Params.comments.repoid }}"
|
||||||
|
data-category="{{ .Site.Params.comments.category }}"
|
||||||
|
data-category-id="{{ .Site.Params.comments.categoryid }}"
|
||||||
|
data-mapping="{{ default "pathname" .Site.Params.comments.mapping }}"
|
||||||
|
data-strict="{{ default "0" .Site.Params.comments.strict }}"
|
||||||
|
data-reactions-enabled="{{ default "1" .Site.Params.comments.reactionsenabled }}"
|
||||||
|
data-emit-metadata="{{ default "0" .Site.Params.comments.emitmetadata }}"
|
||||||
|
data-input-position="{{ default "bottom" .Site.Params.comments.inputposition }}"
|
||||||
|
data-theme="{{ default "preferred_color_scheme" .Site.Params.comments.theme }}"
|
||||||
|
data-lang="{{ default "en" $.Site.Language.Lang }}"
|
||||||
|
crossorigin="anonymous"
|
||||||
|
async>
|
||||||
|
</script>
|
||||||
|
{{ else if eq .Site.Params.comments.system "utterances" }}
|
||||||
|
<script src="https://utteranc.es/client.js"
|
||||||
|
repo="{{ .Site.Params.comments.repo }}"
|
||||||
|
issue-term="{{ default "pathname" .Site.Params.comments.issueterm }}"
|
||||||
|
theme="{{ default "preferred_color_scheme" .Site.Params.comments.theme }}"
|
||||||
|
crossorigin="anonymous"
|
||||||
|
async>
|
||||||
|
</script>
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
13
themes/elli/layouts/partials/date.html
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
{{ if or (eq "de" .language.Lang) (eq "fr" .language.Lang) }}
|
||||||
|
{{ if eq "long" .format }}
|
||||||
|
{{ .date.Format "02" }}. {{ i18n (.date.Format "January")}} {{ .date.Format "2006"}}
|
||||||
|
{{ else }}
|
||||||
|
{{ .date.Format "02" }}. {{ substr (i18n (.date.Format "January")) 0 3 }} {{ .date.Format "06"}}
|
||||||
|
{{ end }}
|
||||||
|
{{ else }}
|
||||||
|
{{ if eq "long" .format }}
|
||||||
|
{{ .date.Format "January 2, 2006" }}
|
||||||
|
{{ else }}
|
||||||
|
{{ .date.Format "Jan 2, 06" }}
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
81
themes/elli/layouts/partials/footer.html
Normal file
|
|
@ -0,0 +1,81 @@
|
||||||
|
<footer class="container p-6 mx-auto flex justify-between items-center">
|
||||||
|
<span class="text-sm font-light">
|
||||||
|
{{ if (isset .Site.Params "copyright") }}
|
||||||
|
{{ .Site.Params.copyright | safeHTML }}
|
||||||
|
{{ else }}
|
||||||
|
{{ dateFormat "2006" now }} © {{ .Site.Title }}
|
||||||
|
{{ end }}
|
||||||
|
</span>
|
||||||
|
<span onclick="window.scrollTo({top: 0, behavior: 'smooth'})" class="p-1 cursor-pointer">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" viewBox="0 0 24 24" stroke-width="1.5"
|
||||||
|
stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path d="M18 15l-6 -6l-6 6h12" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
</footer>
|
||||||
|
|
||||||
|
{{ if .Site.Params.enableSearch }}
|
||||||
|
{{- partial "search-ui.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ template "_internal/google_analytics.html" . }}
|
||||||
|
|
||||||
|
{{ if ge (len .Site.Languages) 3 }}
|
||||||
|
<script>
|
||||||
|
const languageMenuButton = document.querySelector('.language-switcher');
|
||||||
|
const languageDropdown = document.querySelector('.language-dropdown');
|
||||||
|
languageMenuButton.addEventListener('click', (evt) => {
|
||||||
|
evt.preventDefault()
|
||||||
|
if (languageDropdown.classList.contains('hidden')) {
|
||||||
|
languageDropdown.classList.remove('hidden')
|
||||||
|
languageDropdown.classList.add('flex')
|
||||||
|
} else {
|
||||||
|
languageDropdown.classList.add('hidden');
|
||||||
|
languageDropdown.classList.remove('flex');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
</script>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if .Site.Params.darkModeToggle }}
|
||||||
|
<script>
|
||||||
|
// On page load or when changing themes
|
||||||
|
const darkmode = document.querySelector('.toggle-dark-mode');
|
||||||
|
function toggleDarkMode() {
|
||||||
|
if (document.documentElement.classList.contains('dark')) {
|
||||||
|
document.documentElement.classList.remove('dark')
|
||||||
|
localStorage.setItem('darkmode', 'light')
|
||||||
|
} else {
|
||||||
|
document.documentElement.classList.add('dark')
|
||||||
|
localStorage.setItem('darkmode', 'dark')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
if (darkmode) {
|
||||||
|
darkmode.addEventListener('click', toggleDarkMode);
|
||||||
|
}
|
||||||
|
|
||||||
|
const darkStorage = localStorage.getItem('darkmode');
|
||||||
|
const isBrowserDark = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
|
||||||
|
|
||||||
|
if (!darkStorage && isBrowserDark) {
|
||||||
|
document.documentElement.classList.add('dark');
|
||||||
|
}
|
||||||
|
|
||||||
|
if (darkStorage && darkStorage === 'dark') {
|
||||||
|
toggleDarkMode();
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
<script>
|
||||||
|
const mobileMenuButton = document.querySelector('.mobile-menu-button')
|
||||||
|
const mobileMenu = document.querySelector('.mobile-menu')
|
||||||
|
function toggleMenu() {
|
||||||
|
mobileMenu.classList.toggle('hidden');
|
||||||
|
mobileMenu.classList.toggle('flex');
|
||||||
|
}
|
||||||
|
if(mobileMenu && mobileMenuButton){
|
||||||
|
mobileMenuButton.addEventListener('click', toggleMenu)
|
||||||
|
}
|
||||||
|
</script>
|
||||||
66
themes/elli/layouts/partials/head.html
Normal file
|
|
@ -0,0 +1,66 @@
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
<link rel="icon" href="{{ if (isset .Site.Params "favicon") }}{{ .Site.Params.favicon }}{{ else }}/favicon.ico{{ end }}">
|
||||||
|
|
||||||
|
<title>
|
||||||
|
{{ if not .IsHome }}{{ .Title }} - {{ end }}{{ site.Title }}
|
||||||
|
</title>
|
||||||
|
<meta name="description" content="{{ with .Description }}{{ . }}{{ else }}{{if .IsPage}}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end -}}" />
|
||||||
|
{{- if .Keywords }}
|
||||||
|
<meta name="keywords" content="{{ delimit .Keywords "," }}" />
|
||||||
|
{{ end -}}
|
||||||
|
{{- if .Params.Author }}
|
||||||
|
<meta name="author" content="{{ .Params.Author}}" />
|
||||||
|
{{ end -}}
|
||||||
|
|
||||||
|
{{ hugo.Generator }}
|
||||||
|
|
||||||
|
{{- $styles := resources.Get "css/styles.css" | postCSS (dict "config" "./assets/css/postcss.config.js") -}}
|
||||||
|
{{- if .Site.IsServer }}
|
||||||
|
<link rel="stylesheet" href="{{ $styles.RelPermalink }}" />
|
||||||
|
{{ else }}
|
||||||
|
{{- $styles := $styles| minify | fingerprint | resources.PostProcess -}}
|
||||||
|
<link
|
||||||
|
rel="stylesheet"
|
||||||
|
href="{{ $styles.Permalink }}"
|
||||||
|
integrity="{{ $styles.Data.Integrity }}"
|
||||||
|
/>
|
||||||
|
{{ end -}}
|
||||||
|
|
||||||
|
<!-- Katex support -->
|
||||||
|
{{ if .Params.math }}
|
||||||
|
<link
|
||||||
|
rel="stylesheet"
|
||||||
|
href="https://cdn.jsdelivr.net/npm/katex@0.10.0-rc.1/dist/katex.min.css"
|
||||||
|
integrity="sha384-D+9gmBxUQogRLqvARvNLmA9hS2x//eK1FhVb9PiU86gmcrBrJAQT8okdJ4LMp2uv"
|
||||||
|
crossorigin="anonymous"
|
||||||
|
>
|
||||||
|
|
||||||
|
<script defer
|
||||||
|
src="https://cdn.jsdelivr.net/npm/katex@0.10.0-rc.1/dist/katex.min.js"
|
||||||
|
integrity="sha384-483A6DwYfKeDa0Q52fJmxFXkcPCFfnXMoXblOkJ4JcA8zATN6Tm78UNL72AKk+0O"
|
||||||
|
crossorigin="anonymous"
|
||||||
|
></script>
|
||||||
|
|
||||||
|
<script defer
|
||||||
|
src="https://cdn.jsdelivr.net/npm/katex@0.10.0-rc.1/dist/contrib/auto-render.min.js"
|
||||||
|
integrity="sha384-yACMu8JWxKzSp/C1YV86pzGiQ/l1YUfE8oPuahJQxzehAjEt2GiQuy/BIvl9KyeF"
|
||||||
|
crossorigin="anonymous"
|
||||||
|
onload="renderMathInElement(document.body);"
|
||||||
|
></script>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ range .AlternativeOutputFormats -}}
|
||||||
|
{{ printf `<link rel="%s" type="%s" href="%s" title="%s" />` .Rel .MediaType.Type .Permalink $.Site.Title | safeHTML }}
|
||||||
|
{{ end -}}
|
||||||
|
|
||||||
|
{{ template "_internal/opengraph.html" . }}
|
||||||
|
{{ template "_internal/twitter_cards.html" . }}
|
||||||
|
{{ template "_internal/schema.html" . }}
|
||||||
|
|
||||||
|
{{ if gt (len .Site.Languages) 1}}
|
||||||
|
<meta name="lang" content="{{ .Site.Language }}" />
|
||||||
|
{{ end }}
|
||||||
|
</head>
|
||||||
105
themes/elli/layouts/partials/header.html
Normal file
|
|
@ -0,0 +1,105 @@
|
||||||
|
<header class="container flex justify-between md:justify-between gap-4 flex-wrap p-6 mx-auto relative">
|
||||||
|
<a href="{{ .Site.Home.Permalink }}" class="capitalize font-extrabold text-2xl">
|
||||||
|
{{ if .Site.Params.logo }}
|
||||||
|
<img src="{{ .Site.Params.logo }}" alt="{{ .Site.Title }}" class="h-8 max-w-full" />
|
||||||
|
{{ else }}
|
||||||
|
{{ .Site.Title }}
|
||||||
|
{{ end }}
|
||||||
|
</a>
|
||||||
|
<button class="mobile-menu-button md:hidden">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
|
||||||
|
<line x1="4" y1="8" x2="20" y2="8" />
|
||||||
|
<line x1="4" y1="16" x2="20" y2="16" />
|
||||||
|
</svg>
|
||||||
|
</button>
|
||||||
|
<ul class="mobile-menu absolute z-10 px-6 pb-6 md:p-0 top-full left-0 w-full md:w-auto md:relative hidden md:flex flex-col md:flex-row items-end md:items-center gap-4 lg:gap-6 bg-white dark:bg-gray-800">
|
||||||
|
|
||||||
|
{{ range .Site.Menus.main }}
|
||||||
|
<li><a href="{{ .URL | relLangURL }}">{{ .Name }}</a></li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if .Site.IsMultiLingual }}
|
||||||
|
{{ if ge (len .Site.Languages) 3 }}
|
||||||
|
<li class="relative cursor-pointer">
|
||||||
|
<span class="language-switcher flex items-center gap-2">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<circle cx="12" cy="12" r="9" />
|
||||||
|
<line x1="3.6" y1="9" x2="20.4" y2="9" />
|
||||||
|
<line x1="3.6" y1="15" x2="20.4" y2="15" />
|
||||||
|
<path d="M11.5 3a17 17 0 0 0 0 18" />
|
||||||
|
<path d="M12.5 3a17 17 0 0 1 0 18" />
|
||||||
|
</svg>
|
||||||
|
<a>{{ i18n "languageSwitcherLabel" }}</a>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="14"
|
||||||
|
viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" fill="none" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path d="M18 15l-6 -6l-6 6h12" transform="rotate(180 12 12)" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
<div
|
||||||
|
class="language-dropdown absolute top-full mt-2 left-0 flex-col gap-2 bg-gray-100 dark:bg-gray-900 dark:text-white z-10 hidden">
|
||||||
|
{{ range .Site.Languages }}
|
||||||
|
{{ if not (eq .Lang $.Site.Language.Lang) }}
|
||||||
|
<a class="px-3 py-2 hover:bg-gray-200 dark:hover:bg-gray-700" href="/{{ .Lang }}" lang="{{ .Lang }}">{{ default .Lang .LanguageName }}</a>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
</li>
|
||||||
|
{{ else }}
|
||||||
|
<li class="flex items-center">
|
||||||
|
{{ range .Site.Languages }}
|
||||||
|
{{ if not (eq .Lang $.Site.Language.Lang) }}
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="mr-2" width="16" height="16" viewBox="0 0 24 24" stroke-width="1.5"
|
||||||
|
stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<circle cx="12" cy="12" r="9" />
|
||||||
|
<line x1="3.6" y1="9" x2="20.4" y2="9" />
|
||||||
|
<line x1="3.6" y1="15" x2="20.4" y2="15" />
|
||||||
|
<path d="M11.5 3a17 17 0 0 0 0 18" />
|
||||||
|
<path d="M12.5 3a17 17 0 0 1 0 18" />
|
||||||
|
</svg>
|
||||||
|
<a href="/{{ .Lang }}" lang="{{ .Lang }}">{{ default .Lang .LanguageName }}</a>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if .Site.Params.enableSearch }}
|
||||||
|
<li class="grid place-items-center">
|
||||||
|
<span class="open-search inline-block cursor-pointer">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5"
|
||||||
|
stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<circle cx="10" cy="10" r="7" />
|
||||||
|
<line x1="21" y1="21" x2="15" y2="15" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if .Site.Params.darkModeToggle }}
|
||||||
|
<li class="grid place-items-center">
|
||||||
|
<span class="toggle-dark-mode inline-block cursor-pointer">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" stroke-width="1.5"
|
||||||
|
stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<circle cx="12" cy="12" r="3" />
|
||||||
|
<line x1="12" y1="5" x2="12" y2="5.01" />
|
||||||
|
<line x1="17" y1="7" x2="17" y2="7.01" />
|
||||||
|
<line x1="19" y1="12" x2="19" y2="12.01" />
|
||||||
|
<line x1="17" y1="17" x2="17" y2="17.01" />
|
||||||
|
<line x1="12" y1="19" x2="12" y2="19.01" />
|
||||||
|
<line x1="7" y1="17" x2="7" y2="17.01" />
|
||||||
|
<line x1="5" y1="12" x2="5" y2="12.01" />
|
||||||
|
<line x1="7" y1="7" x2="7" y2="7.01" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
</ul>
|
||||||
|
</header>
|
||||||
9
themes/elli/layouts/partials/intro.html
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
<section class="{{ .Site.Params.ascentColor | default "bg-pink-50" }} dark:bg-gray-900">
|
||||||
|
<div class="container max-w-screen-lg mx-auto px-6 py-12 grid md:grid-cols-2 gap-4 lg:gap-16 items-center">
|
||||||
|
<div>
|
||||||
|
<h1 class="text-4xl font-bold mb-4">{{ .Site.Params.introTitle | safeHTML}}</h1>
|
||||||
|
<p class="font-light text-lg">{{ .Site.Params.introSubtitle | safeHTML}}</p>
|
||||||
|
</div>
|
||||||
|
<img class="rounded-lg shadow-sm" src="{{ .Site.Params.introPhoto }}" alt="{{ .Site.Title }}" />
|
||||||
|
</div>
|
||||||
|
</section>
|
||||||
3
themes/elli/layouts/partials/pagination.html
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
<div class="grid place-items-center mb-8">
|
||||||
|
{{ template "_internal/pagination.html" . }}
|
||||||
|
</div>
|
||||||
35
themes/elli/layouts/partials/search-ui.html
Normal file
|
|
@ -0,0 +1,35 @@
|
||||||
|
<div class="search-ui absolute top-0 left-0 w-full h-full bg-white dark:bg-gray-800 hidden">
|
||||||
|
<div class="container max-w-3xl mx-auto p-12">
|
||||||
|
<div class="relative">
|
||||||
|
<div class="my-4 text-center text-2xl font-bold">Search</div>
|
||||||
|
|
||||||
|
<span class="p-2 absolute right-0 top-0 cursor-pointer close-search">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" stroke-width="1.5"
|
||||||
|
stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<line x1="18" y1="6" x2="6" y2="18" />
|
||||||
|
<line x1="6" y1="6" x2="18" y2="18" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<input type="search" class="py-2 px-3 w-full dark:text-black border dark:border-transparent"
|
||||||
|
placeholder="Enter search query" />
|
||||||
|
|
||||||
|
<div class="search-results text-lg font-medium my-4 hidden">Results</div>
|
||||||
|
<ul class="search-list my-2">
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
<div class="no-results text-center my-8 hidden">
|
||||||
|
<div class="text-xl font-semibold mb-2">No results found</div>
|
||||||
|
<p class="font-light text-sm">Try adjusting your search query</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{{ $fuse := resources.Get "js/fuse.min.js" }}
|
||||||
|
{{ $search := resources.Get "js/search.js" }}
|
||||||
|
|
||||||
|
{{ $concatjs := slice $fuse $search | resources.Concat "js/scripts.js" | resources.Minify }}
|
||||||
|
<script src="{{ $concatjs.Permalink }}"></script>
|
||||||
504
themes/elli/layouts/partials/social.html
Normal file
|
|
@ -0,0 +1,504 @@
|
||||||
|
<div class="{{ .Site.Params.ascentColor | default "bg-pink-50" }} dark:bg-gray-900">
|
||||||
|
<div class="container px-4 py-12 mx-auto max-w-4xl grid grid-cols-1 md:grid-cols-2 gap-4 items-center">
|
||||||
|
<div>
|
||||||
|
<div class="text-2xl font-bold mb-2">{{ .Site.Params.homepage.social.title }}</div>
|
||||||
|
<p class="opacity-60">{{ .Site.Params.homepage.social.description }}</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<ul class="flex justify-center gap-x-3 flex-wrap gap-y-2">
|
||||||
|
{{range .Site.Params.homepage.social.icons}}
|
||||||
|
|
||||||
|
{{ if eq .website "twitter" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Twitter"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path
|
||||||
|
d="M22 4.01c-1 .49 -1.98 .689 -3 .99c-1.121 -1.265 -2.783 -1.335 -4.38 -.737s-2.643 2.06 -2.62 3.737v1c-3.245 .083 -6.135 -1.395 -8 -4c0 0 -4.182 7.433 4 11c-1.872 1.247 -3.739 2.088 -6 2c3.308 1.803 6.913 2.423 10.034 1.517c3.58 -1.04 6.522 -3.723 7.651 -7.742a13.84 13.84 0 0 0 .497 -3.753c-.002 -.249 1.51 -2.772 1.818 -4.013z"
|
||||||
|
/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "mastodon" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Mastodon"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
|
||||||
|
<path d="M18.648 15.254c-1.816 1.763 -6.648 1.626 -6.648 1.626a18.262 18.262 0 0 1 -3.288 -.256c1.127 1.985 4.12 2.81 8.982 2.475c-1.945 2.013 -13.598 5.257 -13.668 -7.636l-.026 -1.154c0 -3.036 .023 -4.115 1.352 -5.633c1.671 -1.91 6.648 -1.666 6.648 -1.666s4.977 -.243 6.648 1.667c1.329 1.518 1.352 2.597 1.352 5.633s-.456 4.074 -1.352 4.944z"></path>
|
||||||
|
<path d="M12 11.204v-2.926c0 -1.258 -.895 -2.278 -2 -2.278s-2 1.02 -2 2.278v4.722m4 -4.722c0 -1.258 .895 -2.278 2 -2.278s2 1.02 2 2.278v4.722"></path>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "linkedin" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="LinkedIn"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<rect x="4" y="4" width="16" height="16" rx="2" />
|
||||||
|
<line x1="8" y1="11" x2="8" y2="16" />
|
||||||
|
<line x1="8" y1="8" x2="8" y2="8.01" />
|
||||||
|
<line x1="12" y1="16" x2="12" y2="11" />
|
||||||
|
<path d="M16 16v-3a2 2 0 0 0 -4 0" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "xing" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="xing"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path d="M14.48736,22.8L9.65664,14.33208L17.154,1.2H22.2L14.70288,14.33208L19.53384,22.8H14.48736z M6.55728,16.26888l3.74808-6.17064l-2.81088-4.9512 H2.73696l2.81112,4.9512L1.8,16.26888H6.55728z"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "github" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="GitHub"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path
|
||||||
|
d="M9 19c-4.3 1.4 -4.3 -2.5 -6 -3m12 5v-3.5c0 -1 .1 -1.4 -.5 -2c2.8 -.3 5.5 -1.4 5.5 -6a4.6 4.6 0 0 0 -1.3 -3.2a4.2 4.2 0 0 0 -.1 -3.2s-1.1 -.3 -3.5 1.3a12.3 12.3 0 0 0 -6.2 0c-2.4 -1.6 -3.5 -1.3 -3.5 -1.3a4.2 4.2 0 0 0 -.1 3.2a4.6 4.6 0 0 0 -1.3 3.2c0 4.6 2.7 5.7 5.5 6c-.6 .6 -.6 1.2 -.5 2v3.5"
|
||||||
|
/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "telegram" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Telegram"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-telegram"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path d="M11.944 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0a12 12 0 0 0-.056 0zm4.962 7.224c.1-.002.321.023.465.14a.506.506 0 0 1 .171.325c.016.093.036.306.02.472-.18 1.898-.962 6.502-1.36 8.627-.168.9-.499 1.201-.82 1.23-.696.065-1.225-.46-1.9-.902-1.056-.693-1.653-1.124-2.678-1.8-1.185-.78-.417-1.21.258-1.91.177-.184 3.247-2.977 3.307-3.23.007-.032.014-.15-.056-.212s-.174-.041-.249-.024c-.106.024-1.793 1.14-5.061 3.345-.48.33-.913.49-1.302.48-.428-.008-1.252-.241-1.865-.44-.752-.245-1.349-.374-1.297-.789.027-.216.325-.437.893-.663 3.498-1.524 5.83-2.529 6.998-3.014 3.332-1.386 4.025-1.627 4.476-1.635z"/> </svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "buymeacoffee" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Buy Me A Coffee"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path d="M20.216 6.415l-.132-.666c-.119-.598-.388-1.163-1.001-1.379-.197-.069-.42-.098-.57-.241-.152-.143-.196-.366-.231-.572-.065-.378-.125-.756-.192-1.133-.057-.325-.102-.69-.25-.987-.195-.4-.597-.634-.996-.788a5.723 5.723 0 00-.626-.194c-1-.263-2.05-.36-3.077-.416a25.834 25.834 0 00-3.7.062c-.915.083-1.88.184-2.75.5-.318.116-.646.256-.888.501-.297.302-.393.77-.177 1.146.154.267.415.456.692.58.36.162.737.284 1.123.366 1.075.238 2.189.331 3.287.37 1.218.05 2.437.01 3.65-.118.299-.033.598-.073.896-.119.352-.054.578-.513.474-.834-.124-.383-.457-.531-.834-.473-.466.074-.96.108-1.382.146-1.177.08-2.358.082-3.536.006a22.228 22.228 0 01-1.157-.107c-.086-.01-.18-.025-.258-.036-.243-.036-.484-.08-.724-.13-.111-.027-.111-.185 0-.212h.005c.277-.06.557-.108.838-.147h.002c.131-.009.263-.032.394-.048a25.076 25.076 0 013.426-.12c.674.019 1.347.067 2.017.144l.228.031c.267.04.533.088.798.145.392.085.895.113 1.07.542.055.137.08.288.111.431l.319 1.484a.237.237 0 01-.199.284h-.003c-.037.006-.075.01-.112.015a36.704 36.704 0 01-4.743.295 37.059 37.059 0 01-4.699-.304c-.14-.017-.293-.042-.417-.06-.326-.048-.649-.108-.973-.161-.393-.065-.768-.032-1.123.161-.29.16-.527.404-.675.701-.154.316-.199.66-.267 1-.069.34-.176.707-.135 1.056.087.753.613 1.365 1.37 1.502a39.69 39.69 0 0011.343.376.483.483 0 01.535.53l-.071.697-1.018 9.907c-.041.41-.047.832-.125 1.237-.122.637-.553 1.028-1.182 1.171-.577.131-1.165.2-1.756.205-.656.004-1.31-.025-1.966-.022-.699.004-1.556-.06-2.095-.58-.475-.458-.54-1.174-.605-1.793l-.731-7.013-.322-3.094c-.037-.351-.286-.695-.678-.678-.336.015-.718.3-.678.679l.228 2.185.949 9.112c.147 1.344 1.174 2.068 2.446 2.272.742.12 1.503.144 2.257.156.966.016 1.942.053 2.892-.122 1.408-.258 2.465-1.198 2.616-2.657.34-3.332.683-6.663 1.024-9.995l.215-2.087a.484.484 0 01.39-.426c.402-.078.787-.212 1.074-.518.455-.488.546-1.124.385-1.766zm-1.478.772c-.145.137-.363.201-.578.233-2.416.359-4.866.54-7.308.46-1.748-.06-3.477-.254-5.207-.498-.17-.024-.353-.055-.47-.18-.22-.236-.111-.71-.054-.995.052-.26.152-.609.463-.646.484-.057 1.046.148 1.526.22.577.088 1.156.159 1.737.212 2.48.226 5.002.19 7.472-.14.45-.06.899-.13 1.345-.21.399-.072.84-.206 1.08.206.166.281.188.657.162.974a.544.544 0 01-.169.364zm-6.159 3.9c-.862.37-1.84.788-3.109.788a5.884 5.884 0 01-1.569-.217l.877 9.004c.065.78.717 1.38 1.5 1.38 0 0 1.243.065 1.658.065.447 0 1.786-.065 1.786-.065.783 0 1.434-.6 1.499-1.38l.94-9.95a3.996 3.996 0 00-1.322-.238c-.826 0-1.491.284-2.26.613z"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "medium" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Medium"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<rect x="4" y="4" width="16" height="16" rx="2" />
|
||||||
|
<path d="M8 9h1l3 3l3 -3h1" />
|
||||||
|
<line x1="8" y1="15" x2="10" y2="15" />
|
||||||
|
<line x1="14" y1="15" x2="16" y2="15" />
|
||||||
|
<line x1="9" y1="9" x2="9" y2="15" />
|
||||||
|
<line x1="15" y1="9" x2="15" y2="15" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "reddit" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Medium"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path
|
||||||
|
d="M12 8c2.648 0 5.028 .826 6.675 2.14a2.5 2.5 0 0 1 2.326 4.36c0 3.59 -4.03 6.5 -9 6.5c-4.875 0 -8.845 -2.8 -9 -6.294l-1 -.206a2.5 2.5 0 0 1 2.326 -4.36c1.646 -1.313 4.026 -2.14 6.674 -2.14z"
|
||||||
|
/>
|
||||||
|
<path d="M12 8l1 -5l6 1" />
|
||||||
|
<circle cx="19" cy="4" r="1" />
|
||||||
|
<circle cx="9" cy="13" r=".5" fill="currentColor" />
|
||||||
|
<circle cx="15" cy="13" r=".5" fill="currentColor" />
|
||||||
|
<path d="M10 17c.667 .333 1.333 .5 2 .5s1.333 -.167 2 -.5" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "dribbble" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Dribbble"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-dribbble"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<circle cx="12" cy="12" r="9" />
|
||||||
|
<path d="M9 3.6c5 6 7 10.5 7.5 16.2" />
|
||||||
|
<path d="M6.4 19c3.5 -3.5 6 -6.5 14.5 -6.4" />
|
||||||
|
<path d="M3.1 10.75c5 0 9.814 -.38 15.314 -5" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "youtube" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="YouTube"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-youtube"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<circle cx="12" cy="12" r="9" />
|
||||||
|
<path d="M10 9l5 3l-5 3z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "instagram" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Instagram"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-instagram"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none" />
|
||||||
|
<path d="M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z" />
|
||||||
|
<circle cx="12" cy="12" r="9" />
|
||||||
|
<path d="M10 9l5 3l-5 3z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "stackoverflow" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="stackoverflow"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-stackoverflow"
|
||||||
|
width="23"
|
||||||
|
height="23"
|
||||||
|
viewBox="-135 22 32 38"
|
||||||
|
stroke-width="0.2"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="currentColor"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<polygon points="-108.5,56.2 -108.5,46.3 -105.2,46.3 -105.2,59.5 -135,59.5 -135,46.3 -131.7,46.3 -131.7,56.2 "/>
|
||||||
|
<path d="M-128,45.4l16.2,3.4l0.7-3.2l-16.2-3.4L-128,45.4z M-125.9,37.6l15,7l1.4-3l-15-7L-125.9,37.6z M-121.7,30.2l12.7,10.6l2.1-2.5l-12.7-10.6L-121.7,30.2z M-113.5,22.4l-2.7,2l9.9,13.3l2.7-2L-113.5,22.4z M-128.4,52.9h16.6 v-3.3h-16.6V52.9z"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "xda" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="XDA"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-xda"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.5"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<path d="M13.84 3.052V0h7.843v17.583H13.84v-3.024h4.591V3.052zM5.569 14.53V3.024h4.592V0H2.318v17.583H6.98L10.16 24v-9.483z"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "tiktok" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Tiktok"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-tiktok"
|
||||||
|
width="23"
|
||||||
|
height="23"
|
||||||
|
viewBox="0 0 448 512"
|
||||||
|
stroke-width="30"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none">
|
||||||
|
<path d="M448,209.91a210.06,210.06,0,0,1-122.77-39.25V349.38A162.55,162.55,0,1,1,185,188.31V278.2a74.62,74.62,0,1,0,52.23,71.18V0l88,0a121.18,121.18,0,0,0,1.86,22.17h0A122.18,122.18,0,0,0,381,102.39a121.43,121.43,0,0,0,67,20.14Z"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "googlescholar" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Google Scholar"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg"
|
||||||
|
class="icon icon-tabler icon-tabler-brand-googlescholar"
|
||||||
|
width="22"
|
||||||
|
height="23"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
stroke-width="1.4"
|
||||||
|
stroke="currentColor"
|
||||||
|
fill="none">
|
||||||
|
<path d="M5.242 13.769L0 9.5 12 0l12 9.5-5.242 4.269C17.548 11.249 14.978 9.5 12 9.5c-2.977 0-5.548 1.748-6.758 4.269zM12 10a7 7 0 1 0 0 14 7 7 0 0 0 0-14z"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "facebook" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Facebook"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-brand-facebook" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
|
||||||
|
<path d="M7 10v4h3v7h4v-7h3l1 -4h-4v-2a1 1 0 0 1 1 -1h3v-4h-3a5 5 0 0 0 -5 5v2h-3"></path>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .website "behance" }}
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="{{ .url }}"
|
||||||
|
target="_blank"
|
||||||
|
rel="noopener"
|
||||||
|
aria-label="Behance"
|
||||||
|
class="p-1 inline-block rounded-full border border-transparent text-gray-500 hover:text-gray-800 hover:border-gray-800 cursor-pointer transition-colors dark:text-gray-600 dark:hover:border-gray-300 dark:hover:text-gray-300"
|
||||||
|
>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-brand-behance" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
|
||||||
|
<path d="M3 18v-12h4.5a3 3 0 0 1 0 6a3 3 0 0 1 0 6h-4.5"></path>
|
||||||
|
<line x1="3" y1="12" x2="7.5" y2="12"></line>
|
||||||
|
<path d="M14 13h7a3.5 3.5 0 0 0 -7 0v2a3.5 3.5 0 0 0 6.64 1"></path>
|
||||||
|
<line x1="16" y1="6" x2="19" y2="6"></line>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{end}}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
94
themes/elli/layouts/partials/toc.html
Normal file
|
|
@ -0,0 +1,94 @@
|
||||||
|
{{- $headers := findRE "<h[1-4].*?>(.|\n])+?</h[1-4]>" .Content -}}
|
||||||
|
{{- $has_headers := ge (len $headers) 1 -}}
|
||||||
|
{{- if $has_headers -}}
|
||||||
|
|
||||||
|
{{- $largest := 6 -}}
|
||||||
|
{{- range $headers -}}
|
||||||
|
{{- $headerLevel := index (findRE "[1-4]" . 1) 0 -}}
|
||||||
|
{{- $headerLevel := len (seq $headerLevel) -}}
|
||||||
|
{{- if lt $headerLevel $largest -}}
|
||||||
|
{{- $largest = $headerLevel -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
|
||||||
|
{{- $firstHeaderLevel := len (seq (index (findRE "[1-4]" (index $headers 0) 1) 0)) -}}
|
||||||
|
|
||||||
|
{{- $.Scratch.Set "bareul" slice -}}
|
||||||
|
<details id="TableOfContents" class="px-4 mt-4 bg-gray-100 dark:bg-gray-700 rounded toc">
|
||||||
|
<summary class="flex items-center font-bold py-2 px-4 cursor-pointer justify-between select-none text-black dark:text-white">
|
||||||
|
<span>Table of contents</span>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-chevron-down" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
|
||||||
|
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
|
||||||
|
<polyline points="6 9 12 15 18 9"></polyline>
|
||||||
|
</svg>
|
||||||
|
</summary>
|
||||||
|
|
||||||
|
<ul class="mt-2 pb-4">
|
||||||
|
{{- range seq (sub $firstHeaderLevel $largest) -}}
|
||||||
|
<ul>
|
||||||
|
{{- $.Scratch.Add "bareul" (sub (add $largest .) 1) -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- range $i, $header := $headers -}}
|
||||||
|
{{- $headerLevel := index (findRE "[1-4]" . 1) 0 -}}
|
||||||
|
{{- $headerLevel := len (seq $headerLevel) -}}
|
||||||
|
|
||||||
|
{{/* get id="xyz" */}}
|
||||||
|
{{ $id := index (findRE "(id=\"(.*?)\")" $header 9) 0 }}
|
||||||
|
|
||||||
|
{{/* strip id="" to leave xyz (no way to get regex capturing groups in hugo :( */}}
|
||||||
|
{{ $cleanedID := replace (replace $id "id=\"" "") "\"" "" }}
|
||||||
|
{{- $header := replaceRE "<h[1-4].*?>((.|\n])+?)</h[1-4]>" "$1" $header -}}
|
||||||
|
|
||||||
|
{{- if ne $i 0 -}}
|
||||||
|
{{- $prevHeaderLevel := index (findRE "[1-4]" (index $headers (sub $i 1)) 1) 0 -}}
|
||||||
|
{{- $prevHeaderLevel := len (seq $prevHeaderLevel) -}}
|
||||||
|
{{- if gt $headerLevel $prevHeaderLevel -}}
|
||||||
|
{{- range seq $prevHeaderLevel (sub $headerLevel 1) -}}
|
||||||
|
<ul>
|
||||||
|
{{/* the first should not be recorded */}}
|
||||||
|
{{- if ne $prevHeaderLevel . -}}
|
||||||
|
{{- $.Scratch.Add "bareul" . -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- else -}}
|
||||||
|
</li>
|
||||||
|
{{- if lt $headerLevel $prevHeaderLevel -}}
|
||||||
|
{{- range seq (sub $prevHeaderLevel 1) -1 $headerLevel -}}
|
||||||
|
{{- if in ($.Scratch.Get "bareul") . -}}
|
||||||
|
</ul>
|
||||||
|
{{/* manually do pop item */}}
|
||||||
|
{{- $tmp := $.Scratch.Get "bareul" -}}
|
||||||
|
{{- $.Scratch.Delete "bareul" -}}
|
||||||
|
{{- $.Scratch.Set "bareul" slice}}
|
||||||
|
{{- range seq (sub (len $tmp) 1) -}}
|
||||||
|
{{- $.Scratch.Add "bareul" (index $tmp (sub . 1)) -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- else -}}
|
||||||
|
</ul>
|
||||||
|
</li>
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
<li>
|
||||||
|
<a href="#{{- $cleanedID -}}">{{- $header | safeHTML -}}</a>
|
||||||
|
{{- else -}}
|
||||||
|
<li>
|
||||||
|
<a href="#{{- $cleanedID -}}">{{- $header | safeHTML -}}</a>
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
<!-- {{- $firstHeaderLevel := len (seq (index (findRE "[1-4]" (index $headers 0) 1) 0)) -}} -->
|
||||||
|
{{ $firstHeaderLevel := $largest }}
|
||||||
|
{{- $lastHeaderLevel := len (seq (index (findRE "[1-4]" (index $headers (sub (len $headers) 1)) 1) 0)) -}}
|
||||||
|
</li>
|
||||||
|
{{- range seq (sub $lastHeaderLevel $firstHeaderLevel) -}}
|
||||||
|
{{- if in ($.Scratch.Get "bareul") (add . $firstHeaderLevel) -}}
|
||||||
|
</ul>
|
||||||
|
{{- else -}}
|
||||||
|
</ul>
|
||||||
|
</li>
|
||||||
|
{{- end -}}
|
||||||
|
{{- end -}}
|
||||||
|
</ul>
|
||||||
|
</details>
|
||||||
|
{{- end -}}
|
||||||
2
themes/elli/layouts/partials/translation_link.html
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
<a href="{{ .Permalink }}" lang="{{ .Lang }}">{{ default .Lang .Site.Language.LanguageName }}</a>
|
||||||
|
|
||||||
BIN
themes/elli/static/fonts/inter-v3-latin-300.eot
Normal file
350
themes/elli/static/fonts/inter-v3-latin-300.svg
Normal file
|
|
@ -0,0 +1,350 @@
|
||||||
|
<?xml version="1.0" standalone="no"?>
|
||||||
|
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<defs >
|
||||||
|
<font id="Inter" horiz-adv-x="1838" ><font-face
|
||||||
|
font-family="Inter Light"
|
||||||
|
units-per-em="2816"
|
||||||
|
panose-1="2 11 5 2 3 0 0 0 0 4"
|
||||||
|
ascent="2728"
|
||||||
|
descent="-680"
|
||||||
|
alphabetic="0" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="792" />
|
||||||
|
<glyph unicode="!" horiz-adv-x="768" d="M485 2048L472 587H296L283 2048H485ZM384 -15Q325 -15 283 27T240 129Q240 189 282 231T384 273Q443 273 485 231T528 129Q528 90 509 57T457 5T384 -15Z" />
|
||||||
|
<glyph unicode=""" horiz-adv-x="1077" d="M387 2048V1365H219V2048H387ZM856 2048V1365H688V2048H856Z" />
|
||||||
|
<glyph unicode="#" horiz-adv-x="1779" d="M1004 0L1340 2048H1495L1159 0H1004ZM53 591L79 745H1607L1581 591H53ZM284 0L620 2048H775L439 0H284ZM172 1303L197 1457H1725L1700 1303H172Z" />
|
||||||
|
<glyph unicode="$" horiz-adv-x="1772" d="M821 -256V2304H952V-256H821ZM1384 1536Q1367 1707 1233 1808T896 1909Q753 1909 645 1860T475 1725T413 1528Q413 1447 448 1386T542 1282T674 1207T821 1155L1037 1093Q1135 1066 1233 1024T1412 919T1543 764T1593
|
||||||
|
544Q1593 380 1508 249T1264 42T883 -35Q674 -35 520 34T278 227T179 512H371Q381 391 451 307T633 180T883 136Q1036 136 1155 187T1343 331T1412 547Q1412 651 1358 721T1208 840T984 925L739 997Q498 1069 365 1196T232 1520Q232 1685 320 1810T560 2006T901
|
||||||
|
2077Q1092 2077 1239 2007T1472 1815T1565 1536H1384Z" />
|
||||||
|
<glyph unicode="%" horiz-adv-x="2251" d="M1264 380V473Q1264 588 1310 680T1441 827T1643 881Q1761 881 1845 827T1974 681T2019 473V380Q2019 265 1974 173T1844 27T1643 -28Q1524 -28 1440 26T1310 173T1264 380ZM1421 473V380Q1421 267 1476 188T1643 108Q1751
|
||||||
|
108 1806 187T1861 380V473Q1861 586 1807 665T1643 745Q1534 745 1478 666T1421 473ZM232 1575V1668Q232 1783 278 1875T409 2021T611 2076Q729 2076 813 2022T942 1875T987 1668V1575Q987 1460 942 1368T812 1221T611 1167Q492 1167 408 1221T278 1367T232 1575ZM389
|
||||||
|
1668V1575Q389 1462 444 1383T611 1303Q719 1303 774 1382T829 1575V1668Q829 1781 775 1860T611 1940Q502 1940 446 1861T389 1668ZM324 0L1731 2048H1908L501 0H324Z" />
|
||||||
|
<glyph unicode="&" horiz-adv-x="1748" d="M783 -28Q594 -28 453 45T234 246T156 533Q156 649 203 742T341 920T559 1096L856 1317Q962 1393 1017 1466T1073 1647Q1073 1750 996 1831T795 1913Q709 1913 642 1870T535 1759T495 1615Q495 1545 531 1475T628
|
||||||
|
1327T764 1156L1700 0H1484L668 1001Q565 1127 485 1226T359 1418T313 1617Q313 1748 374 1850T542 2012T789 2071Q931 2071 1035 2013T1197 1859T1255 1647Q1255 1508 1184 1401T976 1191L604 913Q451 798 394 700T337 533Q337 425 393 334T548 188T777 132Q905
|
||||||
|
133 1018 183T1220 328T1364 553T1428 845L1601 843Q1597 678 1557 564T1464 375T1373 256Q1362 241 1351 226T1328 196Q1228 86 1080 29T783 -28Z" />
|
||||||
|
<glyph unicode="'" horiz-adv-x="608" d="M387 2048V1365H219V2048H387Z" />
|
||||||
|
<glyph unicode="(" horiz-adv-x="976" d="M309 864Q309 1224 400 1544T661 2144H823Q750 2026 690 1877T585 1559T517 1214T493 864Q493 633 535 398T651 -48T823 -416H661Q491 -135 400 185T309 864Z" />
|
||||||
|
<glyph unicode=")" horiz-adv-x="976" d="M667 864Q667 504 576 184T315 -416H153Q226 -298 286 -149T391 169T459 515T483 864Q483 1095 441 1330T325 1776T153 2144H315Q485 1863 576 1543T667 864Z" />
|
||||||
|
<glyph unicode="*" horiz-adv-x="1408" d="M629 896L640 1363L241 1119L167 1249L579 1472L167 1695L241 1825L640 1581L629 2048H779L768 1581L1167 1825L1241 1695L829 1472L1241 1249L1167 1119L768 1363L779 896H629Z" />
|
||||||
|
<glyph unicode="+" horiz-adv-x="1835" d="M832 167V1433H1003V167H832ZM284 715V885H1551V715H284Z" />
|
||||||
|
<glyph unicode="," horiz-adv-x="766" d="M531 280L513 173Q496 65 465 -65T401 -312T344 -500H207Q220 -432 240 -327T283 -95T323 168L337 280H531Z" />
|
||||||
|
<glyph unicode="-" horiz-adv-x="1276" d="M1064 962V794H212V962H1064Z" />
|
||||||
|
<glyph unicode="." horiz-adv-x="755" d="M377 -15Q318 -15 276 27T233 129Q233 189 275 231T377 273Q437 273 479 231T521 129Q521 90 502 57T450 5T377 -15Z" />
|
||||||
|
<glyph unicode="/" horiz-adv-x="973" d="M900 2144L240 -308H73L733 2144H900Z" />
|
||||||
|
<glyph unicode="0" horiz-adv-x="1728" d="M864 -28Q648 -28 496 96T262 457T180 1024Q180 1354 261 1589T496 1950T864 2076Q1078 2076 1231 1951T1466 1590T1548 1024Q1548 693 1467 457T1233 97T864 -28ZM864 140Q1101 140 1234 371T1367 1024Q1367 1304 1307
|
||||||
|
1502T1134 1806T864 1911Q629 1911 495 1678T361 1024Q361 744 421 546T594 244T864 140Z" />
|
||||||
|
<glyph unicode="1" horiz-adv-x="1255" d="M860 2048V0H673V1852H661L181 1533V1727L665 2048H860Z" />
|
||||||
|
<glyph unicode="2" horiz-adv-x="1719" d="M228 0V137L897 889Q1028 1037 1108 1142T1224 1336T1261 1521Q1261 1638 1207 1725T1057 1862T843 1911Q717 1911 623 1857T476 1709T424 1493H245Q245 1663 323 1794T538 2001T848 2076Q1019 2076 1152 2003T1361 1803T1437
|
||||||
|
1521Q1437 1408 1398 1302T1262 1066T996 748L488 181V168H1501V0H228Z" />
|
||||||
|
<glyph unicode="3" horiz-adv-x="1771" d="M893 -28Q704 -28 555 40T319 231T227 512H416Q421 400 485 317T655 187T891 140Q1033 140 1141 193T1311 338T1373 548Q1373 672 1310 767T1130 915T849 968H729V1136H849Q982 1136 1084 1184T1246 1321T1305 1528Q1305
|
||||||
|
1641 1254 1727T1111 1862T895 1911Q776 1911 677 1865T518 1735T453 1536H272Q276 1696 360 1817T585 2007T897 2076Q1078 2076 1210 2002T1414 1806T1487 1536Q1487 1361 1392 1237T1136 1064V1051Q1332 1012 1444 878T1557 548Q1557 384 1471 254T1236 48T893
|
||||||
|
-28Z" />
|
||||||
|
<glyph unicode="4" horiz-adv-x="1764" d="M179 440V592L1092 2048H1204V1793H1121L388 621V608H1585V440H179ZM1135 0V488V558V2048H1313V0H1135Z" />
|
||||||
|
<glyph unicode="5" horiz-adv-x="1677" d="M827 -28Q656 -28 522 41T308 233T223 512H404Q413 349 532 245T827 140Q964 140 1071 205T1238 385T1299 644Q1298 794 1234 908T1061 1088T815 1153Q712 1154 613 1119T448 1029L261 1053L384 2048H1396V1880H541L459
|
||||||
|
1195H469Q537 1252 634 1288T841 1324Q1022 1324 1166 1237T1395 998T1480 647Q1480 453 1396 301T1164 60T827 -28Z" />
|
||||||
|
<glyph unicode="6" horiz-adv-x="1717" d="M873 -28Q746 -27 625 23T407 186T253 484T196 939Q196 1190 240 1398T372 1759T592 1995T901 2079Q1067 2079 1194 2010T1400 1819T1499 1536H1315Q1287 1700 1182 1805T901 1911Q649 1911 511 1677T372 1012H385Q434
|
||||||
|
1103 511 1169T688 1273T896 1311Q1067 1311 1209 1225T1436 988T1521 644Q1521 461 1441 307T1215 62T873 -28ZM873 140Q1007 140 1112 208T1279 390T1340 644Q1340 783 1279 896T1113 1076T873 1143Q771 1143 683 1102T531 989T433 825T407 632Q418 491 480 380T644
|
||||||
|
204T873 140Z" />
|
||||||
|
<glyph unicode="7" horiz-adv-x="1586" d="M287 0L1220 1867V1880H145V2048H1416V1872L484 0H287Z" />
|
||||||
|
<glyph unicode="8" horiz-adv-x="1723" d="M861 -28Q665 -28 512 46T272 248T185 539Q185 666 238 776T384 962T593 1061V1072Q442 1116 350 1245T259 1540Q258 1693 337 1814T552 2005T861 2076Q1032 2076 1168 2006T1383 1814T1464 1540Q1463 1376 1371 1246T1129
|
||||||
|
1072V1061Q1245 1039 1337 963T1483 777T1537 539Q1537 377 1450 249T1210 46T861 -28ZM861 140Q1007 140 1117 192T1290 337T1353 548Q1353 671 1288 767T1112 920T861 977Q721 977 610 921T434 768T369 548Q369 429 430 337T603 193T861 140ZM861 1137Q981 1137
|
||||||
|
1076 1188T1226 1327T1283 1529Q1282 1641 1227 1727T1078 1862T861 1911Q739 1911 644 1863T494 1728T440 1529Q439 1416 494 1328T645 1188T861 1137Z" />
|
||||||
|
<glyph unicode="9" horiz-adv-x="1717" d="M844 2080Q972 2079 1092 2028T1310 1865T1464 1568T1521 1113Q1521 862 1477 653T1346 292T1126 56T816 -28Q651 -28 524 41T317 232T219 516H403Q430 352 535 246T816 140Q1067 140 1206 374T1345 1040H1332Q1284 950
|
||||||
|
1207 883T1030 779T821 741Q650 741 508 827T281 1064T196 1408Q196 1591 276 1744T502 1989T844 2080ZM844 1912Q711 1912 606 1844T439 1662T377 1408Q377 1269 438 1156T605 976T844 909Q946 909 1034 950T1186 1064T1284 1227T1311 1420Q1299 1561 1237 1672T1073
|
||||||
|
1848T844 1912Z" />
|
||||||
|
<glyph unicode=":" horiz-adv-x="755" d="M377 38Q318 38 276 80T233 182Q233 242 275 284T377 326Q437 326 479 284T521 182Q521 143 502 110T450 58T377 38ZM377 1146Q318 1146 276 1188T233 1290Q233 1350 275 1392T377 1434Q437 1434 479 1392T521 1290Q521
|
||||||
|
1251 502 1218T450 1166T377 1146Z" />
|
||||||
|
<glyph unicode=";" horiz-adv-x="768" d="M531 280L513 173Q496 65 465 -65T401 -312T344 -500H207Q220 -432 240 -327T283 -95T323 168L337 280H531ZM413 1146Q354 1146 312 1188T269 1290Q269 1350 311 1392T413 1434Q473 1434 515 1392T557 1290Q557 1251 538
|
||||||
|
1218T486 1166T413 1146Z" />
|
||||||
|
<glyph unicode="<" horiz-adv-x="1835" d="M305 736V864L1529 1539V1343L525 801L535 819V781L525 799L1529 257V61L305 736Z" />
|
||||||
|
<glyph unicode="=" horiz-adv-x="1835" d="M348 1004V1169H1487V1004H348ZM348 431V596H1487V431H348Z" />
|
||||||
|
<glyph unicode=">" horiz-adv-x="1835" d="M1529 736L305 61V257L1309 799L1300 781V819L1309 801L305 1343V1539L1529 864V736Z" />
|
||||||
|
<glyph unicode="?" horiz-adv-x="1401" d="M544 587V641Q545 799 579 898T679 1065T845 1197Q919 1245 969 1298T1046 1416T1073 1557Q1073 1665 1023 1746T886 1871T695 1916Q595 1916 509 1873T368 1745T308 1536H119Q124 1701 201 1822T407 2009T695 2076Q861
|
||||||
|
2076 987 2008T1184 1821T1255 1549Q1255 1448 1223 1365T1128 1212T969 1080Q879 1020 826 961T750 827T725 641V587H544ZM640 -15Q581 -15 539 27T496 129Q496 189 538 231T640 273Q699 273 741 231T784 129Q784 90 765 57T713 5T640 -15Z" />
|
||||||
|
<glyph unicode="@" horiz-adv-x="2636" d="M1371 -541Q1085 -541 857 -453T469 -200T223 199T137 720Q137 1002 223 1232T470 1627T854 1881T1352 1971Q1620 1971 1832 1878T2193 1623T2420 1257T2499 827Q2499 685 2478 547T2404 297T2260 119T2027 52Q1953 52
|
||||||
|
1882 76T1760 157T1701 309H1691Q1659 237 1601 178T1459 83T1263 51Q1137 54 1037 107T866 252T758 465T721 728Q721 864 762 979T877 1180T1050 1317T1263 1376Q1365 1383 1451 1357T1597 1280T1683 1167H1693V1348H1856V421Q1856 316 1897 258T2029 199Q2138
|
||||||
|
199 2206 270T2307 482T2339 829Q2339 985 2296 1131T2169 1403T1965 1623T1689 1771T1344 1824Q1110 1824 919 1745T591 1519T379 1169T305 715Q305 462 379 258T592 -91T930 -314T1376 -392Q1486 -392 1592 -371T1786 -318T1928 -257L1979 -397Q1905 -437 1804
|
||||||
|
-470T1590 -522T1371 -541ZM1284 208Q1420 208 1513 271T1653 452T1701 736Q1701 903 1651 1011T1508 1171T1289 1224Q1167 1224 1076 1158T933 980T881 736Q881 595 926 475T1061 282T1284 208Z" />
|
||||||
|
<glyph unicode="A" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785Z" />
|
||||||
|
<glyph unicode="B" horiz-adv-x="1823" d="M272 0V2048H963Q1163 2048 1296 1978T1497 1787T1564 1512Q1564 1384 1521 1293T1404 1146T1239 1065V1049Q1338 1042 1431 980T1584 805T1644 537Q1644 382 1575 261T1364 70T1001 0H272ZM459 168H1001Q1238 168 1351
|
||||||
|
273T1465 537Q1465 654 1409 749T1250 901T1009 957H459V168ZM459 1123H980Q1101 1123 1192 1173T1334 1311T1385 1512Q1385 1675 1279 1777T963 1880H459V1123Z" />
|
||||||
|
<glyph unicode="C" horiz-adv-x="2044" d="M1876 1408H1688Q1667 1513 1613 1602T1476 1759T1290 1863T1065 1900Q871 1900 712 1799T457 1503T361 1024Q361 739 456 544T711 249T1065 148Q1186 148 1290 185T1476 288T1612 445T1688 640H1876Q1851 499 1783 378T1609
|
||||||
|
165T1366 23T1065 -28Q807 -28 607 101T294 467T180 1024Q180 1345 293 1581T607 1946T1065 2076Q1229 2076 1366 2026T1608 1884T1782 1671T1876 1408Z" />
|
||||||
|
<glyph unicode="D" horiz-adv-x="2020" d="M872 0H272V2048H908Q1201 2048 1409 1926T1729 1576T1840 1029Q1840 707 1727 477T1397 123T872 0ZM459 168H861Q1125 168 1303 272T1570 569T1659 1029Q1658 1294 1572 1485T1316 1778T897 1880H459V168Z" />
|
||||||
|
<glyph unicode="E" horiz-adv-x="1671" d="M272 0V2048H1460V1880H459V1109H1397V941H459V168H1480V0H272Z" />
|
||||||
|
<glyph unicode="F" horiz-adv-x="1651" d="M272 0V2048H1457V1880H459V1109H1364V941H459V0H272Z" />
|
||||||
|
<glyph unicode="G" horiz-adv-x="2088" d="M1689 1408Q1661 1510 1607 1599T1474 1756T1291 1862T1060 1900Q860 1900 702 1796T453 1496T361 1024Q361 749 453 553T705 253T1073 148Q1262 148 1407 232T1633 472T1713 843L1773 824H1117V992H1895V824Q1895 562
|
||||||
|
1789 371T1498 76T1073 -28Q805 -28 604 101T292 467T180 1024Q180 1265 244 1459T425 1791T704 2002T1060 2076Q1228 2076 1367 2023T1613 1878T1788 1665T1881 1408H1689Z" />
|
||||||
|
<glyph unicode="H" horiz-adv-x="2080" d="M272 0V2048H459V1109H1621V2048H1808V0H1621V941H459V0H272Z" />
|
||||||
|
<glyph unicode="I" horiz-adv-x="731" d="M459 2048V0H272V2048H459Z" />
|
||||||
|
<glyph unicode="J" horiz-adv-x="1507" d="M1048 2048H1235V571Q1234 371 1163 238T967 38T680 -28Q521 -28 396 31T200 197T128 448H312Q312 357 360 288T491 179T680 140Q789 140 871 186T1001 327T1048 571V2048Z" />
|
||||||
|
<glyph unicode="K" horiz-adv-x="1803" d="M272 0V2048H459V945H477L1477 2048H1723L848 1101L1719 0H1491L732 971L459 665V0H272Z" />
|
||||||
|
<glyph unicode="L" horiz-adv-x="1584" d="M272 0V2048H459V168H1435V0H272Z" />
|
||||||
|
<glyph unicode="M" horiz-adv-x="2480" d="M272 2048H488L1231 264H1249L1992 2048H2208V0H2032V1653H2016L1325 0H1155L464 1653H448V0H272V2048Z" />
|
||||||
|
<glyph unicode="N" horiz-adv-x="2139" d="M1867 2048V0H1685L475 1715H459V0H272V2048H453L1667 331H1683V2048H1867Z" />
|
||||||
|
<glyph unicode="O" horiz-adv-x="2131" d="M1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065
|
||||||
|
1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024Z" />
|
||||||
|
<glyph unicode="P" horiz-adv-x="1761" d="M272 0V2048H933Q1151 2048 1297 1965T1518 1738T1593 1416Q1593 1237 1519 1094T1299 867T936 783H416V951H931Q1092 951 1198 1011T1356 1177T1409 1416Q1409 1550 1357 1655T1198 1820T928 1880H459V0H272Z" />
|
||||||
|
<glyph unicode="Q" horiz-adv-x="2131" d="M1039 640H1247L1509 293L1553 235L1875 -192H1667L1431 123L1389 179L1039 640ZM1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076
|
||||||
|
1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065 1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024Z" />
|
||||||
|
<glyph unicode="R" horiz-adv-x="1777" d="M272 0V2048H933Q1151 2048 1297 1970T1518 1753T1593 1435Q1593 1256 1519 1119T1298 905T936 828H373V999H931Q1091 999 1197 1052T1356 1203T1409 1435Q1409 1569 1356 1669T1197 1825T928 1880H459V0H272ZM1175 924L1679
|
||||||
|
0H1463L964 924H1175Z" />
|
||||||
|
<glyph unicode="S" horiz-adv-x="1772" d="M1384 1536Q1367 1707 1233 1808T896 1909Q753 1909 645 1860T475 1725T413 1528Q413 1447 448 1386T542 1282T674 1207T821 1155L1037 1093Q1135 1066 1233 1024T1412 919T1543 764T1593 544Q1593 380 1508 249T1264
|
||||||
|
42T883 -35Q674 -35 520 34T278 227T179 512H371Q381 391 451 307T633 180T883 136Q1036 136 1155 187T1343 331T1412 547Q1412 651 1358 721T1208 840T984 925L739 997Q498 1069 365 1196T232 1520Q232 1685 320 1810T560 2006T901 2077Q1092 2077 1239 2007T1472
|
||||||
|
1815T1565 1536H1384Z" />
|
||||||
|
<glyph unicode="T" horiz-adv-x="1781" d="M148 1880V2048H1633V1880H984V0H797V1880H148Z" />
|
||||||
|
<glyph unicode="U" horiz-adv-x="2096" d="M1637 2048H1824V692Q1824 483 1726 319T1454 60T1048 -35Q818 -35 643 60T370 319T272 692V2048H459V705Q459 542 532 415T737 214T1048 141Q1226 141 1359 214T1564 414T1637 705V2048Z" />
|
||||||
|
<glyph unicode="V" horiz-adv-x="1848" d="M275 2048L915 243H933L1573 2048H1769L1024 0H824L79 2048H275Z" />
|
||||||
|
<glyph unicode="W" horiz-adv-x="2619" d="M628 0L67 2048H257L721 287H737L1201 2048H1417L1881 287H1897L2361 2048H2552L1991 0H1791L1316 1737H1303L828 0H628Z" />
|
||||||
|
<glyph unicode="X" horiz-adv-x="1755" d="M304 2048L871 1159H884L1451 2048H1672L1013 1024L1672 0H1451L884 879H871L304 0H83L752 1024L83 2048H304Z" />
|
||||||
|
<glyph unicode="Y" horiz-adv-x="1824" d="M80 2048H296L903 1076H921L1528 2048H1744L1005 887V0H819V887L80 2048Z" />
|
||||||
|
<glyph unicode="Z" horiz-adv-x="1741" d="M191 0V141L1328 1880H185V2048H1551V1907L413 168H1561V0H191Z" />
|
||||||
|
<glyph unicode="[" horiz-adv-x="976" d="M339 -416V2144H851V1992H509V-264H851V-416H339Z" />
|
||||||
|
<glyph unicode="\" horiz-adv-x="973" d="M73 2144H239L899 -308H733L73 2144Z" />
|
||||||
|
<glyph unicode="]" horiz-adv-x="976" d="M637 2144V-416H125V-264H467V1992H125V2144H637Z" />
|
||||||
|
<glyph unicode="^" horiz-adv-x="1256" d="M597 1896H659V1808H597V1896ZM119 1120L529 1984H727L1137 1120H956L615 1848H641L303 1120H119Z" />
|
||||||
|
<glyph unicode="_" horiz-adv-x="1249" d="M1253 0V-168H-5V0H1253Z" />
|
||||||
|
<glyph unicode="`" horiz-adv-x="1400" d="M769 1749L462 2203H673L929 1749H769Z" />
|
||||||
|
<glyph unicode="a" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347 1414T553
|
||||||
|
1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337 281 437
|
||||||
|
205T688 128Z" />
|
||||||
|
<glyph unicode="b" horiz-adv-x="1727" d="M272 0V2048H451V1243H467Q497 1312 553 1385T702 1507T936 1557Q1125 1557 1268 1458T1491 1180T1571 764Q1571 526 1492 347T1270 68T939 -32Q799 -32 706 18T555 141T467 285H445V0H272ZM448 767Q448 581 503 438T663
|
||||||
|
213T917 131Q1070 131 1176 215T1337 444T1392 767Q1392 944 1338 1086T1177 1311T917 1395Q767 1395 663 1315T503 1093T448 767Z" />
|
||||||
|
<glyph unicode="c" horiz-adv-x="1567" d="M835 -32Q629 -32 477 71T240 353T156 761Q156 992 241 1172T479 1454T832 1557Q986 1557 1111 1498T1317 1331T1420 1080H1240Q1212 1210 1106 1302T835 1395Q688 1395 575 1316T399 1095T335 767Q335 580 397 437T571
|
||||||
|
212T835 131Q937 131 1021 169T1163 279T1241 448H1421Q1401 309 1323 201T1120 30T835 -32Z" />
|
||||||
|
<glyph unicode="d" horiz-adv-x="1727" d="M788 -32Q599 -32 457 68T236 347T156 764Q156 1001 235 1179T458 1457T791 1557Q931 1557 1024 1508T1173 1385T1260 1243H1276V2048H1455V0H1281V285H1260Q1229 215 1172 142T1022 18T788 -32ZM809 131Q958 131 1063
|
||||||
|
212T1223 437T1279 767Q1279 951 1224 1092T1064 1314T809 1395Q655 1395 550 1312T390 1086T335 767Q335 588 390 444T550 216T809 131Z" />
|
||||||
|
<glyph unicode="e" horiz-adv-x="1635" d="M856 -32Q641 -32 484 68T242 347T156 759Q156 991 241 1171T478 1454T829 1557Q954 1557 1070 1512T1278 1373T1425 1138T1479 803V715H279V872H1297Q1297 1020 1238 1138T1073 1326T829 1395Q683 1395 572 1317T399
|
||||||
|
1111T335 831V737Q335 554 398 418T579 206T856 131Q965 131 1047 165T1186 256T1272 383L1441 328Q1406 231 1327 149T1129 18T856 -32Z" />
|
||||||
|
<glyph unicode="f" horiz-adv-x="988" d="M867 1536V1381H112V1536H867ZM348 0V1752Q348 1876 405 1961T556 2089T753 2133Q823 2133 869 2122T943 2099L891 1943Q871 1950 842 1957T769 1965Q653 1965 590 1900T527 1715L526 6L348 0Z" />
|
||||||
|
<glyph unicode="g" horiz-adv-x="1692" d="M821 -608Q664 -608 546 -568T347 -457T221 -300L367 -204Q400 -262 455 -318T600 -411T821 -448Q1025 -448 1150 -346T1276 -29V317H1260Q1229 247 1171 178T1020 62T788 16Q604 16 462 107T238 367T156 772Q156 1005
|
||||||
|
235 1182T458 1458T791 1557Q932 1557 1025 1508T1174 1385T1263 1243H1281V1536H1455V-40Q1455 -235 1372 -361T1146 -547T821 -608ZM809 179Q957 179 1062 250T1223 456T1279 775Q1279 955 1224 1094T1065 1314T809 1395Q655 1395 549 1312T389 1089T335 775Q335
|
||||||
|
599 390 465T551 255T809 179Z" />
|
||||||
|
<glyph unicode="h" horiz-adv-x="1643" d="M413 960V0H235V2048H413V1295H429Q483 1414 596 1485T884 1556Q1040 1556 1158 1492T1342 1303T1408 995V0H1229V984Q1229 1174 1124 1283T839 1393Q716 1393 620 1341T469 1192T413 960Z" />
|
||||||
|
<glyph unicode="i" horiz-adv-x="653" d="M237 0V1536H416V0H237ZM328 1800Q274 1800 235 1837T195 1928Q195 1981 234 2018T328 2056Q383 2056 422 2019T462 1928Q462 1875 423 1838T328 1800Z" />
|
||||||
|
<glyph unicode="j" horiz-adv-x="653" d="M237 1536H416V-149Q416 -280 368 -375T227 -523T5 -576Q-5 -576 -15 -576T-37 -575L-35 -408Q-25 -408 -16 -408T3 -408Q113 -408 175 -340T237 -149V1536ZM325 1800Q271 1800 232 1837T192 1928Q192 1981 231 2018T325
|
||||||
|
2056Q380 2056 419 2019T459 1928Q459 1875 420 1838T325 1800Z" />
|
||||||
|
<glyph unicode="k" horiz-adv-x="1479" d="M397 580L395 813H435L1155 1536H1380L669 824L653 821L397 580ZM235 0V2048H413V0H235ZM1192 0L568 789L696 912L1420 0H1192Z" />
|
||||||
|
<glyph unicode="l" horiz-adv-x="648" d="M413 2048V0H235V2048H413Z" />
|
||||||
|
<glyph unicode="m" horiz-adv-x="2416" d="M235 0V1536H408V1300H424Q470 1419 577 1487T836 1556Q995 1556 1097 1482T1251 1277H1264Q1316 1405 1433 1480T1719 1556Q1933 1556 2057 1422T2181 1029V0H2003V1029Q2003 1211 1910 1302T1665 1393Q1489 1393 1394
|
||||||
|
1285T1299 1011V0H1117V1045Q1117 1201 1030 1297T785 1393Q679 1393 595 1341T462 1197T413 984V0H235Z" />
|
||||||
|
<glyph unicode="n" horiz-adv-x="1632" d="M413 960V0H235V1536H408V1295H424Q478 1413 592 1484T876 1556Q1031 1556 1148 1492T1331 1302T1397 995V0H1219V984Q1219 1173 1114 1283T831 1393Q710 1393 616 1341T468 1192T413 960Z" />
|
||||||
|
<glyph unicode="o" horiz-adv-x="1664" d="M832 -32Q633 -32 481 69T242 348T156 761Q156 997 242 1176T480 1456T832 1557Q1031 1557 1183 1456T1421 1176T1508 761Q1508 527 1422 349T1184 69T832 -32ZM832 131Q992 131 1103 217T1271 446T1329 761Q1329 933
|
||||||
|
1272 1077T1103 1308T832 1395Q673 1395 562 1308T393 1077T335 761Q335 589 392 446T561 217T832 131Z" />
|
||||||
|
<glyph unicode="p" horiz-adv-x="1687" d="M232 -576V1536H405V1243H427Q458 1312 514 1384T662 1507T896 1557Q1086 1557 1229 1458T1451 1180T1531 764Q1531 526 1451 347T1229 68T899 -32Q759 -32 666 18T515 141T427 285H411V-576H232ZM408 767Q408 581 463
|
||||||
|
438T624 213T877 131Q1030 131 1136 215T1297 444T1352 767Q1352 944 1298 1086T1138 1311T877 1395Q727 1395 622 1315T463 1093T408 767Z" />
|
||||||
|
<glyph unicode="q" horiz-adv-x="1687" d="M1455 -576H1276V285H1260Q1229 215 1172 142T1021 18T788 -32Q600 -32 458 68T236 347T156 764Q156 1001 235 1179T458 1457T791 1557Q932 1557 1024 1507T1173 1385T1260 1243H1281V1536H1455V-576ZM1279 767Q1279
|
||||||
|
951 1224 1092T1065 1314T809 1395Q655 1395 549 1312T389 1086T335 767Q335 588 390 444T551 216T809 131Q958 131 1063 212T1223 437T1279 767Z" />
|
||||||
|
<glyph unicode="r" horiz-adv-x="1004" d="M235 0V1536H408V1300H421Q467 1416 581 1487T841 1559Q863 1559 890 1558T935 1556V1375Q923 1377 893 1381T828 1385Q708 1385 615 1335T467 1195T413 992V0H235Z" />
|
||||||
|
<glyph unicode="s" horiz-adv-x="1444" d="M1267 1199L1104 1153Q1080 1222 1036 1278T922 1367T747 1400Q591 1400 491 1326T391 1135Q391 1036 459 975T671 877L903 820Q1096 773 1192 671T1289 415Q1289 285 1217 184T1017 26T719 -32Q494 -32 348 69T161 363L332
|
||||||
|
405Q365 268 461 198T716 128Q893 128 999 207T1105 407Q1105 500 1043 563T855 657L604 717Q404 765 308 869T212 1127Q212 1254 281 1350T471 1502T747 1557Q958 1557 1084 1462T1267 1199Z" />
|
||||||
|
<glyph unicode="t" horiz-adv-x="1009" d="M840 1536V1381H107V1536H840ZM336 1904H515V401Q515 305 548 251T634 174T747 151Q782 151 807 155T851 165L889 4Q863 -6 825 -14T731 -23Q633 -23 543 20T394 148T336 359V1904Z" />
|
||||||
|
<glyph unicode="u" horiz-adv-x="1624" d="M1211 587V1536H1389V0H1211V255H1197Q1143 137 1026 59T740 -20Q593 -20 479 44T300 234T235 541V1536H413V552Q413 372 519 263T791 153Q895 153 991 203T1149 349T1211 587Z" />
|
||||||
|
<glyph unicode="v" horiz-adv-x="1536" d="M1424 1536L863 0H673L112 1536H305L761 235H775L1231 1536H1424Z" />
|
||||||
|
<glyph unicode="w" horiz-adv-x="2267" d="M576 0L112 1536H300L664 269H677L1040 1536H1229L1589 272H1603L1967 1536H2155L1691 0H1507L1143 1259H1124L760 0H576Z" />
|
||||||
|
<glyph unicode="x" horiz-adv-x="1483" d="M345 1536L741 881L1137 1536H1344L850 768L1344 0H1137L741 634L345 0H139L627 768L139 1536H345Z" />
|
||||||
|
<glyph unicode="y" horiz-adv-x="1537" d="M359 -575Q306 -575 260 -565T187 -543L235 -385Q371 -429 464 -387T621 -171L677 -15L112 1536H305L761 235H775L1231 1536L1425 1533L774 -243Q733 -353 673 -427T534 -538T359 -575Z" />
|
||||||
|
<glyph unicode="z" horiz-adv-x="1493" d="M187 0V141L1075 1355V1368H225V1536H1304V1389L432 181V168H1336V0H187Z" />
|
||||||
|
<glyph unicode="{" horiz-adv-x="976" d="M131 851V955Q300 955 364 1022T429 1256V1644Q429 1772 454 1866T534 2022T678 2114T897 2144V1992Q785 1992 719 1956T624 1842T595 1644V1203Q595 1118 575 1053T504 942T363 874T131 851ZM897 -416Q768 -416 679 -386T534
|
||||||
|
-295T454 -139T429 84V472Q429 639 365 706T131 773V877Q272 877 362 854T504 786T575 676T595 525V84Q595 -37 623 -113T718 -227T897 -264V-416ZM131 773V955H360V773H131Z" />
|
||||||
|
<glyph unicode="|" horiz-adv-x="869" d="M512 2708V-660H357V2708H512Z" />
|
||||||
|
<glyph unicode="}" horiz-adv-x="976" d="M845 877V773Q676 773 612 706T547 472V84Q547 -44 522 -138T442 -294T298 -386T79 -416V-264Q191 -264 257 -227T352 -114T381 84V525Q381 610 401 675T472 786T613 854T845 877ZM79 2144Q208 2144 297 2114T442 2023T522
|
||||||
|
1867T547 1644V1256Q547 1089 611 1022T845 955V851Q704 851 614 874T472 942T401 1052T381 1203V1644Q381 1765 353 1842T258 1955T79 1992V2144ZM845 955V773H616V955H845Z" />
|
||||||
|
<glyph unicode="~" horiz-adv-x="1835" d="M243 629Q245 767 299 855T440 985T627 1028Q729 1028 810 985T984 865Q1053 809 1101 782T1209 755Q1302 754 1361 816T1427 989L1592 984Q1587 847 1533 760T1393 631T1212 589Q1115 590 1037 631T865 749Q796 806
|
||||||
|
745 834T629 863Q536 863 474 805T408 627L243 629Z" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="792" />
|
||||||
|
<glyph unicode="¡" horiz-adv-x="768" d="M384 1543Q443 1543 485 1501T528 1399Q528 1339 486 1297T384 1255Q325 1255 283 1297T240 1399Q240 1439 259 1471T312 1523T384 1543ZM485 -520H283L296 941H472L485 -520Z" />
|
||||||
|
<glyph unicode="¢" horiz-adv-x="1567" d="M753 -256V1780H884V-256H753ZM835 -32Q629 -32 477 71T240 353T156 761Q156 992 241 1172T479 1454T832 1557Q986 1557 1111 1498T1317 1331T1420 1080H1240Q1212 1210 1106 1302T835 1395Q688 1395 575 1316T399
|
||||||
|
1095T335 767Q335 580 397 437T571 212T835 131Q937 131 1021 169T1163 279T1241 448H1421Q1401 309 1323 201T1120 30T835 -32Z" />
|
||||||
|
<glyph unicode="£" horiz-adv-x="1776" d="M1517 0H197V168H1517V0ZM1101 815H192V988H1101V815ZM595 1455L625 507Q631 368 594 261T459 111L285 168Q350 168 386 223T435 357T447 507L419 1455Q412 1656 492 1794T708 2004T1000 2076Q1134 2076 1244 2029T1431
|
||||||
|
1900T1538 1715T1543 1503L1367 1551Q1384 1658 1337 1738T1201 1863T1008 1908Q897 1908 803 1857T651 1704T595 1455Z" />
|
||||||
|
<glyph unicode="¤" horiz-adv-x="1997" d="M993 -28Q824 -28 678 37T420 221T246 496T184 836Q184 1019 246 1175T419 1449T677 1631T993 1696Q1163 1696 1310 1631T1568 1449T1742 1176T1805 836Q1805 653 1743 496T1569 221T1310 38T993 -28ZM993 140Q1126
|
||||||
|
140 1242 194T1446 343T1582 565T1632 836Q1632 1030 1547 1187T1316 1438T993 1531Q815 1531 670 1438T438 1188T352 836Q352 643 438 485T669 234T993 140ZM1570 1308L1449 1435L1713 1707L1837 1580L1570 1308ZM1713 -13L1449 259L1570 383L1837 114L1713 -13ZM278
|
||||||
|
-13L157 114L421 383L545 259L278 -13ZM421 1308L157 1580L278 1707L545 1435L421 1308Z" />
|
||||||
|
<glyph unicode="¥" horiz-adv-x="1520" d="M255 2048L816 900L664 847L47 2048H255ZM704 900L1265 2048H1473L856 847L704 900ZM853 1035V0H667V1035H853ZM1312 985V844H208V985H1312ZM1312 640V499H208V640H1312Z" />
|
||||||
|
<glyph unicode="¦" horiz-adv-x="674" d="M253 545H421V-384H253V545ZM421 2048V1123H253V2048H421Z" />
|
||||||
|
<glyph unicode="§" horiz-adv-x="1532" d="M1245 1588H1072Q1069 1726 993 1819T764 1913Q666 1913 599 1875T498 1776T464 1648Q464 1575 501 1519T595 1418T712 1339L1027 1153Q1080 1122 1140 1081T1254 986T1341 860T1375 697Q1375 618 1334 546T1223
|
||||||
|
422T1071 355V351Q1173 273 1214 191T1255 11Q1255 -131 1186 -225T1003 -368T755 -416Q603 -416 484 -356T297 -185T225 77H401Q405 -78 503 -165T755 -253Q888 -253 984 -186T1081 11Q1081 83 1050 135T961 231T825 320L509 503Q440 543 377 588T265 688T186
|
||||||
|
810T157 963Q157 1041 195 1116T301 1244T459 1311V1319Q382 1385 337 1464T291 1648Q291 1770 352 1866T519 2019T764 2076Q910 2076 1017 2014T1183 1841T1245 1588ZM1207 697Q1207 769 1168 826T1067 929T941 1013L611 1207Q539 1227 474 1199T367 1109T325
|
||||||
|
965Q325 860 398 788T597 643L905 464Q967 445 1037 470T1157 554T1207 697Z" />
|
||||||
|
<glyph unicode="¨" horiz-adv-x="1728" d="M608 1800Q557 1800 519 1838T480 1928Q480 1983 518 2019T608 2056Q663 2056 699 2020T736 1928Q736 1877 700 1839T608 1800ZM1120 1800Q1069 1800 1031 1838T992 1928Q992 1983 1030 2019T1120 2056Q1175 2056
|
||||||
|
1211 2020T1248 1928Q1248 1877 1212 1839T1120 1800Z" />
|
||||||
|
<glyph unicode="©" horiz-adv-x="2576" d="M710 1024Q710 1188 790 1323T1005 1538T1304 1618Q1438 1618 1551 1563T1740 1413T1843 1195H1657Q1627 1304 1529 1373T1304 1442Q1189 1442 1094 1386T943 1235T886 1024Q886 909 942 814T1094 663T1304 606Q1431
|
||||||
|
606 1522 675T1644 853H1829Q1804 731 1731 636T1548 485T1304 430Q1140 430 1005 510T790 725T710 1024ZM1288 -32Q1070 -32 879 50T542 277T314 614T232 1024Q233 1243 315 1434T543 1770T879 1998T1288 2080Q1507 2080 1698 1998T2034 1771T2261 1434T2344 1024Q2345
|
||||||
|
805 2263 614T2036 278T1699 50T1288 -32ZM1288 144Q1471 144 1631 212T1911 401T2100 682T2168 1023Q2167 1206 2099 1366T1910 1646T1630 1835T1288 1904Q1106 1904 947 1836T668 1646T478 1366T408 1023Q407 842 475 683T665 403T946 213T1288 144Z" />
|
||||||
|
<glyph unicode="ª" horiz-adv-x="1181" d="M791 1184V1652Q791 1765 745 1820T601 1875Q496 1875 437 1830T374 1698L195 1713Q197 1854 307 1943T601 2032Q775 2032 873 1938T973 1652V1220Q972 1152 980 1092T1007 973H822Q807 1021 799 1076T791 1184ZM835
|
||||||
|
1572V1445H623Q487 1445 423 1394T358 1263Q358 1190 403 1149T541 1107Q598 1106 656 1128T758 1187T820 1263L844 1143Q790 1066 708 1009T501 952Q346 952 260 1036T173 1257Q174 1409 286 1490T623 1572H835Z" />
|
||||||
|
<glyph unicode="«" horiz-adv-x="1507" d="M771 220H607L203 820V840H376L771 220ZM771 1448L376 828H203V848L607 1448H771ZM1283 220H1119L715 820V840H888L1283 220ZM1283 1448L888 828H715V848L1119 1448H1283Z" />
|
||||||
|
<glyph unicode="¬" horiz-adv-x="1482" d="M1312 1108V929H175V1108H1312ZM1312 1027V516H1107V1027H1312Z" />
|
||||||
|
<glyph unicode="­" horiz-adv-x="1276" d="M1064 962V794H212V962H1064Z" />
|
||||||
|
<glyph unicode="®" horiz-adv-x="1888" d="M673 916V1654H1027Q1083 1654 1135 1628T1222 1550T1257 1423Q1257 1348 1222 1294T1132 1210T1019 1181H745V1282H985Q1036 1282 1076 1318T1117 1423Q1117 1493 1077 1523T988 1553H802V916H673ZM1103 1259L1287
|
||||||
|
916H1143L964 1259H1103ZM944 476Q778 476 633 538T378 710T206 965T144 1276Q144 1442 206 1587T378 1842T633 2014T944 2076Q1110 2076 1255 2014T1510 1842T1682 1587T1744 1276Q1744 1110 1682 965T1510 710T1255 538T944 476ZM944 625Q1124 625 1271 713T1507
|
||||||
|
948T1595 1276Q1595 1456 1507 1603T1272 1839T944 1927Q764 1927 617 1839T381 1604T293 1276Q293 1096 381 949T616 713T944 625Z" />
|
||||||
|
<glyph unicode="¯" horiz-adv-x="1117" d="M977 2003V1848H140V2003H977Z" />
|
||||||
|
<glyph unicode="°" horiz-adv-x="1280" d="M640 1177Q517 1177 416 1237T255 1398T195 1623Q195 1746 255 1847T416 2008T640 2068Q763 2068 864 2008T1025 1847T1085 1623Q1085 1500 1025 1399T864 1237T640 1177ZM640 1332Q721 1332 786 1371T891 1476T931
|
||||||
|
1623Q931 1703 892 1769T787 1874T640 1913Q560 1913 494 1874T389 1769T349 1623Q349 1542 388 1476T494 1371T640 1332Z" />
|
||||||
|
<glyph unicode="±" horiz-adv-x="1835" d="M295 128V299H1540V128H295ZM295 923V1093H1540V923H295ZM832 480V1536H1003V480H832Z" />
|
||||||
|
<glyph unicode="²" horiz-adv-x="1176" d="M149 1024V1144L608 1575Q686 1649 736 1704T810 1810T835 1916Q835 2014 760 2074T573 2135Q455 2135 383 2070T311 1904H151Q151 2065 270 2166T576 2268Q699 2268 793 2222T941 2097T995 1919Q995 1841 965 1774T867
|
||||||
|
1631T691 1453L388 1168V1161H1041V1024H149Z" />
|
||||||
|
<glyph unicode="³" horiz-adv-x="1193" d="M597 1008Q466 1008 363 1052T198 1175T136 1356H304Q306 1263 390 1206T597 1148Q727 1148 810 1211T893 1369Q893 1466 803 1528T565 1591H487V1717H565Q688 1717 771 1774T855 1928Q855 2017 784 2076T599 2135Q486
|
||||||
|
2135 407 2077T324 1923H165Q167 2025 224 2103T379 2224T599 2268Q722 2268 816 2225T964 2107T1017 1936Q1017 1828 945 1757T764 1664V1656Q906 1633 984 1552T1063 1359Q1063 1259 1003 1180T838 1054T597 1008Z" />
|
||||||
|
<glyph unicode="´" horiz-adv-x="1400" d="M594 1749L850 2203H1061L754 1749H594Z" />
|
||||||
|
<glyph unicode="µ" horiz-adv-x="1697" d="M232 -583V1536H411V587Q411 459 466 361T620 208T849 153Q980 153 1079 208T1233 361T1288 587V1536H1467V0H1288V233H1277Q1218 113 1103 47T849 -20Q711 -20 596 46T421 233H411V-583H232Z" />
|
||||||
|
<glyph unicode="¶" horiz-adv-x="1645" d="M1373 1880H957V760H841Q623 760 472 843T243 1072T165 1404Q165 1588 243 1733T472 1963T841 2048H1373V1880ZM1187 0V2048H1373V0H1187Z" />
|
||||||
|
<glyph unicode="·" horiz-adv-x="755" d="M377 752Q318 752 276 794T233 896Q233 956 275 998T377 1040Q437 1040 479 998T521 896Q521 857 502 824T450 772T377 752Z" />
|
||||||
|
<glyph unicode="¸" horiz-adv-x="693" d="M274 8H426L411 -72Q497 -85 557 -141T619 -307Q618 -428 525 -499T249 -572L243 -447Q342 -445 399 -414T456 -312Q456 -237 404 -206T238 -169L274 8Z" />
|
||||||
|
<glyph unicode="¹" horiz-adv-x="844" d="M433 1024V2084H423L117 1881V2047L425 2252H593V1024H433Z" />
|
||||||
|
<glyph unicode="º" horiz-adv-x="1209" d="M144 1437V1547Q144 1692 199 1801T359 1971T605 2032Q821 2032 943 1899T1065 1547V1437Q1065 1291 1011 1183T853 1014T607 953Q391 953 268 1085T144 1437ZM324 1547V1437Q324 1289 396 1198T607 1107Q743 1106
|
||||||
|
814 1197T885 1437V1547Q885 1692 814 1784T605 1876Q469 1876 397 1785T324 1547Z" />
|
||||||
|
<glyph unicode="»" horiz-adv-x="1513" d="M211 220L605 840H779V820L375 220H211ZM211 1448H375L779 848V828H605L211 1448ZM730 220L1124 840H1298V820L894 220H730ZM730 1448H894L1298 848V828H1124L730 1448Z" />
|
||||||
|
<glyph unicode="¼" horiz-adv-x="2395" d="M361 0L1768 2048H1945L539 0H361ZM376 1216V2136H365L91 1954V2121L368 2304H536V1216H376ZM1414 212V339L1950 1088H2058V903H1988L1585 348V344H2300V212H1414ZM1993 0V253L1996 308V1088H2146V0H1993Z" />
|
||||||
|
<glyph unicode="½" horiz-adv-x="2545" d="M361 0L1768 2048H1945L539 0H361ZM376 1216V2136H365L91 1954V2121L368 2304H536V1216H376ZM1611 0V117L2028 493Q2136 592 2182 654T2228 784Q2228 869 2162 922T1996 975Q1895 975 1829 919T1763 776H1608Q1608
|
||||||
|
920 1717 1012T1999 1104Q2170 1104 2275 1013T2381 787Q2381 719 2355 659T2268 532T2105 375L1844 139V132H2428V0H1611Z" />
|
||||||
|
<glyph unicode="¾" horiz-adv-x="2626" d="M592 0L1999 2048H2176L770 0H592ZM1644 212V339L2180 1088H2288V903H2218L1815 348V344H2530V212H1644ZM2223 0V253L2226 308V1088H2376V0H2223ZM541 1200Q421 1200 326 1241T175 1353T120 1517H283Q283 1437 357
|
||||||
|
1386T541 1335Q654 1335 726 1390T799 1525Q799 1609 719 1661T512 1713H441V1831H512Q622 1831 695 1881T769 2012Q769 2088 706 2139T541 2191Q440 2191 372 2140T303 2008H145Q147 2099 199 2169T340 2279T541 2320Q654 2320 741 2281T877 2175T927 2023Q927
|
||||||
|
1930 863 1866T692 1783V1776Q822 1756 893 1686T965 1515Q965 1425 911 1354T762 1241T541 1200Z" />
|
||||||
|
<glyph unicode="¿" horiz-adv-x="1401" d="M761 1552Q821 1552 863 1510T905 1408Q905 1349 863 1307T761 1264Q702 1264 660 1306T617 1408Q617 1448 636 1480T689 1532T761 1552ZM857 951V896Q857 739 823 640T723 472T556 340Q484 293 433 239T355 122T328
|
||||||
|
-20Q328 -128 379 -208T515 -334T707 -379Q807 -379 893 -336T1034 -208T1093 1H1283Q1278 -163 1201 -284T995 -472T707 -539Q541 -539 415 -471T218 -283T147 -12Q147 90 178 173T273 326T432 457Q523 517 576 576T652 710T676 896V951H857Z" />
|
||||||
|
<glyph unicode="À" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785ZM848 2261L541 2715H752L1008 2261H848Z" />
|
||||||
|
<glyph unicode="Á" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785ZM841 2261L1097 2715H1308L1001 2261H841Z" />
|
||||||
|
<glyph unicode="Â" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785ZM685 2224H511V2237L849 2640H999L1337 2237V2224H1163L924 2513L685 2224Z" />
|
||||||
|
<glyph unicode="Ã" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785ZM587 2283L443 2291Q448 2424 531 2509T734 2594Q795 2594 841 2573T927 2524T1010 2475T1107 2454Q1168 2454 1213 2498T1265
|
||||||
|
2607L1406 2591Q1399 2457 1316 2377T1115 2296Q1048 2296 1003 2317T921 2366T843 2415T742 2436Q678 2436 635 2392T587 2283Z" />
|
||||||
|
<glyph unicode="Ä" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785ZM668 2312Q617 2312 579 2350T540 2440Q540 2495 578 2531T668 2568Q723 2568 759 2532T796 2440Q796 2389 760 2351T668 2312ZM1180
|
||||||
|
2312Q1129 2312 1091 2350T1052 2440Q1052 2495 1090 2531T1180 2568Q1235 2568 1271 2532T1308 2440Q1308 2389 1272 2351T1180 2312Z" />
|
||||||
|
<glyph unicode="Å" horiz-adv-x="1848" d="M275 0H79L824 2048H1024L1769 0H1573L931 1805H917L275 0ZM416 785H1432V617H416V785ZM924 2172Q843 2172 775 2210T667 2313T627 2456Q627 2535 667 2599T775 2702T924 2740Q1007 2740 1074 2702T1181 2600T1222
|
||||||
|
2456Q1222 2378 1182 2313T1074 2210T924 2172ZM924 2295Q993 2295 1040 2342T1088 2456Q1088 2524 1040 2570T924 2617Q856 2617 808 2570T760 2456Q760 2388 808 2342T924 2295Z" />
|
||||||
|
<glyph unicode="Æ" horiz-adv-x="2759" d="M79 0L1088 2048H2548V1880H1547V1109H2485V941H1547V168H2568V0H1360V1880H1195L284 0H79ZM503 617V785H1455V617H503Z" />
|
||||||
|
<glyph unicode="Ç" horiz-adv-x="2044" d="M1876 1408H1688Q1667 1513 1613 1602T1476 1759T1290 1863T1065 1900Q871 1900 712 1799T457 1503T361 1024Q361 739 456 544T711 249T1065 148Q1186 148 1290 185T1476 288T1612 445T1688 640H1876Q1851 499 1783
|
||||||
|
378T1609 165T1366 23T1065 -28Q807 -28 607 101T294 467T180 1024Q180 1345 293 1581T607 1946T1065 2076Q1229 2076 1366 2026T1608 1884T1782 1671T1876 1408ZM985 -3H1137L1122 -83Q1208 -96 1268 -152T1330 -318Q1329 -439 1236 -510T960 -583L954 -458Q1053
|
||||||
|
-456 1110 -425T1167 -323Q1167 -248 1115 -217T949 -180L985 -3Z" />
|
||||||
|
<glyph unicode="È" horiz-adv-x="1671" d="M272 0V2048H1460V1880H459V1109H1397V941H459V168H1480V0H272ZM790 2261L483 2715H694L950 2261H790Z" />
|
||||||
|
<glyph unicode="É" horiz-adv-x="1671" d="M272 0V2048H1460V1880H459V1109H1397V941H459V168H1480V0H272ZM783 2261L1039 2715H1250L943 2261H783Z" />
|
||||||
|
<glyph unicode="Ê" horiz-adv-x="1671" d="M272 0V2048H1460V1880H459V1109H1397V941H459V168H1480V0H272ZM628 2224H454V2237L792 2640H942L1280 2237V2224H1106L867 2513L628 2224Z" />
|
||||||
|
<glyph unicode="Ë" horiz-adv-x="1671" d="M272 0V2048H1460V1880H459V1109H1397V941H459V168H1480V0H272ZM611 2312Q560 2312 522 2350T483 2440Q483 2495 521 2531T611 2568Q666 2568 702 2532T739 2440Q739 2389 703 2351T611 2312ZM1123 2312Q1072 2312
|
||||||
|
1034 2350T995 2440Q995 2495 1033 2531T1123 2568Q1178 2568 1214 2532T1251 2440Q1251 2389 1215 2351T1123 2312Z" />
|
||||||
|
<glyph unicode="Ì" horiz-adv-x="731" d="M459 2048V0H272V2048H459ZM289 2261L-18 2715H193L449 2261H289Z" />
|
||||||
|
<glyph unicode="Í" horiz-adv-x="731" d="M459 2048V0H272V2048H459ZM282 2261L538 2715H749L442 2261H282Z" />
|
||||||
|
<glyph unicode="Î" horiz-adv-x="731" d="M459 2048V0H272V2048H459ZM126 2224H-48V2237L290 2640H440L778 2237V2224H604L365 2513L126 2224Z" />
|
||||||
|
<glyph unicode="Ï" horiz-adv-x="731" d="M459 2048V0H272V2048H459ZM109 2312Q58 2312 20 2350T-19 2440Q-19 2495 19 2531T109 2568Q164 2568 200 2532T237 2440Q237 2389 201 2351T109 2312ZM621 2312Q570 2312 532 2350T493 2440Q493 2495 531 2531T621
|
||||||
|
2568Q676 2568 712 2532T749 2440Q749 2389 713 2351T621 2312Z" />
|
||||||
|
<glyph unicode="Ð" horiz-adv-x="2020" d="M872 0H272V2048H908Q1201 2048 1409 1926T1729 1576T1840 1029Q1840 707 1727 477T1397 123T872 0ZM459 168H861Q1125 168 1303 272T1570 569T1659 1029Q1658 1294 1572 1485T1316 1778T897 1880H459V168ZM-55
|
||||||
|
979V1123H785V979H-55Z" />
|
||||||
|
<glyph unicode="Ñ" horiz-adv-x="2139" d="M1867 2048V0H1685L475 1715H459V0H272V2048H453L1667 331H1683V2048H1867ZM732 2260L588 2268Q593 2401 676 2486T879 2571Q940 2571 986 2550T1072 2501T1155 2452T1252 2431Q1313 2431 1358 2475T1410 2584L1551
|
||||||
|
2568Q1544 2434 1461 2354T1260 2273Q1193 2273 1148 2294T1066 2343T988 2392T887 2413Q823 2413 780 2369T732 2260Z" />
|
||||||
|
<glyph unicode="Ò" horiz-adv-x="2131" d="M1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065
|
||||||
|
1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024ZM989 2261L682 2715H893L1149 2261H989Z" />
|
||||||
|
<glyph unicode="Ó" horiz-adv-x="2131" d="M1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065
|
||||||
|
1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024ZM982 2261L1238 2715H1449L1142 2261H982Z" />
|
||||||
|
<glyph unicode="Ô" horiz-adv-x="2131" d="M1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065
|
||||||
|
1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024ZM826 2224H652V2237L990 2640H1140L1478 2237V2224H1304L1065 2513L826 2224Z" />
|
||||||
|
<glyph unicode="Õ" horiz-adv-x="2131" d="M1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065
|
||||||
|
1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024ZM728 2283L584 2291Q589 2424 672 2509T875 2594Q936 2594 982 2573T1068 2524T1151 2475T1248 2454Q1309 2454 1354 2498T1406 2607L1547 2591Q1540
|
||||||
|
2457 1457 2377T1256 2296Q1189 2296 1144 2317T1062 2366T984 2415T883 2436Q819 2436 776 2392T728 2283Z" />
|
||||||
|
<glyph unicode="Ö" horiz-adv-x="2131" d="M1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951 1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065
|
||||||
|
1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024ZM809 2312Q758 2312 720 2350T681 2440Q681 2495 719 2531T809 2568Q864 2568 900 2532T937 2440Q937 2389 901 2351T809 2312ZM1321 2312Q1270
|
||||||
|
2312 1232 2350T1193 2440Q1193 2495 1231 2531T1321 2568Q1376 2568 1412 2532T1449 2440Q1449 2389 1413 2351T1321 2312Z" />
|
||||||
|
<glyph unicode="×" horiz-adv-x="1835" d="M1423 178L295 1306L412 1422L1540 294L1423 178ZM412 178L295 294L1423 1422L1540 1306L412 178Z" />
|
||||||
|
<glyph unicode="Ø" horiz-adv-x="2131" d="M417 -72L299 9L1708 2117L1827 2036L417 -72ZM1951 1024Q1951 704 1837 468T1524 102T1065 -28Q806 -28 607 101T294 467T180 1024Q180 1344 293 1580T607 1946T1065 2076Q1324 2076 1523 1947T1837 1581T1951
|
||||||
|
1024ZM1769 1024Q1769 1299 1677 1495T1426 1796T1065 1900Q864 1900 705 1796T454 1496T361 1024Q361 749 453 553T704 253T1065 148Q1267 148 1426 252T1678 552T1769 1024Z" />
|
||||||
|
<glyph unicode="Ù" horiz-adv-x="2096" d="M1637 2048H1824V692Q1824 483 1726 319T1454 60T1048 -35Q818 -35 643 60T370 319T272 692V2048H459V705Q459 542 532 415T737 214T1048 141Q1226 141 1359 214T1564 414T1637 705V2048ZM972 2261L665 2715H876L1132
|
||||||
|
2261H972Z" />
|
||||||
|
<glyph unicode="Ú" horiz-adv-x="2096" d="M1637 2048H1824V692Q1824 483 1726 319T1454 60T1048 -35Q818 -35 643 60T370 319T272 692V2048H459V705Q459 542 532 415T737 214T1048 141Q1226 141 1359 214T1564 414T1637 705V2048ZM965 2261L1221 2715H1432L1125
|
||||||
|
2261H965Z" />
|
||||||
|
<glyph unicode="Û" horiz-adv-x="2096" d="M1637 2048H1824V692Q1824 483 1726 319T1454 60T1048 -35Q818 -35 643 60T370 319T272 692V2048H459V705Q459 542 532 415T737 214T1048 141Q1226 141 1359 214T1564 414T1637 705V2048ZM809 2224H635V2237L973
|
||||||
|
2640H1123L1461 2237V2224H1287L1048 2513L809 2224Z" />
|
||||||
|
<glyph unicode="Ü" horiz-adv-x="2096" d="M1637 2048H1824V692Q1824 483 1726 319T1454 60T1048 -35Q818 -35 643 60T370 319T272 692V2048H459V705Q459 542 532 415T737 214T1048 141Q1226 141 1359 214T1564 414T1637 705V2048ZM792 2312Q741 2312 703
|
||||||
|
2350T664 2440Q664 2495 702 2531T792 2568Q847 2568 883 2532T920 2440Q920 2389 884 2351T792 2312ZM1304 2312Q1253 2312 1215 2350T1176 2440Q1176 2495 1214 2531T1304 2568Q1359 2568 1395 2532T1432 2440Q1432 2389 1396 2351T1304 2312Z" />
|
||||||
|
<glyph unicode="Ý" horiz-adv-x="1824" d="M80 2048H296L903 1076H921L1528 2048H1744L1005 887V0H819V887L80 2048ZM829 2261L1085 2715H1296L989 2261H829Z" />
|
||||||
|
<glyph unicode="Þ" horiz-adv-x="1738" d="M252 2048H437V0H252V2048ZM340 1601H865Q1072 1601 1217 1527T1438 1324T1515 1033Q1515 870 1439 742T1218 539T865 465H340V633H865Q1016 633 1121 679T1281 814T1336 1029Q1336 1156 1281 1246T1120 1385T865
|
||||||
|
1433H340V1601Z" />
|
||||||
|
<glyph unicode="ß" horiz-adv-x="1683" d="M272 0V1529Q272 1698 343 1820T542 2009T835 2076Q997 2076 1123 2013T1322 1834T1393 1560Q1393 1381 1300 1256T1049 1078V1062Q1258 1032 1381 899T1505 555Q1505 393 1431 268T1224 71T909 0H713V168H917Q1041
|
||||||
|
168 1133 217T1276 352T1327 551Q1327 733 1199 846T851 960H721V1131H817Q939 1131 1028 1186T1166 1334T1215 1536Q1215 1698 1113 1803T839 1908Q667 1909 559 1804T451 1524V0H272Z" />
|
||||||
|
<glyph unicode="à" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347
|
||||||
|
1414T553 1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337
|
||||||
|
281 437 205T688 128ZM980 1749L673 2203H884L1140 1749H980Z" />
|
||||||
|
<glyph unicode="á" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347
|
||||||
|
1414T553 1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337
|
||||||
|
281 437 205T688 128ZM717 1749L973 2203H1184L877 1749H717Z" />
|
||||||
|
<glyph unicode="â" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347
|
||||||
|
1414T553 1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337
|
||||||
|
281 437 205T688 128ZM561 1712H387V1725L725 2128H875L1213 1725V1712H1039L800 2001L561 1712Z" />
|
||||||
|
<glyph unicode="ã" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347
|
||||||
|
1414T553 1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337
|
||||||
|
281 437 205T688 128ZM462 1748L318 1756Q323 1889 406 1974T609 2059Q670 2059 716 2038T802 1989T885 1940T982 1919Q1043 1919 1088 1963T1140 2072L1281 2056Q1274 1922 1191 1842T990 1761Q923 1761 878 1782T796 1831T718 1880T617 1901Q553 1901 510 1857T462
|
||||||
|
1748Z" />
|
||||||
|
<glyph unicode="ä" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347
|
||||||
|
1414T553 1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337
|
||||||
|
281 437 205T688 128ZM800 1800Q749 1800 711 1838T672 1928Q672 1983 710 2019T800 2056Q855 2056 891 2020T928 1928Q928 1877 892 1839T800 1800ZM1312 1800Q1261 1800 1223 1838T1184 1928Q1184 1983 1222 2019T1312 2056Q1367 2056 1403 2020T1440 1928Q1440
|
||||||
|
1877 1404 1839T1312 1800Z" />
|
||||||
|
<glyph unicode="å" horiz-adv-x="1567" d="M664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 828T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1058 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339 347
|
||||||
|
1414T553 1523T784 1557Q872 1557 967 1534T1145 1455T1278 1298T1329 1043V0H1151V243H1140Q1108 175 1045 111T887 6T664 -35ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701 527 667T386 574T337 421Q337
|
||||||
|
281 437 205T688 128ZM800 1715Q711 1715 639 1755T525 1863T482 2017Q482 2103 524 2173T639 2286T800 2328Q890 2328 961 2286T1074 2174T1116 2017Q1116 1932 1075 1864T962 1755T800 1715ZM800 1837Q879 1837 931 1892T983 2017Q983 2090 931 2146T800 2203Q721
|
||||||
|
2203 670 2147T618 2017Q618 1946 670 1892T800 1837Z" />
|
||||||
|
<glyph unicode="æ" horiz-adv-x="2601" d="M1823 -32Q1576 -32 1409 97T1193 433L1229 1164Q1305 1346 1450 1451T1796 1557Q1921 1557 2037 1512T2245 1373T2391 1138T2445 803V715H1249V872H2264Q2264 1020 2205 1138T2039 1325T1796 1395Q1649 1395 1538
|
||||||
|
1317T1365 1111T1301 831V737Q1301 554 1365 418T1546 206T1823 131Q1932 131 2014 165T2153 256T2239 383L2408 328Q2373 231 2294 149T2096 18T1823 -32ZM688 128Q830 128 934 191T1094 358T1151 589V811Q1131 792 1085 777T978 751T857 731T749 717Q619 701
|
||||||
|
527 667T386 574T337 421Q337 281 437 205T688 128ZM664 -35Q525 -35 410 19T227 177T159 429Q159 543 202 621T324 749T511 829T749 873Q878 889 967 901T1104 939T1151 1023V1059Q1151 1216 1057 1306T789 1397Q623 1397 519 1324T372 1152L203 1213Q255 1339
|
||||||
|
347 1414T553 1523T784 1557Q864 1557 947 1538T1104 1476T1233 1361T1311 1181L1249 347H1232Q1197 228 1111 143T909 11T664 -35Z" />
|
||||||
|
<glyph unicode="ç" horiz-adv-x="1567" d="M835 -32Q629 -32 477 71T240 353T156 761Q156 992 241 1172T479 1454T832 1557Q986 1557 1111 1498T1317 1331T1420 1080H1240Q1212 1210 1106 1302T835 1395Q688 1395 575 1316T399 1095T335 767Q335 580 397
|
||||||
|
437T571 212T835 131Q937 131 1021 169T1163 279T1241 448H1421Q1401 309 1323 201T1120 30T835 -32ZM744 8H896L881 -72Q967 -85 1027 -141T1089 -307Q1088 -428 995 -499T719 -572L713 -447Q812 -445 869 -414T926 -312Q926 -237 874 -206T708 -169L744 8Z" />
|
||||||
|
<glyph unicode="è" horiz-adv-x="1635" d="M856 -32Q641 -32 484 68T242 347T156 759Q156 991 241 1171T478 1454T829 1557Q954 1557 1070 1512T1278 1373T1425 1138T1479 803V715H279V872H1297Q1297 1020 1238 1138T1073 1326T829 1395Q683 1395 572 1317T399
|
||||||
|
1111T335 831V737Q335 554 398 418T579 206T856 131Q965 131 1047 165T1186 256T1272 383L1441 328Q1406 231 1327 149T1129 18T856 -32ZM1000 1749L693 2203H904L1160 1749H1000Z" />
|
||||||
|
<glyph unicode="é" horiz-adv-x="1635" d="M856 -32Q641 -32 484 68T242 347T156 759Q156 991 241 1171T478 1454T829 1557Q954 1557 1070 1512T1278 1373T1425 1138T1479 803V715H279V872H1297Q1297 1020 1238 1138T1073 1326T829 1395Q683 1395 572 1317T399
|
||||||
|
1111T335 831V737Q335 554 398 418T579 206T856 131Q965 131 1047 165T1186 256T1272 383L1441 328Q1406 231 1327 149T1129 18T856 -32ZM737 1749L993 2203H1204L897 1749H737Z" />
|
||||||
|
<glyph unicode="ê" horiz-adv-x="1635" d="M856 -32Q641 -32 484 68T242 347T156 759Q156 991 241 1171T478 1454T829 1557Q954 1557 1070 1512T1278 1373T1425 1138T1479 803V715H279V872H1297Q1297 1020 1238 1138T1073 1326T829 1395Q683 1395 572 1317T399
|
||||||
|
1111T335 831V737Q335 554 398 418T579 206T856 131Q965 131 1047 165T1186 256T1272 383L1441 328Q1406 231 1327 149T1129 18T856 -32ZM581 1712H407V1725L745 2128H895L1233 1725V1712H1059L820 2001L581 1712Z" />
|
||||||
|
<glyph unicode="ë" horiz-adv-x="1635" d="M856 -32Q641 -32 484 68T242 347T156 759Q156 991 241 1171T478 1454T829 1557Q954 1557 1070 1512T1278 1373T1425 1138T1479 803V715H279V872H1297Q1297 1020 1238 1138T1073 1326T829 1395Q683 1395 572 1317T399
|
||||||
|
1111T335 831V737Q335 554 398 418T579 206T856 131Q965 131 1047 165T1186 256T1272 383L1441 328Q1406 231 1327 149T1129 18T856 -32ZM820 1800Q769 1800 731 1838T692 1928Q692 1983 730 2019T820 2056Q875 2056 911 2020T948 1928Q948 1877 912 1839T820 1800ZM1332
|
||||||
|
1800Q1281 1800 1243 1838T1204 1928Q1204 1983 1242 2019T1332 2056Q1387 2056 1423 2020T1460 1928Q1460 1877 1424 1839T1332 1800Z" />
|
||||||
|
<glyph unicode="ì" horiz-adv-x="653" d="M237 0V1536H416V0H237ZM252 1749L-55 2203H156L412 1749H252Z" />
|
||||||
|
<glyph unicode="í" horiz-adv-x="653" d="M237 0V1536H416V0H237ZM245 1749L501 2203H712L405 1749H245Z" />
|
||||||
|
<glyph unicode="î" horiz-adv-x="653" d="M237 0V1536H416V0H237ZM89 1712H-85V1725L253 2128H403L741 1725V1712H567L328 2001L89 1712Z" />
|
||||||
|
<glyph unicode="ï" horiz-adv-x="653" d="M237 0V1536H416V0H237ZM72 1800Q21 1800 -17 1838T-56 1928Q-56 1983 -18 2019T72 2056Q127 2056 163 2020T200 1928Q200 1877 164 1839T72 1800ZM584 1800Q533 1800 495 1838T456 1928Q456 1983 494 2019T584 2056Q639
|
||||||
|
2056 675 2020T712 1928Q712 1877 676 1839T584 1800Z" />
|
||||||
|
<glyph unicode="ð" horiz-adv-x="1638" d="M1331 1969L523 1586L473 1705L1281 2088L1331 1969ZM819 -32Q621 -32 471 64T237 328T153 707Q153 923 236 1090T462 1352T779 1447Q895 1447 986 1408T1144 1304T1254 1163H1271Q1233 1276 1170 1394T1012 1627T789
|
||||||
|
1849T491 2043L567 2176Q748 2081 913 1939T1207 1615T1410 1216T1485 753Q1486 508 1401 332T1166 62T819 -32ZM819 131Q972 131 1082 206T1253 410T1313 697Q1313 847 1257 984T1090 1208T819 1295Q667 1295 558 1215T390 1001T331 707Q331 553 387 422T552 211T819
|
||||||
|
131Z" />
|
||||||
|
<glyph unicode="ñ" horiz-adv-x="1632" d="M413 960V0H235V1536H408V1295H424Q478 1413 592 1484T876 1556Q1031 1556 1148 1492T1331 1302T1397 995V0H1219V984Q1219 1173 1114 1283T831 1393Q710 1393 616 1341T468 1192T413 960ZM480 1748L336 1756Q341
|
||||||
|
1889 424 1974T627 2059Q688 2059 734 2038T820 1989T903 1940T1000 1919Q1061 1919 1106 1963T1158 2072L1299 2056Q1292 1922 1209 1842T1008 1761Q941 1761 896 1782T814 1831T736 1880T635 1901Q571 1901 528 1857T480 1748Z" />
|
||||||
|
<glyph unicode="ò" horiz-adv-x="1664" d="M832 -32Q633 -32 481 69T242 348T156 761Q156 997 242 1176T480 1456T832 1557Q1031 1557 1183 1456T1421 1176T1508 761Q1508 527 1422 349T1184 69T832 -32ZM832 131Q992 131 1103 217T1271 446T1329 761Q1329
|
||||||
|
933 1272 1077T1103 1308T832 1395Q673 1395 562 1308T393 1077T335 761Q335 589 392 446T561 217T832 131ZM1012 1749L705 2203H916L1172 1749H1012Z" />
|
||||||
|
<glyph unicode="ó" horiz-adv-x="1664" d="M832 -32Q633 -32 481 69T242 348T156 761Q156 997 242 1176T480 1456T832 1557Q1031 1557 1183 1456T1421 1176T1508 761Q1508 527 1422 349T1184 69T832 -32ZM832 131Q992 131 1103 217T1271 446T1329 761Q1329
|
||||||
|
933 1272 1077T1103 1308T832 1395Q673 1395 562 1308T393 1077T335 761Q335 589 392 446T561 217T832 131ZM749 1749L1005 2203H1216L909 1749H749Z" />
|
||||||
|
<glyph unicode="ô" horiz-adv-x="1664" d="M832 -32Q633 -32 481 69T242 348T156 761Q156 997 242 1176T480 1456T832 1557Q1031 1557 1183 1456T1421 1176T1508 761Q1508 527 1422 349T1184 69T832 -32ZM832 131Q992 131 1103 217T1271 446T1329 761Q1329
|
||||||
|
933 1272 1077T1103 1308T832 1395Q673 1395 562 1308T393 1077T335 761Q335 589 392 446T561 217T832 131ZM593 1712H419V1725L757 2128H907L1245 1725V1712H1071L832 2001L593 1712Z" />
|
||||||
|
<glyph unicode="õ" horiz-adv-x="1664" d="M832 -32Q633 -32 481 69T242 348T156 761Q156 997 242 1176T480 1456T832 1557Q1031 1557 1183 1456T1421 1176T1508 761Q1508 527 1422 349T1184 69T832 -32ZM832 131Q992 131 1103 217T1271 446T1329 761Q1329
|
||||||
|
933 1272 1077T1103 1308T832 1395Q673 1395 562 1308T393 1077T335 761Q335 589 392 446T561 217T832 131ZM494 1748L350 1756Q355 1889 438 1974T641 2059Q702 2059 748 2038T834 1989T917 1940T1014 1919Q1075 1919 1120 1963T1172 2072L1313 2056Q1306 1922
|
||||||
|
1223 1842T1022 1761Q955 1761 910 1782T828 1831T750 1880T649 1901Q585 1901 542 1857T494 1748Z" />
|
||||||
|
<glyph unicode="ö" horiz-adv-x="1664" d="M832 -32Q633 -32 481 69T242 348T156 761Q156 997 242 1176T480 1456T832 1557Q1031 1557 1183 1456T1421 1176T1508 761Q1508 527 1422 349T1184 69T832 -32ZM832 131Q992 131 1103 217T1271 446T1329 761Q1329
|
||||||
|
933 1272 1077T1103 1308T832 1395Q673 1395 562 1308T393 1077T335 761Q335 589 392 446T561 217T832 131ZM832 1800Q781 1800 743 1838T704 1928Q704 1983 742 2019T832 2056Q887 2056 923 2020T960 1928Q960 1877 924 1839T832 1800ZM1344 1800Q1293 1800 1255
|
||||||
|
1838T1216 1928Q1216 1983 1254 2019T1344 2056Q1399 2056 1435 2020T1472 1928Q1472 1877 1436 1839T1344 1800Z" />
|
||||||
|
<glyph unicode="÷" horiz-adv-x="1835" d="M1537 885V715H297V885H1537ZM917 160Q857 160 815 202T773 304Q773 362 815 403T917 445Q975 445 1017 404T1059 304Q1059 244 1017 202T917 160ZM917 1155Q877 1155 845 1174T793 1226T773 1299Q773 1357 815
|
||||||
|
1398T917 1440Q975 1440 1017 1399T1059 1299Q1059 1239 1017 1197T917 1155Z" />
|
||||||
|
<glyph unicode="ø" horiz-adv-x="1664" d="M357 -69L237 12L1307 1597L1427 1516L357 -69ZM832 -31Q633 -31 481 70T242 350T156 763Q156 998 242 1177T480 1458T832 1559Q1031 1559 1183 1458T1421 1178T1508 763Q1508 529 1422 350T1184 70T832 -31ZM832
|
||||||
|
132Q992 132 1103 218T1271 447T1329 763Q1329 935 1272 1078T1103 1309T832 1396Q673 1396 562 1309T393 1079T335 763Q335 591 392 448T561 218T832 132Z" />
|
||||||
|
<glyph unicode="ù" horiz-adv-x="1624" d="M1211 587V1536H1389V0H1211V255H1197Q1143 137 1026 59T740 -20Q593 -20 479 44T300 234T235 541V1536H413V552Q413 372 519 263T791 153Q895 153 991 203T1149 349T1211 587ZM993 1749L686 2203H897L1153 1749H993Z" />
|
||||||
|
<glyph unicode="ú" horiz-adv-x="1624" d="M1211 587V1536H1389V0H1211V255H1197Q1143 137 1026 59T740 -20Q593 -20 479 44T300 234T235 541V1536H413V552Q413 372 519 263T791 153Q895 153 991 203T1149 349T1211 587ZM730 1749L986 2203H1197L890 1749H730Z" />
|
||||||
|
<glyph unicode="û" horiz-adv-x="1624" d="M1211 587V1536H1389V0H1211V255H1197Q1143 137 1026 59T740 -20Q593 -20 479 44T300 234T235 541V1536H413V552Q413 372 519 263T791 153Q895 153 991 203T1149 349T1211 587ZM574 1712H400V1725L738 2128H888L1226
|
||||||
|
1725V1712H1052L813 2001L574 1712Z" />
|
||||||
|
<glyph unicode="ü" horiz-adv-x="1624" d="M1211 587V1536H1389V0H1211V255H1197Q1143 137 1026 59T740 -20Q593 -20 479 44T300 234T235 541V1536H413V552Q413 372 519 263T791 153Q895 153 991 203T1149 349T1211 587ZM813 1800Q762 1800 724 1838T685
|
||||||
|
1928Q685 1983 723 2019T813 2056Q868 2056 904 2020T941 1928Q941 1877 905 1839T813 1800ZM1325 1800Q1274 1800 1236 1838T1197 1928Q1197 1983 1235 2019T1325 2056Q1380 2056 1416 2020T1453 1928Q1453 1877 1417 1839T1325 1800Z" />
|
||||||
|
<glyph unicode="ý" horiz-adv-x="1537" d="M359 -575Q306 -575 260 -565T187 -543L235 -385Q371 -429 464 -387T621 -171L677 -15L112 1536H305L761 235H775L1231 1536L1425 1533L774 -243Q733 -353 673 -427T534 -538T359 -575ZM685 1749L941 2203H1152L845
|
||||||
|
1749H685Z" />
|
||||||
|
<glyph unicode="þ" horiz-adv-x="1685" d="M232 2048H411V1096L364 779L411 387V-576H232V2048ZM337 1243H427Q458 1312 514 1384T662 1507T896 1557Q1086 1557 1229 1458T1451 1180T1531 764Q1531 526 1451 347T1229 68T899 -32Q759 -32 666 18T515 141T427
|
||||||
|
285H337V1243ZM1352 767Q1352 944 1298 1086T1138 1311T877 1395Q727 1395 622 1315T463 1093T408 767Q408 581 463 438T624 213T877 131Q1030 131 1136 215T1297 444T1352 767Z" />
|
||||||
|
<glyph unicode="ÿ" horiz-adv-x="1537" d="M359 -575Q306 -575 260 -565T187 -543L235 -385Q371 -429 464 -387T621 -171L677 -15L112 1536H305L761 235H775L1231 1536L1425 1533L774 -243Q733 -353 673 -427T534 -538T359 -575ZM768 1800Q717 1800 679 1838T640
|
||||||
|
1928Q640 1983 678 2019T768 2056Q823 2056 859 2020T896 1928Q896 1877 860 1839T768 1800ZM1280 1800Q1229 1800 1191 1838T1152 1928Q1152 1983 1190 2019T1280 2056Q1335 2056 1371 2020T1408 1928Q1408 1877 1372 1839T1280 1800Z" />
|
||||||
|
<glyph unicode="–" horiz-adv-x="1408" d="M1408 962V794H0V962H1408Z" />
|
||||||
|
<glyph unicode="—" horiz-adv-x="2816" d="M2816 962V794H0V962H2816Z" />
|
||||||
|
<glyph unicode="‘" horiz-adv-x="535" d="M137 1408V1588Q137 1670 166 1762T252 1941T389 2092L487 2007Q411 1919 360 1812T308 1591V1408H137Z" />
|
||||||
|
<glyph unicode="’" horiz-adv-x="493" d="M397 2048V1868Q397 1786 368 1694T282 1515T145 1364L48 1449Q123 1537 175 1644T227 1865V2048H397Z" />
|
||||||
|
<glyph unicode="‚" horiz-adv-x="535" d="M394 256V76Q394 -6 365 -98T279 -277T142 -428L45 -343Q120 -255 172 -148T224 73V256H394Z" />
|
||||||
|
<glyph unicode="“" horiz-adv-x="1004" d="M137 1408V1588Q137 1670 166 1762T252 1941T389 2092L487 2007Q411 1919 360 1812T308 1591V1408H137ZM606 1408V1588Q606 1670 635 1762T721 1941T858 2092L956 2007Q880 1919 829 1812T777 1591V1408H606Z" />
|
||||||
|
<glyph unicode="”" horiz-adv-x="1004" d="M397 2048V1868Q397 1786 368 1694T282 1515T145 1364L48 1449Q123 1537 175 1644T227 1865V2048H397ZM866 2048V1868Q866 1786 837 1694T751 1515T614 1364L517 1449Q592 1537 644 1644T696 1865V2048H866Z" />
|
||||||
|
<glyph unicode="„" horiz-adv-x="1004" d="M397 256V76Q397 -6 368 -98T282 -277T145 -428L48 -343Q123 -255 175 -148T227 73V256H397ZM866 256V76Q866 -6 837 -98T751 -277T614 -428L517 -343Q592 -255 644 -148T696 73V256H866Z" />
|
||||||
|
<glyph unicode="•" horiz-adv-x="1584" d="M792 437Q688 437 602 488T465 626T413 816Q413 921 464 1006T601 1143T792 1195Q897 1195 982 1144T1119 1007T1171 816Q1171 712 1120 626T983 489T792 437Z" />
|
||||||
|
<glyph unicode="‹" horiz-adv-x="995" d="M771 220H607L203 820V840H376L771 220ZM771 1448L376 828H203V848L607 1448H771Z" />
|
||||||
|
<glyph unicode="›" horiz-adv-x="995" d="M211 220L605 840H779V820L375 220H211ZM211 1448H375L779 848V828H605L211 1448Z" />
|
||||||
|
</font>
|
||||||
|
</defs>
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 58 KiB |
BIN
themes/elli/static/fonts/inter-v3-latin-300.ttf
Normal file
BIN
themes/elli/static/fonts/inter-v3-latin-300.woff
Normal file
BIN
themes/elli/static/fonts/inter-v3-latin-300.woff2
Normal file
BIN
themes/elli/static/fonts/inter-v3-latin-500.eot
Normal file
351
themes/elli/static/fonts/inter-v3-latin-500.svg
Normal file
|
|
@ -0,0 +1,351 @@
|
||||||
|
<?xml version="1.0" standalone="no"?>
|
||||||
|
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<defs >
|
||||||
|
<font id="Inter" horiz-adv-x="1838" ><font-face
|
||||||
|
font-family="Inter Medium"
|
||||||
|
units-per-em="2816"
|
||||||
|
panose-1="2 11 5 2 3 0 0 0 0 4"
|
||||||
|
ascent="2728"
|
||||||
|
descent="-680"
|
||||||
|
alphabetic="0" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="746" />
|
||||||
|
<glyph unicode="!" horiz-adv-x="827" d="M578 2048L552 589H275L249 2048H578ZM414 -19Q331 -19 272 39T214 181Q213 263 272 321T414 380Q495 380 554 322T614 181Q613 126 586 81T513 8T414 -19Z" />
|
||||||
|
<glyph unicode=""" horiz-adv-x="1126" d="M428 2048V1319H180V2048H428ZM942 2048V1319H694V2048H942Z" />
|
||||||
|
<glyph unicode="#" horiz-adv-x="1794" d="M969 0L1305 2048H1545L1209 0H969ZM42 548L81 788H1633L1594 548H42ZM249 0L585 2048H825L489 0H249ZM161 1260L200 1500H1752L1713 1260H161Z" />
|
||||||
|
<glyph unicode="$" horiz-adv-x="1812" d="M814 -256L822 2304H1010L1002 -256H814ZM1342 1510Q1326 1652 1210 1730T918 1809Q792 1809 700 1770T558 1662T507 1506Q507 1433 541 1380T632 1292T754 1233T879 1194L1079 1142Q1177 1118 1280 1077T1471 969T1613
|
||||||
|
803T1668 566Q1668 392 1579 257T1320 44T910 -34Q680 -34 512 39T249 246T144 566H454Q463 455 526 382T689 273T908 237Q1039 237 1141 278T1303 394T1362 569Q1362 660 1311 718T1172 814T974 881L732 947Q486 1014 343 1144T199 1488Q199 1665 295 1797T555
|
||||||
|
2002T925 2076Q1133 2076 1292 2003T1544 1803T1640 1510H1342Z" />
|
||||||
|
<glyph unicode="%" horiz-adv-x="2332" d="M1266 384V492Q1267 608 1315 704T1457 859T1683 918Q1819 918 1911 860T2050 705T2098 492V384Q2098 268 2050 172T1910 17T1683 -42Q1548 -42 1455 16T1315 171T1266 384ZM1499 492V384Q1500 298 1540 228T1683 158Q1784
|
||||||
|
158 1824 228T1864 384V492Q1864 578 1826 648T1683 718Q1583 718 1542 648T1499 492ZM236 1556V1664Q236 1780 284 1877T426 2032T653 2090Q789 2090 881 2032T1020 1877T1067 1664V1556Q1067 1440 1020 1344T880 1189T653 1130Q517 1130 425 1188T284 1343T236
|
||||||
|
1556ZM470 1664V1556Q470 1470 510 1400T653 1330Q753 1330 793 1400T834 1556V1664Q834 1750 795 1820T653 1890Q553 1890 512 1820T470 1664ZM319 0L1727 2048H1966L558 0H319Z" />
|
||||||
|
<glyph unicode="&" horiz-adv-x="1833" d="M797 -29Q591 -29 443 46T214 250T134 544Q134 669 186 766T331 947T546 1114L876 1347Q960 1402 1007 1463T1054 1616Q1054 1688 992 1754T826 1820Q754 1820 700 1785T615 1696T584 1581Q584 1511 622 1440T722
|
||||||
|
1294T850 1137L1801 0H1463L676 925Q577 1042 492 1145T355 1355T302 1586Q302 1727 366 1836T547 2008T819 2070Q977 2070 1090 2009T1265 1846T1327 1624Q1327 1478 1255 1367T1055 1162L644 859Q524 771 478 686T431 552Q431 464 476 389T604 269T798 224Q912
|
||||||
|
224 1020 273T1217 416T1358 639T1410 930H1680Q1680 732 1635 596T1527 374T1407 240Q1389 224 1373 208T1339 176Q1235 71 1088 21T797 -29Z" />
|
||||||
|
<glyph unicode="'" horiz-adv-x="612" d="M428 2048V1319H180V2048H428Z" />
|
||||||
|
<glyph unicode="(" horiz-adv-x="1064" d="M288 850Q288 1226 387 1542T676 2125H950Q876 2026 812 1882T700 1567T625 1212T598 850Q598 612 645 368T772 -85T950 -426H676Q486 -159 387 157T288 850Z" />
|
||||||
|
<glyph unicode=")" horiz-adv-x="1064" d="M776 850Q776 473 677 157T388 -426H114Q188 -327 252 -183T364 132T439 488T466 850Q466 1087 419 1331T292 1784T114 2125H388Q578 1858 677 1542T776 850Z" />
|
||||||
|
<glyph unicode="*" horiz-adv-x="1469" d="M626 896L645 1318L289 1089L180 1279L558 1472L180 1665L289 1855L645 1626L626 2048H843L824 1626L1180 1855L1289 1665L911 1472L1289 1279L1180 1089L824 1318L843 896H626Z" />
|
||||||
|
<glyph unicode="+" horiz-adv-x="1875" d="M803 130V1482H1072V130H803ZM262 672V941H1614V672H262Z" />
|
||||||
|
<glyph unicode="," horiz-adv-x="810" d="M590 280L575 171Q560 51 525 -79T452 -322T390 -500H178Q191 -438 214 -333T259 -97T292 168L302 280H590Z" />
|
||||||
|
<glyph unicode="-" horiz-adv-x="1304" d="M1106 995V736H198V995H1106Z" />
|
||||||
|
<glyph unicode="." horiz-adv-x="797" d="M398 -19Q316 -19 257 39T198 181Q198 263 257 321T398 380Q480 380 539 322T598 181Q598 126 571 81T498 8T398 -19Z" />
|
||||||
|
<glyph unicode="/" horiz-adv-x="1035" d="M981 2144L321 -308H54L714 2144H981Z" />
|
||||||
|
<glyph unicode="0" horiz-adv-x="1819" d="M910 -34Q673 -33 505 91T248 452T159 1023Q159 1356 248 1592T506 1952T910 2076Q1145 2076 1313 1952T1570 1592T1660 1023Q1660 688 1571 452T1314 91T910 -34ZM910 233Q1118 233 1235 436T1353 1023Q1353 1278 1300
|
||||||
|
1454T1147 1722T910 1814Q703 1814 585 1610T466 1023Q466 767 519 591T672 324T910 233Z" />
|
||||||
|
<glyph unicode="1" horiz-adv-x="1331" d="M974 2048V0H664V1738H652L162 1418V1714L673 2048H974Z" />
|
||||||
|
<glyph unicode="2" horiz-adv-x="1727" d="M197 0V224L890 942Q1001 1059 1073 1147T1182 1316T1218 1486Q1218 1588 1170 1662T1039 1777T852 1818Q742 1818 660 1773T534 1646T490 1454H195Q195 1641 281 1781T517 1998T858 2076Q1051 2076 1198 2000T1429 1792T1512
|
||||||
|
1495Q1512 1381 1470 1272T1322 1030T1030 706L623 280V265H1545V0H197Z" />
|
||||||
|
<glyph unicode="3" horiz-adv-x="1814" d="M910 -28Q704 -28 543 43T288 240T187 534H501Q507 443 562 377T708 274T908 238Q1029 238 1122 280T1269 397T1322 572Q1322 675 1270 753T1117 877T874 922H701V1174H874Q988 1174 1074 1215T1210 1329T1259 1502Q1259
|
||||||
|
1597 1217 1667T1097 1778T914 1818Q814 1818 728 1782T587 1678T529 1516H230Q235 1682 328 1808T576 2005T918 2076Q1115 2076 1258 2000T1480 1796T1558 1518Q1559 1346 1463 1226T1206 1065V1049Q1410 1018 1522 887T1634 562Q1635 393 1541 259T1283 49T910
|
||||||
|
-28Z" />
|
||||||
|
<glyph unicode="4" horiz-adv-x="1842" d="M154 400V650L1039 2048H1236V1680H1111L478 678V662H1691V400H154ZM1125 0V476L1127 590V2048H1420V0H1125Z" />
|
||||||
|
<glyph unicode="5" horiz-adv-x="1746" d="M873 -28Q685 -28 536 44T297 244T202 534H502Q513 402 619 317T873 232Q991 232 1082 286T1226 437T1279 656Q1279 781 1225 879T1077 1033T860 1090Q767 1090 673 1058T521 974L238 1016L353 2048H1479V1783H610L545
|
||||||
|
1210H557Q617 1268 716 1307T930 1346Q1117 1346 1263 1257T1494 1015T1578 662Q1579 463 1489 307T1239 62T873 -28Z" />
|
||||||
|
<glyph unicode="6" horiz-adv-x="1790" d="M912 -28Q775 -26 643 22T402 182T230 483T165 955Q165 1224 218 1433T373 1787T617 2006T938 2081Q1121 2081 1263 2008T1493 1808T1606 1516H1301Q1270 1647 1178 1728T938 1810Q713 1810 588 1614T461 1065H476Q529
|
||||||
|
1152 606 1213T780 1308T984 1342Q1162 1342 1306 1256T1537 1017T1623 669Q1623 473 1535 314T1286 63T912 -28ZM911 232Q1029 232 1122 290T1269 446T1323 665Q1323 783 1271 880T1127 1034T918 1091Q829 1091 754 1057T621 963T532 826T499 662Q499 547 552
|
||||||
|
449T699 292T911 232Z" />
|
||||||
|
<glyph unicode="7" horiz-adv-x="1630" d="M266 0L1160 1768V1783H126V2048H1480V1774L589 0H266Z" />
|
||||||
|
<glyph unicode="8" horiz-adv-x="1778" d="M889 -28Q674 -28 510 46T252 250T160 546Q159 676 213 785T362 968T572 1062V1074Q419 1111 327 1238T236 1530Q235 1687 319 1810T552 2005T889 2076Q1076 2076 1223 2005T1456 1810T1542 1530Q1541 1365 1448 1238T1206
|
||||||
|
1074V1062Q1321 1042 1413 969T1561 786T1618 546Q1617 380 1524 250T1267 46T889 -28ZM889 225Q1016 225 1109 267T1253 386T1305 566Q1304 673 1250 755T1102 884T889 931Q768 931 674 884T526 755T473 566Q472 463 522 387T667 268T889 225ZM889 1178Q991 1178
|
||||||
|
1070 1219T1194 1333T1241 1504Q1240 1600 1196 1672T1072 1783T889 1823Q783 1823 704 1784T580 1672T537 1504Q536 1406 581 1333T705 1219T889 1178Z" />
|
||||||
|
<glyph unicode="9" horiz-adv-x="1790" d="M878 2081Q1015 2080 1148 2031T1388 1871T1560 1570T1626 1098Q1625 829 1572 620T1417 266T1174 47T852 -28Q669 -28 527 44T296 243T185 537H490Q520 405 612 324T852 242Q1077 242 1203 438T1330 988H1314Q1262 902
|
||||||
|
1185 840T1011 744T806 710Q629 710 484 797T253 1036T167 1384Q167 1580 255 1738T503 1989T878 2081ZM879 1821Q762 1821 669 1763T521 1607T467 1388Q467 1269 519 1172T663 1019T873 962Q961 962 1037 996T1169 1090T1258 1228T1291 1391Q1291 1506 1238 1604T1091
|
||||||
|
1761T879 1821Z" />
|
||||||
|
<glyph unicode=":" horiz-adv-x="797" d="M398 -19Q316 -19 257 39T198 181Q198 263 257 321T398 380Q480 380 539 322T598 181Q598 126 571 81T498 8T398 -19ZM398 1099Q316 1099 257 1157T198 1299Q198 1381 257 1439T398 1498Q480 1498 539 1440T598 1299Q598
|
||||||
|
1244 571 1199T498 1126T398 1099Z" />
|
||||||
|
<glyph unicode=";" horiz-adv-x="808" d="M590 280L575 171Q560 51 525 -79T452 -322T390 -500H178Q191 -438 214 -333T259 -97T292 168L302 280H590ZM434 1099Q352 1099 293 1157T234 1299Q234 1381 293 1439T434 1498Q516 1498 575 1440T634 1299Q634 1244 607
|
||||||
|
1199T534 1126T434 1099Z" />
|
||||||
|
<glyph unicode="<" horiz-adv-x="1875" d="M274 694V918L1602 1562V1257L622 810L631 828V785L622 802L1602 356V50L274 694Z" />
|
||||||
|
<glyph unicode="=" horiz-adv-x="1875" d="M297 983V1246H1578V983H297ZM297 367V630H1578V367H297Z" />
|
||||||
|
<glyph unicode=">" horiz-adv-x="1875" d="M1602 694L274 50V356L1254 802L1244 785V828L1254 810L274 1257V1562L1602 918V694Z" />
|
||||||
|
<glyph unicode="?" horiz-adv-x="1480" d="M528 589V608Q530 794 565 904T667 1082T826 1206Q886 1244 934 1291T1010 1399T1038 1534Q1038 1623 996 1688T885 1788T730 1824Q653 1824 583 1792T467 1693T414 1519H110Q117 1699 201 1823T423 2012T730 2076Q914
|
||||||
|
2076 1052 2008T1266 1817T1343 1531Q1343 1419 1308 1330T1209 1170T1054 1046Q969 993 917 936T840 801T814 608V589H528ZM679 -19Q597 -19 538 39T479 181Q479 263 538 321T679 380Q760 380 819 322T879 181Q879 126 852 81T779 8T679 -19Z" />
|
||||||
|
<glyph unicode="@" horiz-adv-x="2725" d="M1434 -557Q1124 -557 885 -473T481 -225T232 176T147 717Q147 1013 233 1249T483 1651T884 1906T1420 1994Q1707 1994 1926 1904T2294 1657T2520 1297T2596 868Q2596 710 2576 560T2503 288T2349 94T2088 18Q2003 15
|
||||||
|
1923 38T1787 112T1719 244H1707Q1683 185 1627 135T1485 55T1284 30Q1158 35 1057 87T885 231T775 449T737 729Q737 877 780 994T897 1197T1069 1333T1274 1396Q1379 1408 1467 1390T1613 1335T1687 1254H1700V1366H1946V438Q1946 359 1987 304T2106 249Q2197
|
||||||
|
249 2248 316T2321 522T2343 878Q2343 1030 2303 1164T2184 1408T1991 1597T1732 1719T1410 1762Q1171 1762 985 1689T672 1477T479 1147T413 715Q413 466 480 274T678 -51T1002 -251T1447 -320Q1559 -320 1667 -301T1859 -257T1986 -217L2056 -436Q1994 -465 1892
|
||||||
|
-493T1670 -539T1434 -557ZM1342 275Q1472 275 1551 327T1666 482T1702 742Q1701 894 1664 984T1548 1114T1346 1154Q1233 1154 1154 1099T1033 950T990 741Q991 620 1024 514T1134 341T1342 275Z" />
|
||||||
|
<glyph unicode="A" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802Z" />
|
||||||
|
<glyph unicode="B" horiz-adv-x="1842" d="M225 0V2048H975Q1193 2048 1336 1977T1550 1784T1621 1510Q1621 1382 1574 1295T1449 1155T1276 1078V1058Q1378 1053 1475 993T1637 821T1701 551Q1701 394 1628 270T1401 73T1010 0H225ZM534 265H980Q1202 265 1298
|
||||||
|
351T1394 566Q1394 663 1345 744T1206 873T991 921H534V265ZM534 1162H948Q1052 1162 1135 1202T1268 1314T1318 1486Q1318 1613 1229 1699T956 1785H534V1162Z" />
|
||||||
|
<glyph unicode="C" horiz-adv-x="2071" d="M1926 1382H1614Q1596 1482 1547 1558T1427 1687T1269 1767T1083 1794Q906 1794 767 1705T547 1444T466 1024Q466 774 546 602T767 342T1082 254Q1179 254 1266 280T1425 359T1545 486T1614 660L1926 659Q1901 508 1830
|
||||||
|
382T1647 164T1392 22T1080 -28Q814 -28 606 98T279 461T159 1024Q159 1352 279 1587T607 1949T1080 2076Q1243 2076 1384 2030T1639 1894T1826 1676T1926 1382Z" />
|
||||||
|
<glyph unicode="D" horiz-adv-x="2032" d="M888 0H225V2048H909Q1210 2048 1426 1926T1757 1575T1873 1027Q1873 707 1757 477T1420 124T888 0ZM534 270H871Q1105 270 1260 358T1492 615T1569 1027Q1569 1268 1493 1436T1265 1691T890 1778H534V270Z" />
|
||||||
|
<glyph unicode="E" horiz-adv-x="1698" d="M225 0V2048H1509V1782H534V1158H1442V893H534V266H1521V0H225Z" />
|
||||||
|
<glyph unicode="F" horiz-adv-x="1650" d="M225 0V2048H1495V1782H534V1158H1404V893H534V0H225Z" />
|
||||||
|
<glyph unicode="G" horiz-adv-x="2109" d="M1611 1401Q1582 1492 1534 1564T1418 1688T1266 1767T1078 1794Q905 1794 766 1705T547 1445T466 1025Q466 776 547 604T769 343T1090 254Q1257 254 1381 322T1574 514T1643 808L1723 793H1137V1048H1942V815Q1942 557
|
||||||
|
1833 368T1531 75T1090 -28Q812 -28 603 100T276 463T159 1023Q159 1268 227 1463T418 1794T709 2003T1076 2076Q1242 2076 1385 2027T1641 1888T1828 1675T1928 1401H1611Z" />
|
||||||
|
<glyph unicode="H" horiz-adv-x="2090" d="M225 0V2048H534V1158H1555V2048H1865V0H1555V893H534V0H225Z" />
|
||||||
|
<glyph unicode="I" horiz-adv-x="759" d="M534 2048V0H225V2048H534Z" />
|
||||||
|
<glyph unicode="J" horiz-adv-x="1554" d="M1021 2048H1329V596Q1329 399 1252 259T1034 46T706 -28Q533 -28 396 35T179 218T99 512H406Q406 427 445 365T554 269T714 234Q812 234 880 275T985 398T1021 596V2048Z" />
|
||||||
|
<glyph unicode="K" horiz-adv-x="1871" d="M225 0V2048H534V1070H559L1418 2048H1807L981 1126L1810 0H1438L776 915L534 637V0H225Z" />
|
||||||
|
<glyph unicode="L" horiz-adv-x="1589" d="M225 0V2048H534V266H1462V0H225Z" />
|
||||||
|
<glyph unicode="M" horiz-adv-x="2528" d="M225 2048H600L1252 456H1276L1928 2048H2303V0H2009V1482H1990L1386 3H1142L538 1483H519V0H225V2048Z" />
|
||||||
|
<glyph unicode="N" horiz-adv-x="2103" d="M1878 2048V0H1594L553 1502H534V0H225V2048H511L1553 544H1572V2048H1878Z" />
|
||||||
|
<glyph unicode="O" horiz-adv-x="2163" d="M2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082
|
||||||
|
1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024Z" />
|
||||||
|
<glyph unicode="P" horiz-adv-x="1800" d="M225 0V2048H955Q1194 2048 1351 1961T1586 1724T1664 1385Q1664 1196 1586 1046T1350 808T954 720H452V982H926Q1077 982 1171 1034T1309 1178T1353 1385Q1353 1501 1309 1591T1171 1732T922 1783H534V0H225Z" />
|
||||||
|
<glyph unicode="Q" horiz-adv-x="2164" d="M978 664H1282L1496 385L1597 261L1938 -184H1622L1394 113L1316 221L978 664ZM2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555
|
||||||
|
1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082 1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024Z" />
|
||||||
|
<glyph unicode="R" horiz-adv-x="1816" d="M225 0V2048H955Q1193 2048 1350 1966T1586 1740T1664 1406Q1664 1218 1586 1076T1350 854T954 775H401V1041H926Q1076 1041 1170 1084T1309 1209T1353 1406Q1353 1522 1309 1607T1170 1737T922 1783H534V0H225ZM1236
|
||||||
|
924L1742 0H1390L894 924H1236Z" />
|
||||||
|
<glyph unicode="S" horiz-adv-x="1812" d="M1342 1510Q1326 1652 1210 1730T918 1809Q792 1809 700 1770T558 1662T507 1506Q507 1433 541 1380T632 1292T754 1233T879 1194L1079 1142Q1177 1118 1280 1077T1471 969T1613 803T1668 566Q1668 392 1579 257T1320
|
||||||
|
44T910 -34Q680 -34 512 39T249 246T144 566H454Q463 455 526 382T689 273T908 237Q1039 237 1141 278T1303 394T1362 569Q1362 660 1311 718T1172 814T974 881L732 947Q486 1014 343 1144T199 1488Q199 1665 295 1797T555 2002T925 2076Q1133 2076 1292 2003T1544
|
||||||
|
1803T1640 1510H1342Z" />
|
||||||
|
<glyph unicode="T" horiz-adv-x="1833" d="M124 1782V2048H1709V1782H1070V0H762V1782H124Z" />
|
||||||
|
<glyph unicode="U" horiz-adv-x="2077" d="M1542 2048H1852V701Q1852 486 1751 321T1467 61T1038 -34Q793 -34 610 60T326 320T225 701V2048H534V726Q534 587 595 479T770 310T1038 248Q1194 248 1307 309T1481 479T1542 726V2048Z" />
|
||||||
|
<glyph unicode="V" horiz-adv-x="1971" d="M404 2048L974 380H997L1567 2048H1901L1164 0H807L70 2048H404Z" />
|
||||||
|
<glyph unicode="W" horiz-adv-x="2754" d="M626 0L58 2048H383L782 462H801L1216 2048H1538L1953 461H1972L2370 2048H2696L2127 0H1816L1385 1534H1369L938 0H626Z" />
|
||||||
|
<glyph unicode="X" horiz-adv-x="1876" d="M440 2048L930 1247H946L1436 2048H1794L1156 1024L1798 0H1438L946 790H930L438 0H78L731 1024L82 2048H440Z" />
|
||||||
|
<glyph unicode="Y" horiz-adv-x="1928" d="M67 2048H418L953 1117H975L1510 2048H1861L1118 804V0H810V804L67 2048Z" />
|
||||||
|
<glyph unicode="Z" horiz-adv-x="1799" d="M172 0V206L1249 1782H163V2048H1627V1842L550 266H1636V0H172Z" />
|
||||||
|
<glyph unicode="[" horiz-adv-x="1064" d="M321 -426V2125H978V1888H607V-189H978V-426H321Z" />
|
||||||
|
<glyph unicode="\" horiz-adv-x="1035" d="M54 2144H321L981 -308H714L54 2144Z" />
|
||||||
|
<glyph unicode="]" horiz-adv-x="1064" d="M743 2125V-426H86V-189H457V1888H86V2125H743Z" />
|
||||||
|
<glyph unicode="^" horiz-adv-x="1338" d="M633 1857H705V1754H633V1857ZM106 1120L521 1990H817L1232 1120H967L658 1794H680L374 1120H106Z" />
|
||||||
|
<glyph unicode="_" horiz-adv-x="1295" d="M1298 0V-254H-3V0H1298Z" />
|
||||||
|
<glyph unicode="`" horiz-adv-x="1400" d="M735 1741L426 2202H741L974 1741H735Z" />
|
||||||
|
<glyph unicode="a" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322 1390T545
|
||||||
|
1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422 319 504
|
||||||
|
263T713 206Z" />
|
||||||
|
<glyph unicode="b" horiz-adv-x="1762" d="M225 0V2048H524V1287H542Q568 1335 617 1398T753 1508T983 1556Q1169 1556 1315 1462T1544 1191T1628 765Q1628 516 1545 339T1317 66T986 -30Q846 -30 758 17T619 127T542 239H517V0H225ZM518 768Q518 606 565 484T701
|
||||||
|
294T919 225Q1053 225 1143 296T1279 491T1326 768Q1326 920 1281 1041T1145 1232T919 1302Q789 1302 700 1235T564 1048T518 768Z" />
|
||||||
|
<glyph unicode="c" horiz-adv-x="1599" d="M848 -31Q625 -31 465 70T218 351T132 761Q132 995 220 1174T468 1455T845 1556Q1020 1556 1157 1492T1378 1311T1479 1040H1188Q1164 1148 1079 1226T850 1304Q725 1304 632 1239T486 1053T434 768Q434 600 485 478T629
|
||||||
|
289T850 222Q935 222 1004 253T1121 344T1188 486H1479Q1463 337 1382 220T1166 36T848 -31Z" />
|
||||||
|
<glyph unicode="d" horiz-adv-x="1762" d="M776 -30Q590 -30 445 65T217 338T134 765Q134 1014 217 1191T447 1462T778 1556Q921 1556 1008 1509T1144 1398T1220 1287H1238V2048H1537V0H1245V239H1220Q1193 190 1143 127T1004 17T776 -30ZM842 225Q971 225 1060
|
||||||
|
293T1196 484T1243 768Q1243 928 1197 1048T1062 1235T842 1302Q707 1302 617 1232T482 1041T436 768Q436 614 482 491T618 297T842 225Z" />
|
||||||
|
<glyph unicode="e" horiz-adv-x="1654" d="M863 -31Q636 -31 473 66T221 341T132 758Q132 994 220 1174T468 1455T842 1556Q972 1556 1094 1513T1313 1378T1466 1140T1522 784V678H301V902H1229Q1229 1020 1181 1111T1047 1256T844 1309Q718 1309 625 1248T481
|
||||||
|
1088T430 874V699Q430 545 484 437T637 273T866 216Q951 216 1021 240T1142 314T1220 435L1503 384Q1469 259 1382 166T1163 21T863 -31Z" />
|
||||||
|
<glyph unicode="f" horiz-adv-x="1039" d="M932 1536V1296H64V1536H932ZM302 0V1714Q302 1858 365 1953T532 2096T758 2144Q848 2144 912 2130T1007 2103L937 1861Q916 1867 883 1875T803 1884Q694 1884 648 1830T601 1674V0H302Z" />
|
||||||
|
<glyph unicode="g" horiz-adv-x="1738" d="M845 -605Q662 -605 531 -557T316 -431T192 -260L449 -154Q476 -196 521 -245T645 -329T848 -364Q1018 -364 1129 -282T1240 -22V280H1221Q1194 231 1144 171T1005 67T776 23Q594 23 449 108T219 361T134 774Q134 1019
|
||||||
|
217 1194T447 1462T778 1556Q921 1556 1009 1509T1146 1398T1223 1287H1245V1536H1538V-34Q1538 -230 1446 -356T1198 -544T845 -605ZM842 271Q971 271 1060 331T1196 505T1243 778Q1243 933 1197 1051T1062 1235T842 1302Q707 1302 617 1233T482 1044T436 778Q436
|
||||||
|
627 482 513T618 335T842 271Z" />
|
||||||
|
<glyph unicode="h" horiz-adv-x="1695" d="M500 912V0H201V2048H496V1286H515Q569 1410 680 1483T970 1556Q1128 1556 1246 1491T1430 1298T1496 977V0H1197V941Q1197 1110 1110 1203T868 1297Q762 1297 679 1252T548 1121T500 912Z" />
|
||||||
|
<glyph unicode="i" horiz-adv-x="701" d="M201 0V1536H500V0H201ZM608 1773Q530 1773 475 1825T419 1951Q419 2025 474 2077T608 2130Q686 2130 741 2078T797 1951Q797 1878 742 1826T608 1773Z" />
|
||||||
|
<glyph unicode="j" horiz-adv-x="701" d="M201 1536H500V-98Q500 -252 444 -359T280 -521T10 -574Q-3 -574 -17 -574T-48 -574V-316Q-34 -316 -24 -316T0 -317Q106 -317 153 -260T201 -96V1536ZM605 1773Q527 1773 472 1825T416 1951Q416 2025 471 2077T605 2130Q683
|
||||||
|
2130 738 2078T794 1951Q794 1878 739 1826T605 1773Z" />
|
||||||
|
<glyph unicode="k" horiz-adv-x="1567" d="M476 521L474 886H526L1138 1536H1496L798 796H751L476 521ZM201 0V2048H500V0H201ZM1171 0L621 730L827 939L1538 0H1171Z" />
|
||||||
|
<glyph unicode="l" horiz-adv-x="701" d="M500 2048V0H201V2048H500Z" />
|
||||||
|
<glyph unicode="m" horiz-adv-x="2488" d="M201 0V1536H488V1286H507Q555 1413 664 1484T925 1556Q1079 1556 1183 1484T1338 1286H1354Q1409 1409 1529 1482T1815 1556Q2024 1556 2156 1425T2289 1030V0H1990V1002Q1990 1158 1905 1228T1702 1298Q1556 1298 1475
|
||||||
|
1209T1394 979V0H1096V1021Q1096 1146 1018 1222T815 1298Q730 1298 659 1254T544 1130T500 947V0H201Z" />
|
||||||
|
<glyph unicode="n" horiz-adv-x="1682" d="M500 912V0H201V1536H488V1286H507Q560 1408 673 1482T960 1556Q1117 1556 1235 1491T1418 1296T1483 977V0H1184V941Q1184 1108 1097 1202T858 1297Q754 1297 674 1252T547 1121T500 912Z" />
|
||||||
|
<glyph unicode="o" horiz-adv-x="1696" d="M848 -31Q632 -31 471 68T221 345T132 761Q132 1000 221 1179T471 1457T848 1556Q1064 1556 1225 1457T1475 1179T1564 761Q1564 523 1475 345T1225 68T848 -31ZM849 220Q989 220 1081 294T1217 491T1262 762Q1262 909
|
||||||
|
1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1033T434 762Q434 614 478 491T615 294T849 220Z" />
|
||||||
|
<glyph unicode="p" horiz-adv-x="1738" d="M201 -576V1536H493V1287H518Q544 1335 593 1398T729 1508T959 1556Q1145 1556 1291 1462T1520 1191T1604 765Q1604 516 1521 339T1293 66T962 -30Q822 -30 734 17T595 127T518 239H500V-576H201ZM494 768Q494 606 541
|
||||||
|
484T677 294T895 225Q1029 225 1119 296T1255 491T1302 768Q1302 920 1257 1041T1121 1232T895 1302Q765 1302 676 1235T540 1048T494 768Z" />
|
||||||
|
<glyph unicode="q" horiz-adv-x="1738" d="M1537 -576H1238V239H1220Q1193 190 1143 127T1004 17T776 -30Q590 -30 445 65T217 338T134 765Q134 1014 217 1191T447 1462T778 1556Q921 1556 1008 1509T1144 1398T1220 1287H1245V1536H1537V-576ZM1243 768Q1243
|
||||||
|
928 1197 1048T1062 1235T842 1302Q707 1302 617 1232T482 1041T436 768Q436 614 482 491T618 297T842 225Q971 225 1060 293T1196 484T1243 768Z" />
|
||||||
|
<glyph unicode="r" horiz-adv-x="1082" d="M201 0V1536H490V1292H506Q548 1416 654 1487T896 1559Q924 1559 962 1557T1023 1552V1266Q1005 1271 959 1277T867 1284Q761 1284 679 1240T548 1117T500 938V0H201Z" />
|
||||||
|
<glyph unicode="s" horiz-adv-x="1509" d="M1352 1161L1081 1113Q1064 1165 1028 1212T929 1289T774 1319Q647 1319 562 1263T477 1117Q477 1040 534 993T718 916L962 860Q1174 811 1278 709T1382 444Q1382 306 1303 199T1082 30T754 -31Q496 -31 333 79T133 394L422
|
||||||
|
438Q449 325 533 268T752 210Q899 210 987 271T1075 422Q1075 494 1022 543T858 617L598 674Q383 723 281 830T178 1101Q178 1237 254 1339T464 1498T771 1556Q1020 1556 1163 1449T1352 1161Z" />
|
||||||
|
<glyph unicode="t" horiz-adv-x="1047" d="M918 1536V1296H79V1536H918ZM304 1904H603V451Q603 364 629 321T696 262T787 246Q823 246 850 251T892 259L946 12Q920 2 872 -8T752 -20Q634 -22 532 22T367 158T304 389V1904Z" />
|
||||||
|
<glyph unicode="u" horiz-adv-x="1674" d="M1174 637V1536H1474V0H1180V266H1164Q1111 143 995 62T705 -20Q557 -20 444 45T266 240T201 559V1536H500V595Q500 438 587 345T813 252Q897 252 980 294T1119 421T1174 637Z" />
|
||||||
|
<glyph unicode="v" horiz-adv-x="1595" d="M1515 1536L958 0H638L80 1536H401L790 354H806L1194 1536H1515Z" />
|
||||||
|
<glyph unicode="w" horiz-adv-x="2323" d="M534 0L82 1536H391L692 408H707L1009 1536H1318L1618 413H1633L1932 1536H2241L1790 0H1485L1173 1109H1150L838 0H534Z" />
|
||||||
|
<glyph unicode="x" horiz-adv-x="1552" d="M437 1536L776 938L1118 1536H1445L966 768L1449 0H1122L776 574L431 0H103L581 768L109 1536H437Z" />
|
||||||
|
<glyph unicode="y" horiz-adv-x="1597" d="M390 -572Q323 -572 268 -562T186 -539L258 -294Q381 -328 464 -300T605 -122L642 -20L80 1536H400L789 344H805L1194 1536L1517 1533L882 -205Q838 -324 770 -406T608 -530T390 -572Z" />
|
||||||
|
<glyph unicode="z" horiz-adv-x="1553" d="M169 0V205L1001 1262V1276H196V1536H1374V1318L574 274V260H1402V0H169Z" />
|
||||||
|
<glyph unicode="{" horiz-adv-x="1064" d="M98 844V994Q267 994 334 1063T401 1294V1581Q401 1734 435 1838T541 2006T721 2097T978 2125V1888Q862 1888 797 1854T707 1749T681 1566V1202Q681 1125 658 1060T573 946T396 871T98 844ZM978 -426Q830 -426 721 -398T541
|
||||||
|
-307T436 -140T401 118V406Q401 566 334 636T98 706V855Q281 855 396 829T573 754T658 640T681 497V133Q681 23 706 -48T797 -154T978 -189V-426ZM98 706V994H375V706H98Z" />
|
||||||
|
<glyph unicode="|" horiz-adv-x="964" d="M616 2708V-660H348V2708H616Z" />
|
||||||
|
<glyph unicode="}" horiz-adv-x="1064" d="M966 855V706Q797 706 730 636T663 406V118Q663 -35 629 -139T523 -307T343 -398T86 -426V-189Q202 -189 267 -155T357 -49T383 133V497Q383 574 406 639T491 753T668 828T966 855ZM86 2125Q234 2125 343 2097T523 2006T628
|
||||||
|
1839T663 1581V1294Q663 1133 730 1064T966 994V844Q783 844 668 871T491 946T406 1059T383 1202V1566Q383 1677 358 1748T267 1854T86 1888V2125ZM966 994V706H689V994H966Z" />
|
||||||
|
<glyph unicode="~" horiz-adv-x="1875" d="M226 590Q222 763 277 874T427 1038T634 1092Q734 1092 819 1050T1013 911Q1081 852 1124 826T1220 799Q1301 799 1349 859T1396 1039H1649Q1653 865 1598 754T1448 590T1241 537Q1140 537 1055 580T862 718Q792 779
|
||||||
|
750 804T655 830Q578 830 528 775T479 590H226Z" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="746" />
|
||||||
|
<glyph unicode="¡" horiz-adv-x="827" d="M414 1548Q495 1548 554 1490T614 1348Q613 1266 554 1208T414 1149Q331 1149 272 1207T214 1348Q213 1404 240 1449T313 1521T414 1548ZM578 -519H249L275 940H552L578 -519Z" />
|
||||||
|
<glyph unicode="¢" horiz-adv-x="1599" d="M752 -256V1780H923V-256H752ZM848 -31Q625 -31 465 70T218 351T132 761Q132 995 220 1174T468 1455T845 1556Q1020 1556 1157 1492T1378 1311T1479 1040H1188Q1164 1148 1079 1226T850 1304Q725 1304 632 1239T486
|
||||||
|
1053T434 768Q434 600 485 478T629 289T850 222Q935 222 1004 253T1121 344T1188 486H1479Q1463 337 1382 220T1166 36T848 -31Z" />
|
||||||
|
<glyph unicode="£" horiz-adv-x="1814" d="M1589 0H189V266H1589V0ZM1169 802H182V1068H1169V802ZM684 1442L716 579Q722 450 683 349T542 187L286 266Q340 269 369 321T408 443T416 571L387 1442Q379 1652 465 1793T696 2005T1006 2076Q1154 2076 1272 2027T1472
|
||||||
|
1894T1589 1701T1603 1474L1314 1520Q1324 1618 1283 1683T1170 1781T1017 1814Q932 1814 856 1774T732 1652T684 1442Z" />
|
||||||
|
<glyph unicode="¤" horiz-adv-x="2075" d="M1034 -28Q863 -28 714 37T450 221T273 496T209 836Q209 1019 272 1175T450 1449T713 1631T1034 1696Q1205 1696 1354 1631T1617 1449T1796 1176T1861 836Q1861 653 1796 496T1618 221T1355 38T1034 -28ZM1034 206Q1156
|
||||||
|
206 1263 255T1450 390T1577 591T1623 836Q1623 1012 1544 1154T1331 1381T1034 1466Q869 1466 735 1382T521 1155T441 836Q441 662 520 519T734 291T1034 206ZM1623 1267L1453 1445L1731 1729L1906 1551L1623 1267ZM1731 -25L1453 259L1623 433L1906 153L1731
|
||||||
|
-25ZM342 -25L172 153L450 433L625 259L342 -25ZM450 1267L172 1551L342 1729L625 1445L450 1267Z" />
|
||||||
|
<glyph unicode="¥" horiz-adv-x="1566" d="M372 2048L862 944L637 817L40 2048H372ZM706 947L1194 2048H1526L929 817L706 947ZM935 1077V0H627V1077H935ZM1369 1032V830H183V1032H1369ZM1369 636V434H183V636H1369Z" />
|
||||||
|
<glyph unicode="¦" horiz-adv-x="822" d="M274 558H548V-384H274V558ZM548 2048V1110H274V2048H548Z" />
|
||||||
|
<glyph unicode="§" horiz-adv-x="1591" d="M1316 1556H1039Q1039 1668 978 1742T788 1816Q710 1816 657 1789T577 1718T549 1625Q549 1569 582 1521T663 1436T756 1374L1142 1163Q1182 1143 1234 1107T1334 1017T1414 889T1442 716Q1440 639 1400 571T1299
|
||||||
|
453T1172 383L1170 379Q1246 313 1283 227T1321 39Q1321 -112 1247 -213T1051 -364T785 -415Q618 -415 489 -351T287 -169T214 112H494Q494 -18 575 -87T786 -154Q886 -154 964 -107T1042 39Q1042 107 1009 153T929 232T837 290L450 497Q411 518 359 554T258 644T178
|
||||||
|
774T150 948Q152 1024 190 1093T288 1212T421 1284V1290Q353 1357 312 1439T271 1625Q271 1755 337 1857T520 2017T788 2076Q949 2076 1067 2009T1251 1825T1316 1556ZM1179 709Q1181 759 1157 802T1092 880T1000 942L627 1145Q586 1168 536 1148T450 1077T412
|
||||||
|
955Q409 874 462 817T594 718L954 525Q992 504 1044 523T1137 591T1179 709Z" />
|
||||||
|
<glyph unicode="¨" horiz-adv-x="1611" d="M512 1777Q441 1777 388 1829T335 1951Q335 2026 388 2076T512 2126Q587 2126 637 2076T688 1951Q688 1882 638 1830T512 1777ZM1100 1777Q1029 1777 976 1829T923 1951Q923 2026 976 2076T1100 2126Q1175 2126
|
||||||
|
1225 2076T1276 1951Q1276 1882 1226 1830T1100 1777Z" />
|
||||||
|
<glyph unicode="©" horiz-adv-x="2576" d="M713 1024Q713 1185 792 1318T1003 1529T1297 1608Q1437 1608 1556 1548T1753 1382T1848 1146H1588Q1570 1239 1487 1298T1297 1358Q1205 1358 1129 1313T1008 1193T963 1024Q963 932 1008 856T1129 735T1297 690Q1403
|
||||||
|
690 1478 749T1572 902H1832Q1815 771 1741 666T1552 501T1297 440Q1136 440 1004 518T792 730T713 1024ZM1288 -32Q1070 -32 879 50T542 277T314 614T232 1024Q233 1243 315 1434T543 1770T879 1998T1288 2080Q1507 2080 1698 1998T2034 1771T2261 1434T2344 1024Q2345
|
||||||
|
805 2263 614T2036 278T1699 50T1288 -32ZM1288 234Q1452 234 1596 295T1848 464T2018 716T2078 1023Q2078 1187 2017 1331T1847 1583T1595 1753T1288 1814Q1125 1814 982 1753T731 1583T560 1331T498 1023Q497 861 558 718T728 466T980 296T1288 234Z" />
|
||||||
|
<glyph unicode="ª" horiz-adv-x="1300" d="M819 1184V1652Q819 1738 780 1783T658 1828Q567 1828 516 1793T465 1692L226 1711Q226 1850 343 1941T658 2032Q839 2032 950 1937T1062 1652V1220Q1062 1156 1069 1095T1098 971H852Q837 1019 828 1074T819 1184ZM880
|
||||||
|
1583V1423H678Q558 1423 503 1377T448 1271Q448 1215 486 1183T610 1151Q666 1151 724 1176T821 1238T860 1308L884 1147Q853 1081 772 1017T549 952Q383 952 293 1037T202 1264Q202 1417 320 1500T678 1583H880Z" />
|
||||||
|
<glyph unicode="«" horiz-adv-x="1601" d="M851 220H584L180 820V840H467L851 220ZM851 1448L467 828H180V848L584 1448H851ZM1412 220H1145L741 820V840H1028L1412 220ZM1412 1448L1028 828H741V848L1145 1448H1412Z" />
|
||||||
|
<glyph unicode="¬" horiz-adv-x="1558" d="M1361 1108V872H202V1108H1361ZM1361 1000V516H1082V1000H1361Z" />
|
||||||
|
<glyph unicode="­" horiz-adv-x="1304" d="M1106 995V736H198V995H1106Z" />
|
||||||
|
<glyph unicode="®" horiz-adv-x="1882" d="M658 916V1654H1027Q1081 1654 1135 1628T1226 1548T1263 1415Q1263 1335 1225 1279T1130 1194T1016 1165H754V1292H970Q1006 1292 1041 1323T1077 1415Q1077 1479 1042 1503T973 1527H830V916H658ZM1112 1262L1291
|
||||||
|
916H1102L930 1262H1112ZM941 476Q775 476 630 538T375 710T203 965T141 1276Q141 1442 203 1587T375 1842T630 2014T941 2076Q1107 2076 1252 2014T1507 1842T1679 1587T1741 1276Q1741 1110 1679 965T1507 710T1252 538T941 476ZM941 674Q1107 674 1243 755T1461
|
||||||
|
973T1542 1276Q1542 1442 1461 1578T1244 1796T941 1878Q775 1878 638 1797T420 1579T339 1276Q339 1110 420 974T638 756T941 674Z" />
|
||||||
|
<glyph unicode="¯" horiz-adv-x="1373" d="M1161 2048V1838H212V2048H1161Z" />
|
||||||
|
<glyph unicode="°" horiz-adv-x="1285" d="M642 1122Q512 1122 406 1185T236 1356T172 1593Q172 1723 235 1829T405 1999T642 2063Q772 2063 879 2000T1049 1830T1113 1593Q1113 1463 1050 1356T879 1186T642 1122ZM642 1350Q710 1350 765 1383T852 1471T885
|
||||||
|
1593Q885 1660 853 1715T765 1802T642 1835Q575 1835 520 1803T433 1715T400 1593Q400 1526 432 1471T520 1383T642 1350Z" />
|
||||||
|
<glyph unicode="±" horiz-adv-x="1875" d="M274 90V352H1602V90H274ZM274 906V1165H1602V906H274ZM803 518V1552H1072V518H803Z" />
|
||||||
|
<glyph unicode="²" horiz-adv-x="1187" d="M134 1024V1202L609 1609Q674 1665 719 1710T787 1798T811 1892Q811 1976 746 2024T584 2073Q482 2073 420 2020T358 1878H121Q121 2056 252 2162T588 2268Q726 2268 829 2219T989 2086T1047 1896Q1047 1812 1013
|
||||||
|
1740T907 1594T722 1430L490 1234V1225H1076V1024H134Z" />
|
||||||
|
<glyph unicode="³" horiz-adv-x="1223" d="M609 1008Q466 1008 355 1054T178 1182T110 1372H362Q365 1299 435 1256T609 1213Q717 1213 788 1260T859 1386Q859 1462 785 1511T582 1560H469V1742H582Q687 1742 756 1788T825 1910Q825 1981 767 2027T613 2073Q516
|
||||||
|
2073 447 2028T375 1909H138Q140 2016 203 2096T374 2222T614 2268Q748 2268 849 2223T1008 2100T1066 1924Q1066 1816 992 1749T810 1664V1655Q957 1637 1036 1559T1115 1368Q1115 1264 1050 1183T871 1055T609 1008Z" />
|
||||||
|
<glyph unicode="´" horiz-adv-x="1400" d="M551 1741L785 2202H1100L790 1741H551Z" />
|
||||||
|
<glyph unicode="µ" horiz-adv-x="1794" d="M201 -570V1536H500V637Q500 523 549 436T688 301T897 252Q1016 252 1105 301T1244 436T1294 637V1536H1593V0H1299V225H1287Q1231 111 1126 51T897 -10Q773 -10 669 50T506 225H494V-570H201Z" />
|
||||||
|
<glyph unicode="¶" horiz-adv-x="1698" d="M1410 1792H946V760H830Q609 760 457 843T226 1072T147 1404Q147 1588 225 1733T456 1963T830 2048H1410V1792ZM1194 0V2048H1473V0H1194Z" />
|
||||||
|
<glyph unicode="·" horiz-adv-x="797" d="M398 697Q316 697 257 755T198 897Q198 979 257 1037T398 1096Q480 1096 539 1038T598 897Q598 842 571 797T498 724T398 697Z" />
|
||||||
|
<glyph unicode="¸" horiz-adv-x="853" d="M330 8H526L510 -74Q597 -88 662 -144T727 -313Q728 -448 611 -532T271 -616L265 -449Q369 -449 433 -419T499 -322Q500 -255 450 -228T289 -190L330 8Z" />
|
||||||
|
<glyph unicode="¹" horiz-adv-x="889" d="M427 1024V2014H418L109 1812V2041L432 2252H663V1024H427Z" />
|
||||||
|
<glyph unicode="º" horiz-adv-x="1298" d="M168 1436V1543Q168 1686 226 1796T393 1969T649 2032Q873 2032 1001 1895T1130 1543V1436Q1130 1294 1072 1185T907 1014T653 951Q428 951 298 1087T168 1436ZM410 1543V1436Q410 1313 471 1233T653 1152Q771 1152
|
||||||
|
829 1232T887 1436V1543Q887 1663 829 1745T649 1828Q531 1828 471 1746T410 1543Z" />
|
||||||
|
<glyph unicode="»" horiz-adv-x="1604" d="M173 220L557 840H844V820L440 220H173ZM173 1448H440L844 848V828H557L173 1448ZM737 220L1121 840H1408V820L1004 220H737ZM737 1448H1004L1408 848V828H1121L737 1448Z" />
|
||||||
|
<glyph unicode="¼" horiz-adv-x="2484" d="M369 0L1777 2048H2016L608 0H369ZM367 1216V2071H358L92 1897V2122L372 2304H598V1216H367ZM1442 189V372L1961 1088H2120V837H2025L1681 382V376H2406V189H1442ZM2030 0V246L2034 327V1088H2251V0H2030Z" />
|
||||||
|
<glyph unicode="½" horiz-adv-x="2598" d="M369 0L1777 2048H2016L608 0H369ZM367 1216V2071H358L92 1897V2122L372 2304H598V1216H367ZM1641 0V168L2073 522Q2161 595 2205 648T2250 762Q2250 836 2192 878T2048 921Q1961 921 1904 876T1847 752H1625Q1625
|
||||||
|
911 1744 1007T2053 1104Q2243 1104 2357 1007T2471 766Q2471 692 2441 629T2346 499T2176 353L1977 197V188H2501V0H1641Z" />
|
||||||
|
<glyph unicode="¾" horiz-adv-x="2687" d="M572 0L1980 2048H2219L811 0H572ZM1645 189V372L2164 1088H2323V837H2228L1884 382V376H2609V189H1645ZM2233 0V246L2237 327V1088H2454V0H2233ZM552 1200Q419 1200 317 1243T156 1361T97 1532H333Q334 1470 396
|
||||||
|
1431T550 1391Q644 1391 706 1433T768 1539Q768 1605 702 1645T526 1686H424V1854H526Q619 1854 680 1893T742 1996Q742 2057 690 2097T551 2138Q467 2138 408 2098T346 1996H121Q123 2090 180 2163T334 2278T554 2320Q676 2320 770 2280T916 2170T969 2013Q969
|
||||||
|
1921 904 1860T734 1784V1775Q868 1759 939 1691T1011 1522Q1011 1429 952 1356T790 1242T552 1200Z" />
|
||||||
|
<glyph unicode="¿" horiz-adv-x="1480" d="M801 1546Q883 1546 942 1487T1001 1346Q1001 1264 942 1205T801 1146Q720 1146 661 1205T601 1346Q601 1401 628 1446T701 1518T801 1546ZM952 938V918Q951 734 915 624T813 446T654 320Q595 284 547 236T470 128T442
|
||||||
|
-8Q442 -96 484 -161T595 -262T750 -298Q827 -298 897 -266T1013 -166T1066 7H1370Q1364 -173 1280 -297T1057 -485T750 -550Q566 -550 428 -482T214 -290T137 -5Q137 108 172 197T272 357T426 481Q511 533 563 590T640 725T666 918V938H952Z" />
|
||||||
|
<glyph unicode="À" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802ZM869 2253L560 2714H875L1108 2253H869Z" />
|
||||||
|
<glyph unicode="Á" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802ZM862 2253L1096 2714H1411L1101 2253H862Z" />
|
||||||
|
<glyph unicode="Â" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802ZM780 2232H510V2247L861 2671H1110L1462 2247V2232H1191L986 2500L780 2232Z" />
|
||||||
|
<glyph unicode="Ã" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802ZM685 2252L484 2258Q484 2424 573 2523T795 2622Q856 2622 902 2602T988 2555T1069 2508T1160 2487Q1218 2487 1254 2531T1291
|
||||||
|
2640L1488 2627Q1488 2460 1398 2365T1177 2268Q1106 2268 1060 2288T977 2335T903 2383T812 2404Q756 2404 721 2361T685 2252Z" />
|
||||||
|
<glyph unicode="Ä" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802ZM692 2289Q621 2289 568 2341T515 2463Q515 2538 568 2588T692 2638Q767 2638 817 2588T868 2463Q868 2394 818 2342T692 2289ZM1280
|
||||||
|
2289Q1209 2289 1156 2341T1103 2463Q1103 2538 1156 2588T1280 2638Q1355 2638 1405 2588T1456 2463Q1456 2394 1406 2342T1280 2289Z" />
|
||||||
|
<glyph unicode="Å" horiz-adv-x="1971" d="M398 0H70L807 2048H1164L1901 0H1573L994 1676H978L398 0ZM453 802H1517V542H453V802ZM986 2175Q895 2175 820 2217T701 2330T656 2486Q656 2572 700 2643T820 2756T986 2798Q1077 2798 1151 2756T1270 2643T1315
|
||||||
|
2486Q1315 2401 1271 2330T1152 2217T986 2175ZM986 2334Q1050 2335 1096 2379T1142 2486Q1142 2550 1097 2594T986 2638Q921 2638 875 2594T829 2486Q829 2423 875 2379T986 2334Z" />
|
||||||
|
<glyph unicode="Æ" horiz-adv-x="2826" d="M70 0L1024 2048H2637V1782H1662V1158H2570V893H1662V266H2649V0H1353V1759H1206L410 0H70ZM518 542V802H1518V542H518Z" />
|
||||||
|
<glyph unicode="Ç" horiz-adv-x="2071" d="M1926 1382H1614Q1596 1482 1547 1558T1427 1687T1269 1767T1083 1794Q906 1794 767 1705T547 1444T466 1024Q466 774 546 602T767 342T1082 254Q1179 254 1266 280T1425 359T1545 486T1614 660L1926 659Q1901 508
|
||||||
|
1830 382T1647 164T1392 22T1080 -28Q814 -28 606 98T279 461T159 1024Q159 1352 279 1587T607 1949T1080 2076Q1243 2076 1384 2030T1639 1894T1826 1676T1926 1382ZM975 -3H1171L1155 -85Q1242 -99 1307 -155T1372 -324Q1373 -459 1256 -543T916 -627L910 -460Q1014
|
||||||
|
-460 1078 -430T1144 -333Q1145 -266 1095 -239T934 -201L975 -3Z" />
|
||||||
|
<glyph unicode="È" horiz-adv-x="1698" d="M225 0V2048H1509V1782H534V1158H1442V893H534V266H1521V0H225ZM750 2253L441 2714H756L989 2253H750Z" />
|
||||||
|
<glyph unicode="É" horiz-adv-x="1698" d="M225 0V2048H1509V1782H534V1158H1442V893H534V266H1521V0H225ZM743 2253L977 2714H1292L982 2253H743Z" />
|
||||||
|
<glyph unicode="Ê" horiz-adv-x="1698" d="M225 0V2048H1509V1782H534V1158H1442V893H534V266H1521V0H225ZM661 2232H391V2247L742 2671H991L1343 2247V2232H1072L867 2500L661 2232Z" />
|
||||||
|
<glyph unicode="Ë" horiz-adv-x="1698" d="M225 0V2048H1509V1782H534V1158H1442V893H534V266H1521V0H225ZM573 2289Q502 2289 449 2341T396 2463Q396 2538 449 2588T573 2638Q648 2638 698 2588T749 2463Q749 2394 699 2342T573 2289ZM1161 2289Q1090 2289
|
||||||
|
1037 2341T984 2463Q984 2538 1037 2588T1161 2638Q1236 2638 1286 2588T1337 2463Q1337 2394 1287 2342T1161 2289Z" />
|
||||||
|
<glyph unicode="Ì" horiz-adv-x="759" d="M534 2048V0H225V2048H534ZM264 2253L-45 2714H270L503 2253H264Z" />
|
||||||
|
<glyph unicode="Í" horiz-adv-x="759" d="M534 2048V0H225V2048H534ZM257 2253L491 2714H806L496 2253H257Z" />
|
||||||
|
<glyph unicode="Î" horiz-adv-x="759" d="M534 2048V0H225V2048H534ZM174 2232H-96V2247L255 2671H504L856 2247V2232H585L380 2500L174 2232Z" />
|
||||||
|
<glyph unicode="Ï" horiz-adv-x="759" d="M534 2048V0H225V2048H534ZM86 2289Q15 2289 -38 2341T-91 2463Q-91 2538 -38 2588T86 2638Q161 2638 211 2588T262 2463Q262 2394 212 2342T86 2289ZM674 2289Q603 2289 550 2341T497 2463Q497 2538 550 2588T674
|
||||||
|
2638Q749 2638 799 2588T850 2463Q850 2394 800 2342T674 2289Z" />
|
||||||
|
<glyph unicode="Ð" horiz-adv-x="2032" d="M888 0H225V2048H909Q1210 2048 1426 1926T1757 1575T1873 1027Q1873 707 1757 477T1420 124T888 0ZM534 270H871Q1105 270 1260 358T1492 615T1569 1027Q1569 1268 1493 1436T1265 1691T890 1778H534V270ZM-81
|
||||||
|
960V1167H838V960H-81Z" />
|
||||||
|
<glyph unicode="Ñ" horiz-adv-x="2103" d="M1878 2048V0H1594L553 1502H534V0H225V2048H511L1553 544H1572V2048H1878ZM751 2234L550 2240Q550 2406 639 2505T861 2604Q922 2604 968 2584T1054 2537T1135 2490T1226 2469Q1284 2469 1320 2513T1357 2622L1554
|
||||||
|
2609Q1554 2442 1464 2347T1243 2250Q1172 2250 1126 2270T1043 2317T969 2365T878 2386Q822 2386 787 2343T751 2234Z" />
|
||||||
|
<glyph unicode="Ò" horiz-adv-x="2163" d="M2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082
|
||||||
|
1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024ZM965 2253L656 2714H971L1204 2253H965Z" />
|
||||||
|
<glyph unicode="Ó" horiz-adv-x="2163" d="M2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082
|
||||||
|
1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024ZM958 2253L1192 2714H1507L1197 2253H958Z" />
|
||||||
|
<glyph unicode="Ô" horiz-adv-x="2163" d="M2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082
|
||||||
|
1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024ZM876 2232H606V2247L957 2671H1206L1558 2247V2232H1287L1082 2500L876 2232Z" />
|
||||||
|
<glyph unicode="Õ" horiz-adv-x="2163" d="M2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082
|
||||||
|
1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024ZM781 2252L580 2258Q580 2424 669 2523T891 2622Q952 2622 998 2602T1084 2555T1165 2508T1256 2487Q1314 2487 1350 2531T1387 2640L1584 2627Q1584
|
||||||
|
2460 1494 2365T1273 2268Q1202 2268 1156 2288T1073 2335T999 2383T908 2404Q852 2404 817 2361T781 2252Z" />
|
||||||
|
<glyph unicode="Ö" horiz-adv-x="2163" d="M2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698 1024Q1698 1274 1618 1445T1398 1705T1082
|
||||||
|
1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024ZM788 2289Q717 2289 664 2341T611 2463Q611 2538 664 2588T788 2638Q863 2638 913 2588T964 2463Q964 2394 914 2342T788 2289ZM1376 2289Q1305
|
||||||
|
2289 1252 2341T1199 2463Q1199 2538 1252 2588T1376 2638Q1451 2638 1501 2588T1552 2463Q1552 2394 1502 2342T1376 2289Z" />
|
||||||
|
<glyph unicode="×" horiz-adv-x="1875" d="M1418 137L268 1286L457 1476L1607 326L1418 137ZM457 137L268 326L1418 1476L1607 1286L457 137Z" />
|
||||||
|
<glyph unicode="Ø" horiz-adv-x="2163" d="M442 -89L276 25L1714 2133L1881 2019L442 -89ZM2004 1024Q2004 696 1884 461T1556 99T1082 -28Q816 -28 608 98T279 461T159 1024Q159 1352 279 1587T607 1949T1082 2076Q1347 2076 1555 1950T1884 1588T2004 1024ZM1698
|
||||||
|
1024Q1698 1274 1618 1445T1398 1705T1082 1794Q905 1794 766 1706T547 1446T466 1024Q466 774 546 603T766 343T1082 254Q1258 254 1397 342T1617 602T1698 1024Z" />
|
||||||
|
<glyph unicode="Ù" horiz-adv-x="2077" d="M1542 2048H1852V701Q1852 486 1751 321T1467 61T1038 -34Q793 -34 610 60T326 320T225 701V2048H534V726Q534 587 595 479T770 310T1038 248Q1194 248 1307 309T1481 479T1542 726V2048ZM922 2253L613 2714H928L1161
|
||||||
|
2253H922Z" />
|
||||||
|
<glyph unicode="Ú" horiz-adv-x="2077" d="M1542 2048H1852V701Q1852 486 1751 321T1467 61T1038 -34Q793 -34 610 60T326 320T225 701V2048H534V726Q534 587 595 479T770 310T1038 248Q1194 248 1307 309T1481 479T1542 726V2048ZM915 2253L1149 2714H1464L1154
|
||||||
|
2253H915Z" />
|
||||||
|
<glyph unicode="Û" horiz-adv-x="2077" d="M1542 2048H1852V701Q1852 486 1751 321T1467 61T1038 -34Q793 -34 610 60T326 320T225 701V2048H534V726Q534 587 595 479T770 310T1038 248Q1194 248 1307 309T1481 479T1542 726V2048ZM833 2232H563V2247L914
|
||||||
|
2671H1163L1515 2247V2232H1244L1039 2500L833 2232Z" />
|
||||||
|
<glyph unicode="Ü" horiz-adv-x="2077" d="M1542 2048H1852V701Q1852 486 1751 321T1467 61T1038 -34Q793 -34 610 60T326 320T225 701V2048H534V726Q534 587 595 479T770 310T1038 248Q1194 248 1307 309T1481 479T1542 726V2048ZM745 2289Q674 2289 621
|
||||||
|
2341T568 2463Q568 2538 621 2588T745 2638Q820 2638 870 2588T921 2463Q921 2394 871 2342T745 2289ZM1333 2289Q1262 2289 1209 2341T1156 2463Q1156 2538 1209 2588T1333 2638Q1408 2638 1458 2588T1509 2463Q1509 2394 1459 2342T1333 2289Z" />
|
||||||
|
<glyph unicode="Ý" horiz-adv-x="1928" d="M67 2048H418L953 1117H975L1510 2048H1861L1118 804V0H810V804L67 2048ZM841 2253L1075 2714H1390L1080 2253H841Z" />
|
||||||
|
<glyph unicode="Þ" horiz-adv-x="1814" d="M213 2048H522V0H213V2048ZM357 1640H886Q1114 1640 1271 1560T1510 1344T1592 1039Q1592 871 1511 735T1272 519T886 439H357V697H886Q1022 697 1113 738T1250 855T1297 1035Q1297 1139 1251 1217T1113 1338T886
|
||||||
|
1382H357V1640Z" />
|
||||||
|
<glyph unicode="ß" horiz-adv-x="1767" d="M225 0V1518Q225 1691 304 1816T525 2009T854 2076Q1034 2076 1179 2013T1410 1829T1495 1539Q1495 1370 1409 1253T1181 1089V1068Q1377 1051 1499 915T1622 564Q1621 396 1544 269T1329 71T1005 0H766V262H985Q1088
|
||||||
|
262 1163 302T1279 413T1321 578Q1321 723 1220 816T946 909H774V1169H894Q986 1169 1053 1215T1156 1335T1193 1494Q1193 1628 1105 1719T862 1810Q715 1810 620 1724T524 1498V0H225Z" />
|
||||||
|
<glyph unicode="à" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322
|
||||||
|
1390T545 1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422
|
||||||
|
319 504 263T713 206ZM965 1741L656 2202H971L1204 1741H965Z" />
|
||||||
|
<glyph unicode="á" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322
|
||||||
|
1390T545 1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422
|
||||||
|
319 504 263T713 206ZM702 1741L936 2202H1251L941 1741H702Z" />
|
||||||
|
<glyph unicode="â" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322
|
||||||
|
1390T545 1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422
|
||||||
|
319 504 263T713 206ZM620 1720H350V1735L701 2159H950L1302 1735V1720H1031L826 1988L620 1720Z" />
|
||||||
|
<glyph unicode="ã" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322
|
||||||
|
1390T545 1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422
|
||||||
|
319 504 263T713 206ZM525 1722L324 1728Q324 1894 413 1993T635 2092Q696 2092 742 2072T828 2025T909 1978T1000 1957Q1058 1957 1094 2001T1131 2110L1328 2097Q1328 1930 1238 1835T1017 1738Q946 1738 900 1758T817 1805T743 1853T652 1874Q596 1874 561 1831T525
|
||||||
|
1722Z" />
|
||||||
|
<glyph unicode="ä" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322
|
||||||
|
1390T545 1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422
|
||||||
|
319 504 263T713 206ZM532 1777Q461 1777 408 1829T355 1951Q355 2026 408 2076T532 2126Q607 2126 657 2076T708 1951Q708 1882 658 1830T532 1777ZM1120 1777Q1049 1777 996 1829T943 1951Q943 2026 996 2076T1120 2126Q1195 2126 1245 2076T1296 1951Q1296 1882
|
||||||
|
1246 1830T1120 1777Z" />
|
||||||
|
<glyph unicode="å" horiz-adv-x="1603" d="M648 -34Q502 -34 384 20T198 179T129 434Q129 564 179 648T314 781T504 855T718 893Q856 909 942 919T1067 954T1106 1032V1039Q1106 1170 1033 1242T814 1314Q663 1314 577 1248T457 1100L176 1164Q226 1304 322
|
||||||
|
1390T545 1516T810 1556Q902 1556 1005 1535T1199 1456T1348 1294T1406 1020V0H1114V210H1102Q1073 152 1015 96T866 3T648 -34ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659 579 633T465 559T422 430Q422
|
||||||
|
319 504 263T713 206ZM826 1706Q726 1706 645 1750T517 1871T469 2042Q469 2136 516 2214T645 2340T826 2387Q925 2387 1005 2340T1132 2215T1179 2042Q1179 1947 1132 1871T1005 1751T826 1706ZM826 1866Q904 1867 955 1920T1006 2042Q1006 2112 955 2167T826
|
||||||
|
2223Q747 2223 697 2168T646 2042Q646 1974 696 1920T826 1866Z" />
|
||||||
|
<glyph unicode="æ" horiz-adv-x="2594" d="M1811 -31Q1570 -31 1404 83T1192 390L1217 1200Q1298 1372 1440 1464T1781 1556Q1912 1556 2033 1513T2252 1378T2405 1140T2462 784V678H1250V902H2168Q2168 1020 2120 1111T1986 1256T1783 1309Q1657 1309 1564
|
||||||
|
1248T1420 1087T1369 874V699Q1369 545 1424 437T1577 273T1805 216Q1891 216 1960 240T2081 314T2159 435L2442 384Q2408 259 2321 166T2104 21T1811 -31ZM713 206Q837 206 925 255T1060 383T1107 554V752Q1091 736 1046 723T942 700T829 683T737 670Q650 659
|
||||||
|
579 633T465 559T422 430Q422 319 504 263T713 206ZM656 -34Q506 -34 387 20T198 179T129 434Q129 564 179 648T314 781T504 856T718 893Q856 909 942 920T1067 954T1106 1032V1039Q1106 1169 1033 1241T814 1314Q664 1314 577 1248T457 1100L176 1164Q226 1304
|
||||||
|
322 1390T545 1516T812 1556Q877 1556 952 1544T1101 1500T1235 1406T1327 1246L1249 270H1226Q1193 184 1109 115T907 6T656 -34Z" />
|
||||||
|
<glyph unicode="ç" horiz-adv-x="1599" d="M848 -31Q625 -31 465 70T218 351T132 761Q132 995 220 1174T468 1455T845 1556Q1020 1556 1157 1492T1378 1311T1479 1040H1188Q1164 1148 1079 1226T850 1304Q725 1304 632 1239T486 1053T434 768Q434 600 485
|
||||||
|
478T629 289T850 222Q935 222 1004 253T1121 344T1188 486H1479Q1463 337 1382 220T1166 36T848 -31ZM740 8H936L920 -74Q1007 -88 1072 -144T1137 -313Q1138 -448 1021 -532T681 -616L675 -449Q779 -449 843 -419T909 -322Q910 -255 860 -228T699 -190L740 8Z"
|
||||||
|
/>
|
||||||
|
<glyph unicode="è" horiz-adv-x="1654" d="M863 -31Q636 -31 473 66T221 341T132 758Q132 994 220 1174T468 1455T842 1556Q972 1556 1094 1513T1313 1378T1466 1140T1522 784V678H301V902H1229Q1229 1020 1181 1111T1047 1256T844 1309Q718 1309 625 1248T481
|
||||||
|
1088T430 874V699Q430 545 484 437T637 273T866 216Q951 216 1021 240T1142 314T1220 435L1503 384Q1469 259 1382 166T1163 21T863 -31ZM970 1741L661 2202H976L1209 1741H970Z" />
|
||||||
|
<glyph unicode="é" horiz-adv-x="1654" d="M863 -31Q636 -31 473 66T221 341T132 758Q132 994 220 1174T468 1455T842 1556Q972 1556 1094 1513T1313 1378T1466 1140T1522 784V678H301V902H1229Q1229 1020 1181 1111T1047 1256T844 1309Q718 1309 625 1248T481
|
||||||
|
1088T430 874V699Q430 545 484 437T637 273T866 216Q951 216 1021 240T1142 314T1220 435L1503 384Q1469 259 1382 166T1163 21T863 -31ZM707 1741L941 2202H1256L946 1741H707Z" />
|
||||||
|
<glyph unicode="ê" horiz-adv-x="1654" d="M863 -31Q636 -31 473 66T221 341T132 758Q132 994 220 1174T468 1455T842 1556Q972 1556 1094 1513T1313 1378T1466 1140T1522 784V678H301V902H1229Q1229 1020 1181 1111T1047 1256T844 1309Q718 1309 625 1248T481
|
||||||
|
1088T430 874V699Q430 545 484 437T637 273T866 216Q951 216 1021 240T1142 314T1220 435L1503 384Q1469 259 1382 166T1163 21T863 -31ZM625 1720H355V1735L706 2159H955L1307 1735V1720H1036L831 1988L625 1720Z" />
|
||||||
|
<glyph unicode="ë" horiz-adv-x="1654" d="M863 -31Q636 -31 473 66T221 341T132 758Q132 994 220 1174T468 1455T842 1556Q972 1556 1094 1513T1313 1378T1466 1140T1522 784V678H301V902H1229Q1229 1020 1181 1111T1047 1256T844 1309Q718 1309 625 1248T481
|
||||||
|
1088T430 874V699Q430 545 484 437T637 273T866 216Q951 216 1021 240T1142 314T1220 435L1503 384Q1469 259 1382 166T1163 21T863 -31ZM537 1777Q466 1777 413 1829T360 1951Q360 2026 413 2076T537 2126Q612 2126 662 2076T713 1951Q713 1882 663 1830T537 1777ZM1125
|
||||||
|
1777Q1054 1777 1001 1829T948 1951Q948 2026 1001 2076T1125 2126Q1200 2126 1250 2076T1301 1951Q1301 1882 1251 1830T1125 1777Z" />
|
||||||
|
<glyph unicode="ì" horiz-adv-x="701" d="M201 0V1536H500V0H201ZM236 1741L-73 2202H242L475 1741H236Z" />
|
||||||
|
<glyph unicode="í" horiz-adv-x="701" d="M201 0V1536H500V0H201ZM229 1741L463 2202H778L468 1741H229Z" />
|
||||||
|
<glyph unicode="î" horiz-adv-x="701" d="M201 0V1536H500V0H201ZM146 1720H-124V1735L227 2159H476L828 1735V1720H557L352 1988L146 1720Z" />
|
||||||
|
<glyph unicode="ï" horiz-adv-x="701" d="M201 0V1536H500V0H201ZM58 1777Q-13 1777 -66 1829T-119 1951Q-119 2026 -66 2076T58 2126Q133 2126 183 2076T234 1951Q234 1882 184 1830T58 1777ZM646 1777Q575 1777 522 1829T469 1951Q469 2026 522 2076T646
|
||||||
|
2126Q721 2126 771 2076T822 1951Q822 1882 772 1830T646 1777Z" />
|
||||||
|
<glyph unicode="ð" horiz-adv-x="1625" d="M1311 1925L478 1515L394 1686L1227 2095L1311 1925ZM812 -32Q604 -32 452 63T217 324T134 704Q134 919 213 1080T423 1334T711 1434Q813 1438 894 1409T1036 1330T1132 1224H1152Q1113 1316 1056 1412T913 1605T708
|
||||||
|
1795T422 1975L554 2176Q723 2089 889 1954T1192 1640T1410 1238T1491 752Q1491 504 1406 329T1169 61T812 -32ZM818 220Q947 220 1035 280T1169 447T1215 694Q1215 825 1173 940T1043 1127T818 1199Q689 1199 602 1135T471 958T426 705Q426 570 468 460T596 285T818
|
||||||
|
220Z" />
|
||||||
|
<glyph unicode="ñ" horiz-adv-x="1682" d="M500 912V0H201V1536H488V1286H507Q560 1408 673 1482T960 1556Q1117 1556 1235 1491T1418 1296T1483 977V0H1184V941Q1184 1108 1097 1202T858 1297Q754 1297 674 1252T547 1121T500 912ZM541 1722L340 1728Q340
|
||||||
|
1894 429 1993T651 2092Q712 2092 758 2072T844 2025T925 1978T1016 1957Q1074 1957 1110 2001T1147 2110L1344 2097Q1344 1930 1254 1835T1033 1738Q962 1738 916 1758T833 1805T759 1853T668 1874Q612 1874 577 1831T541 1722Z" />
|
||||||
|
<glyph unicode="ò" horiz-adv-x="1696" d="M848 -31Q632 -31 471 68T221 345T132 761Q132 1000 221 1179T471 1457T848 1556Q1064 1556 1225 1457T1475 1179T1564 761Q1564 523 1475 345T1225 68T848 -31ZM849 220Q989 220 1081 294T1217 491T1262 762Q1262
|
||||||
|
909 1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1033T434 762Q434 614 478 491T615 294T849 220ZM988 1741L679 2202H994L1227 1741H988Z" />
|
||||||
|
<glyph unicode="ó" horiz-adv-x="1696" d="M848 -31Q632 -31 471 68T221 345T132 761Q132 1000 221 1179T471 1457T848 1556Q1064 1556 1225 1457T1475 1179T1564 761Q1564 523 1475 345T1225 68T848 -31ZM849 220Q989 220 1081 294T1217 491T1262 762Q1262
|
||||||
|
909 1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1033T434 762Q434 614 478 491T615 294T849 220ZM725 1741L959 2202H1274L964 1741H725Z" />
|
||||||
|
<glyph unicode="ô" horiz-adv-x="1696" d="M848 -31Q632 -31 471 68T221 345T132 761Q132 1000 221 1179T471 1457T848 1556Q1064 1556 1225 1457T1475 1179T1564 761Q1564 523 1475 345T1225 68T848 -31ZM849 220Q989 220 1081 294T1217 491T1262 762Q1262
|
||||||
|
909 1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1033T434 762Q434 614 478 491T615 294T849 220ZM642 1720H372V1735L723 2159H972L1324 1735V1720H1053L848 1988L642 1720Z" />
|
||||||
|
<glyph unicode="õ" horiz-adv-x="1696" d="M848 -31Q632 -31 471 68T221 345T132 761Q132 1000 221 1179T471 1457T848 1556Q1064 1556 1225 1457T1475 1179T1564 761Q1564 523 1475 345T1225 68T848 -31ZM849 220Q989 220 1081 294T1217 491T1262 762Q1262
|
||||||
|
909 1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1033T434 762Q434 614 478 491T615 294T849 220ZM547 1722L346 1728Q346 1894 435 1993T657 2092Q718 2092 764 2072T850 2025T931 1978T1022 1957Q1080 1957 1116 2001T1153 2110L1350 2097Q1350 1930
|
||||||
|
1260 1835T1039 1738Q968 1738 922 1758T839 1805T765 1853T674 1874Q618 1874 583 1831T547 1722Z" />
|
||||||
|
<glyph unicode="ö" horiz-adv-x="1696" d="M848 -31Q632 -31 471 68T221 345T132 761Q132 1000 221 1179T471 1457T848 1556Q1064 1556 1225 1457T1475 1179T1564 761Q1564 523 1475 345T1225 68T848 -31ZM849 220Q989 220 1081 294T1217 491T1262 762Q1262
|
||||||
|
909 1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1033T434 762Q434 614 478 491T615 294T849 220ZM554 1777Q483 1777 430 1829T377 1951Q377 2026 430 2076T554 2126Q629 2126 679 2076T730 1951Q730 1882 680 1830T554 1777ZM1142 1777Q1071 1777 1018
|
||||||
|
1829T965 1951Q965 2026 1018 2076T1142 2126Q1217 2126 1267 2076T1318 1951Q1318 1882 1268 1830T1142 1777Z" />
|
||||||
|
<glyph unicode="÷" horiz-adv-x="1875" d="M1598 938V675H278V938H1598ZM938 77Q854 77 796 135T737 278Q737 358 795 416T938 474Q1018 474 1076 416T1134 278Q1134 194 1076 136T938 77ZM938 1138Q882 1138 837 1165T764 1238T737 1339Q737 1420 795 1478T938
|
||||||
|
1536Q1019 1536 1076 1478T1134 1339Q1134 1256 1077 1197T938 1138Z" />
|
||||||
|
<glyph unicode="ø" horiz-adv-x="1696" d="M390 -89L223 25L1306 1613L1473 1499L390 -89ZM848 -32Q632 -32 471 67T221 344T132 760Q132 999 221 1178T471 1456T848 1555Q1064 1555 1225 1456T1475 1178T1564 760Q1564 522 1475 344T1225 67T848 -32ZM849
|
||||||
|
219Q989 219 1081 293T1217 491T1262 761Q1262 908 1218 1032T1081 1231T849 1306Q708 1306 616 1231T479 1032T434 761Q434 614 478 491T615 294T849 219Z" />
|
||||||
|
<glyph unicode="ù" horiz-adv-x="1674" d="M1174 637V1536H1474V0H1180V266H1164Q1111 143 995 62T705 -20Q557 -20 444 45T266 240T201 559V1536H500V595Q500 438 587 345T813 252Q897 252 980 294T1119 421T1174 637ZM979 1741L670 2202H985L1218 1741H979Z" />
|
||||||
|
<glyph unicode="ú" horiz-adv-x="1674" d="M1174 637V1536H1474V0H1180V266H1164Q1111 143 995 62T705 -20Q557 -20 444 45T266 240T201 559V1536H500V595Q500 438 587 345T813 252Q897 252 980 294T1119 421T1174 637ZM716 1741L950 2202H1265L955 1741H716Z" />
|
||||||
|
<glyph unicode="û" horiz-adv-x="1674" d="M1174 637V1536H1474V0H1180V266H1164Q1111 143 995 62T705 -20Q557 -20 444 45T266 240T201 559V1536H500V595Q500 438 587 345T813 252Q897 252 980 294T1119 421T1174 637ZM634 1720H364V1735L715 2159H964L1316
|
||||||
|
1735V1720H1045L840 1988L634 1720Z" />
|
||||||
|
<glyph unicode="ü" horiz-adv-x="1674" d="M1174 637V1536H1474V0H1180V266H1164Q1111 143 995 62T705 -20Q557 -20 444 45T266 240T201 559V1536H500V595Q500 438 587 345T813 252Q897 252 980 294T1119 421T1174 637ZM546 1777Q475 1777 422 1829T369 1951Q369
|
||||||
|
2026 422 2076T546 2126Q621 2126 671 2076T722 1951Q722 1882 672 1830T546 1777ZM1134 1777Q1063 1777 1010 1829T957 1951Q957 2026 1010 2076T1134 2126Q1209 2126 1259 2076T1310 1951Q1310 1882 1260 1830T1134 1777Z" />
|
||||||
|
<glyph unicode="ý" horiz-adv-x="1597" d="M390 -572Q323 -572 268 -562T186 -539L258 -294Q381 -328 464 -300T605 -122L642 -20L80 1536H400L789 344H805L1194 1536L1517 1533L882 -205Q838 -324 770 -406T608 -530T390 -572ZM673 1741L907 2202H1222L912
|
||||||
|
1741H673Z" />
|
||||||
|
<glyph unicode="þ" horiz-adv-x="1719" d="M201 2048H500V1200L410 773L500 293V-576H201V2048ZM379 1314H519Q545 1359 592 1415T723 1514T941 1556Q1126 1556 1272 1462T1502 1191T1586 765Q1586 516 1503 339T1274 66T943 -30Q812 -30 728 11T595 110T519
|
||||||
|
214H379V1314ZM1294 768Q1294 922 1249 1042T1112 1232T882 1302Q748 1302 660 1234T527 1045T483 768Q483 610 527 488T660 295T882 225Q1019 225 1110 295T1247 489T1294 768Z" />
|
||||||
|
<glyph unicode="ÿ" horiz-adv-x="1597" d="M390 -572Q323 -572 268 -562T186 -539L258 -294Q381 -328 464 -300T605 -122L642 -20L80 1536H400L789 344H805L1194 1536L1517 1533L882 -205Q838 -324 770 -406T608 -530T390 -572ZM759 1777Q688 1777 635 1829T582
|
||||||
|
1951Q582 2026 635 2076T759 2126Q834 2126 884 2076T935 1951Q935 1882 885 1830T759 1777ZM1347 1777Q1276 1777 1223 1829T1170 1951Q1170 2026 1223 2076T1347 2126Q1422 2126 1472 2076T1523 1951Q1523 1882 1473 1830T1347 1777Z" />
|
||||||
|
<glyph unicode="–" horiz-adv-x="1408" d="M1408 995V736H0V995H1408Z" />
|
||||||
|
<glyph unicode="—" horiz-adv-x="2816" d="M2816 995V736H0V995H2816Z" />
|
||||||
|
<glyph unicode="‘" horiz-adv-x="601" d="M142 1408V1600Q142 1685 174 1779T263 1959T397 2106L545 2000Q484 1911 441 1814T398 1603V1408H142Z" />
|
||||||
|
<glyph unicode="’" horiz-adv-x="561" d="M458 2048V1856Q458 1771 427 1678T338 1498T204 1350L56 1456Q115 1542 158 1639T202 1853V2048H458Z" />
|
||||||
|
<glyph unicode="‚" horiz-adv-x="601" d="M455 256V64Q455 -21 424 -114T335 -294T201 -442L53 -336Q112 -250 155 -153T199 61V256H455Z" />
|
||||||
|
<glyph unicode="“" horiz-adv-x="1110" d="M142 1408V1600Q142 1685 174 1779T263 1959T397 2106L545 2000Q484 1911 441 1814T398 1603V1408H142ZM652 1408V1600Q652 1685 684 1779T773 1959T907 2106L1055 2000Q994 1911 951 1814T908 1603V1408H652Z" />
|
||||||
|
<glyph unicode="”" horiz-adv-x="1110" d="M458 2048V1856Q458 1771 427 1678T338 1498T204 1350L56 1456Q115 1542 158 1639T202 1853V2048H458ZM967 2048V1856Q967 1771 936 1678T847 1498T713 1350L565 1456Q624 1542 667 1639T711 1853V2048H967Z" />
|
||||||
|
<glyph unicode="„" horiz-adv-x="1110" d="M456 256V64Q456 -21 425 -114T336 -294T202 -442L54 -336Q113 -250 156 -153T200 61V256H456ZM965 256V64Q965 -21 934 -114T845 -294T711 -442L563 -336Q622 -250 665 -153T709 61V256H965Z" />
|
||||||
|
<glyph unicode="•" horiz-adv-x="1491" d="M746 376Q625 376 525 435T366 595T306 816Q306 938 365 1037T525 1196T746 1256Q868 1256 967 1197T1126 1038T1186 816Q1186 695 1127 595T968 436T746 376Z" />
|
||||||
|
<glyph unicode="‹" horiz-adv-x="1040" d="M851 220H584L180 820V840H467L851 220ZM851 1448L467 828H180V848L584 1448H851Z" />
|
||||||
|
<glyph unicode="›" horiz-adv-x="1040" d="M173 220L557 840H844V820L440 220H173ZM173 1448H440L844 848V828H557L173 1448Z" />
|
||||||
|
</font>
|
||||||
|
</defs>
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 58 KiB |